SVG Draw with Anime.js Script in Webflow - WebDev For You
Por um escritor misterioso
Last updated 03 abril 2025

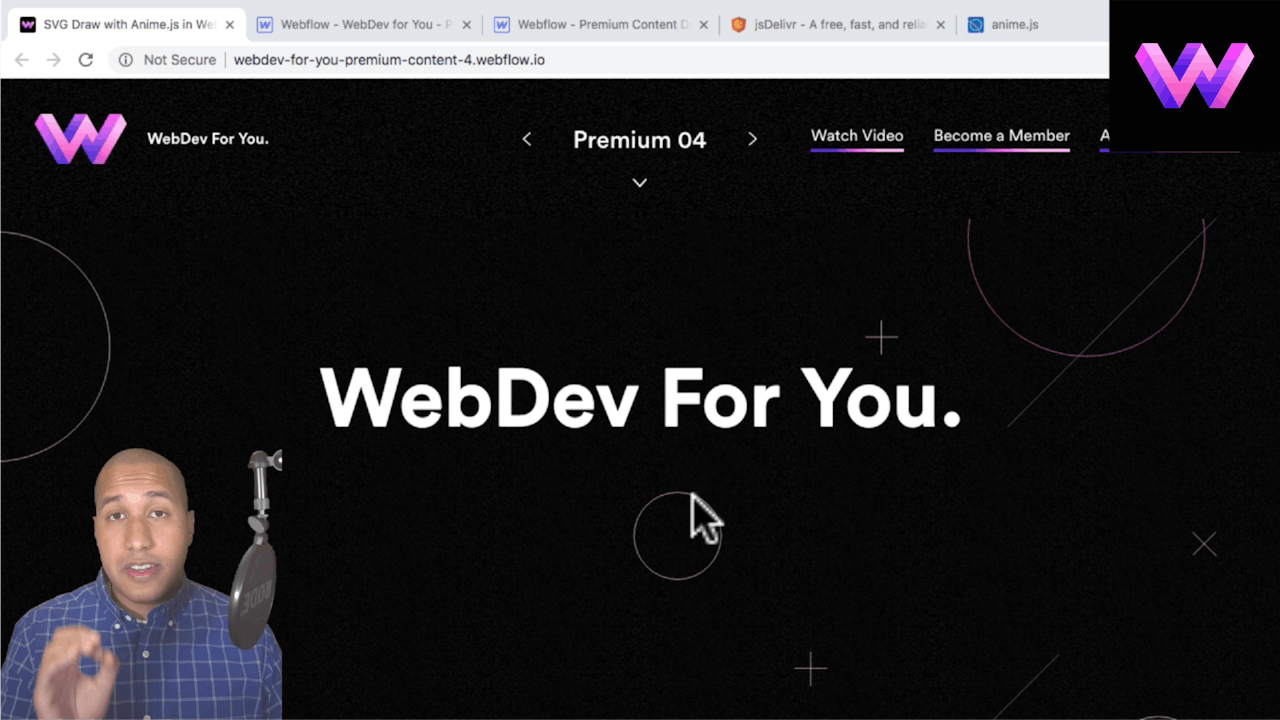
Learn how to draw SVG text and images with the Anime.js script in Webflow.

Anime.js Svg Morph - Webflow

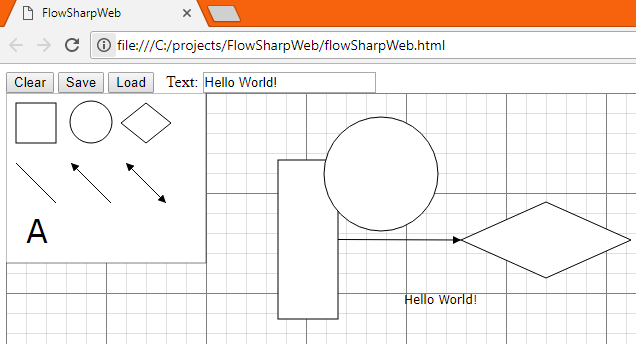
Build a Prototype Web-Based Diagramming App with SVG and JavaScript - CodeProject

