html - Using flexbox/grid to fluidly resize content - Stack Overflow
Por um escritor misterioso
Last updated 01 abril 2025

Shown in this image, the elements and the content within them look normal.
As shown in this image, when you resize the page, the content doesn't resize correctly. I know that I have to use Flexbox

html - css grid children scale transition/animation - Stack Overflow

8 Responsive design - CSS in Depth
Resize - Tailwind CSS