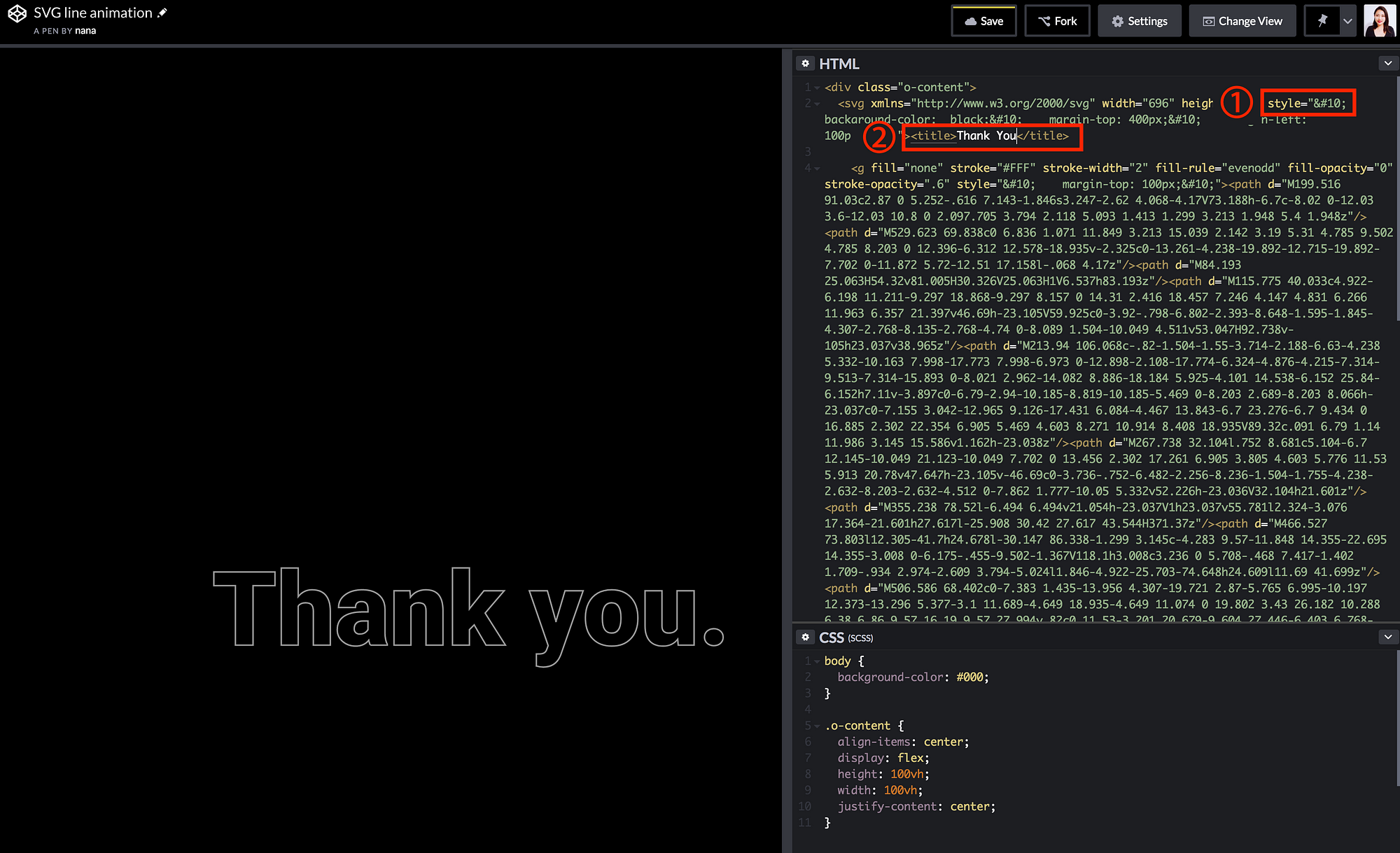
SVG Line Animation with vivus.js. Today, I would like to share with you…, by nana, Design & Code Repository

SVG Draw with Anime.js Script in Webflow - WebDev For You

Animate an SVG in Webflow - Show & Tell - Forum

WebDevForYou - Webflow Designer Profile

net328 by borov665 - Issuu

How to Build a Cursor Hover Effect With JavaScript Mouse Events and GSAP

Anime.js Tutorial - Part 2: SVG Path, Morphing, Line Drawing

TUTORIAL] Add Animated SVG in Webflow - Webflow Tips - Forum

How to Add & Animate Your SVG Logo Inside Your Global Header with Divi's Theme Builder & Anime.js

Web Development Archives - Way2K Freelancer's Marketplace

Create animated SVGs for Webflow (Mac Only)
SVG Draw with Anime.js in Webflow, WebDev For You

Using Anime.js to Create SVG Morphing Page Transitions with Vanilla JS!
Recomendado para você
-
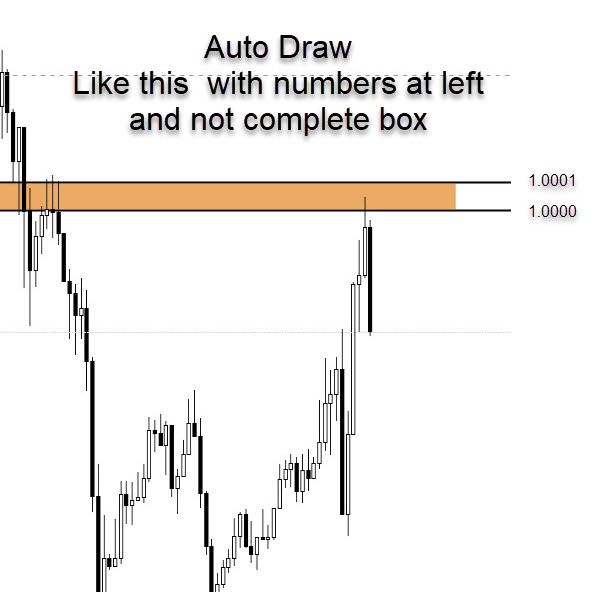
 Request for script - Rectangles - General - MQL5 programming forum03 abril 2025
Request for script - Rectangles - General - MQL5 programming forum03 abril 2025 -
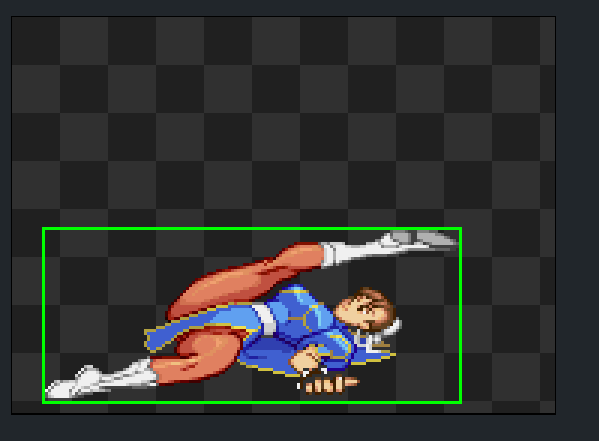
 Auto-draw a square around frames - Help - Aseprite Community03 abril 2025
Auto-draw a square around frames - Help - Aseprite Community03 abril 2025 -
 Merry Christmas Script Decal Vinyl Sticker Auto Car Truck Wall Laptop, Carbon Fiber03 abril 2025
Merry Christmas Script Decal Vinyl Sticker Auto Car Truck Wall Laptop, Carbon Fiber03 abril 2025 -
Karmila Script, Script and Handwritten, Decorative ft. lassic & wedding - Envato Elements03 abril 2025
-
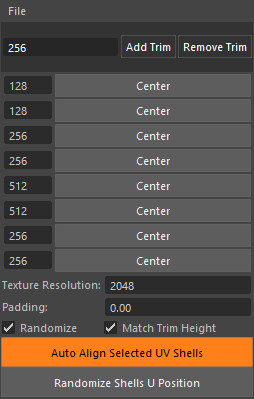
 ArtStation - Fast Trim UV - Maya Script03 abril 2025
ArtStation - Fast Trim UV - Maya Script03 abril 2025 -
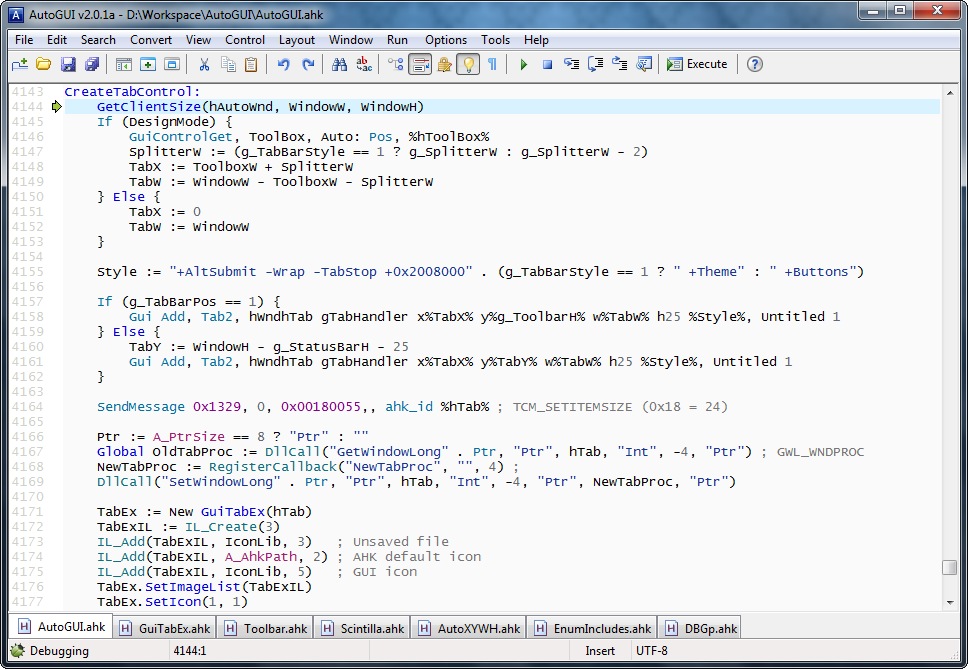
 AutoGUI - Script Editor, GUI Designer, Debugger and Tools - AutoHotkey Community03 abril 2025
AutoGUI - Script Editor, GUI Designer, Debugger and Tools - AutoHotkey Community03 abril 2025 -
 Love SVG, Love Script HeartSvg, Dxf, Png, Love DXF, Cut File - Inspire Uplift03 abril 2025
Love SVG, Love Script HeartSvg, Dxf, Png, Love DXF, Cut File - Inspire Uplift03 abril 2025 -
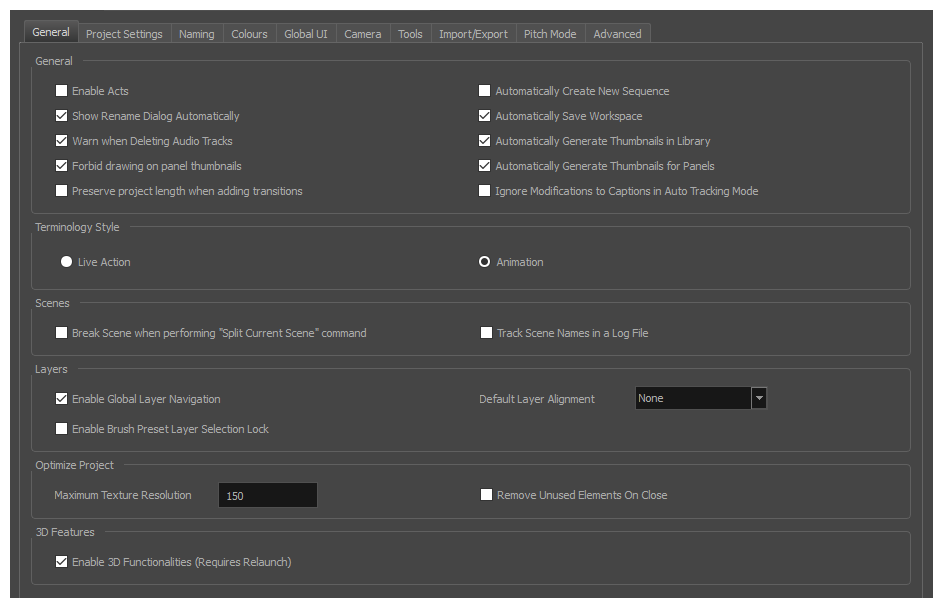
 Storyboard Pro 7 Online Help: General Preferences03 abril 2025
Storyboard Pro 7 Online Help: General Preferences03 abril 2025 -
 Show and edit content outside the canvas - Feature Requests - Krita Artists03 abril 2025
Show and edit content outside the canvas - Feature Requests - Krita Artists03 abril 2025 -
 Printed script Black and White Stock Photos & Images - Page 2 - Alamy03 abril 2025
Printed script Black and White Stock Photos & Images - Page 2 - Alamy03 abril 2025
você pode gostar
-
 Creator Hub Landing Page in 2023 Roblox creator, Roblox, Hello03 abril 2025
Creator Hub Landing Page in 2023 Roblox creator, Roblox, Hello03 abril 2025 -
 Assustadora dama da morte com maquiagem de festival e fantasia de halloween para celebrar o feriado mexicano de dios de los muertos. mulher assustadora como santa muerte com coroa de flores, dia03 abril 2025
Assustadora dama da morte com maquiagem de festival e fantasia de halloween para celebrar o feriado mexicano de dios de los muertos. mulher assustadora como santa muerte com coroa de flores, dia03 abril 2025 -
 Segunda temporada de 'Fire Force' recebe pôster inédito03 abril 2025
Segunda temporada de 'Fire Force' recebe pôster inédito03 abril 2025 -
 Sharper - Uma Vida de Trapaças' estreia nesta sexta (17/02) no AppleTV+ – Série Maníacos03 abril 2025
Sharper - Uma Vida de Trapaças' estreia nesta sexta (17/02) no AppleTV+ – Série Maníacos03 abril 2025 -
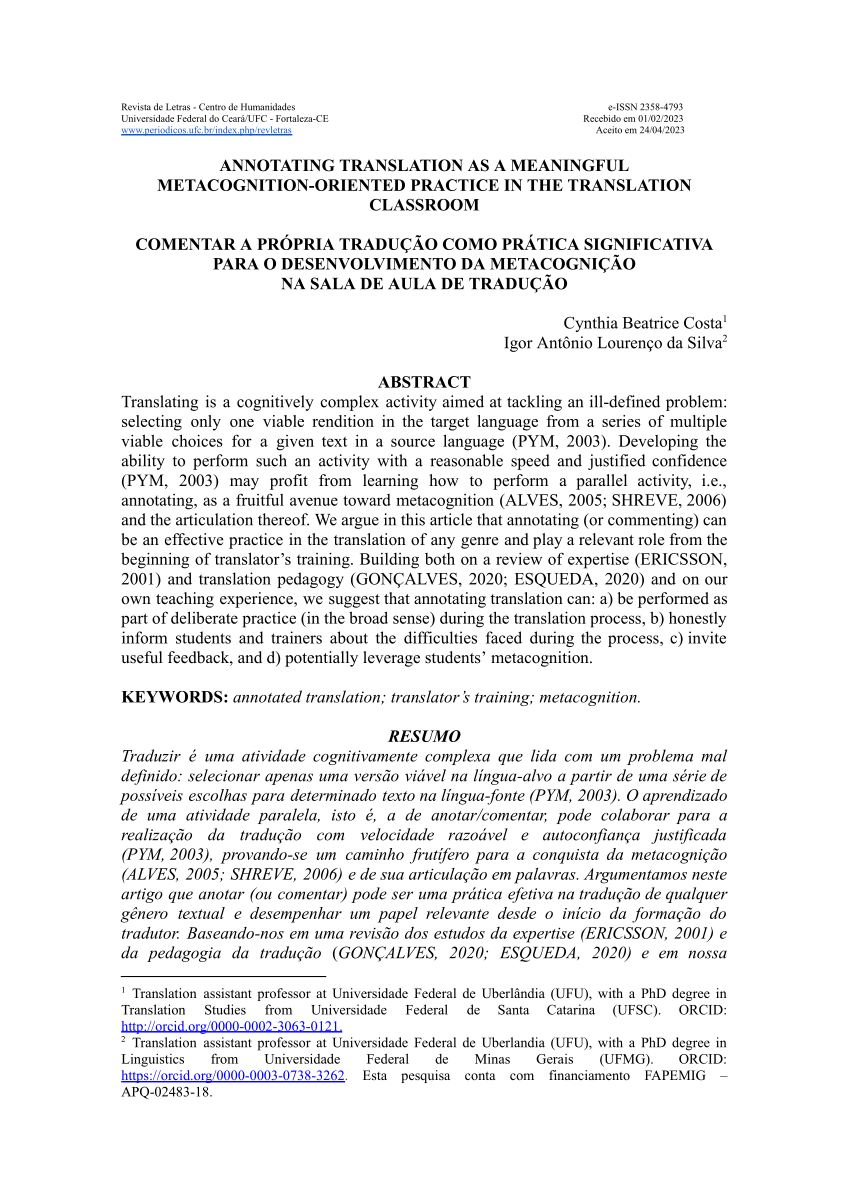
 PDF) ANNOTATING TRANSLATION AS A MEANINGFUL METACOGNITION-ORIENTED PRACTICE IN THE TRANSLATION CLASSROOM COMENTAR A PRÓPRIA TRADUÇÃO COMO PRÁTICA SIGNIFICATIVA PARA O DESENVOLVIMENTO DA METACOGNIÇÃO NA SALA DE AULA DE TRADUÇÃO03 abril 2025
PDF) ANNOTATING TRANSLATION AS A MEANINGFUL METACOGNITION-ORIENTED PRACTICE IN THE TRANSLATION CLASSROOM COMENTAR A PRÓPRIA TRADUÇÃO COMO PRÁTICA SIGNIFICATIVA PARA O DESENVOLVIMENTO DA METACOGNIÇÃO NA SALA DE AULA DE TRADUÇÃO03 abril 2025 -
Leone death scene #akamedeath #anime #akame #leone #akamegakill03 abril 2025
-
 Fundo do vetor de fogo03 abril 2025
Fundo do vetor de fogo03 abril 2025 -
 Download do APK de Boneca Barbie Salon - reforma e vestir-jogo para Android03 abril 2025
Download do APK de Boneca Barbie Salon - reforma e vestir-jogo para Android03 abril 2025 -
 Pokémon TCG: Deoxys V or Zeraora V Battle Deck : Toys & Games03 abril 2025
Pokémon TCG: Deoxys V or Zeraora V Battle Deck : Toys & Games03 abril 2025 -
 Coming of Age - Loomian Legacy: Veils of Shadow Nuzlocke (Poll03 abril 2025
Coming of Age - Loomian Legacy: Veils of Shadow Nuzlocke (Poll03 abril 2025

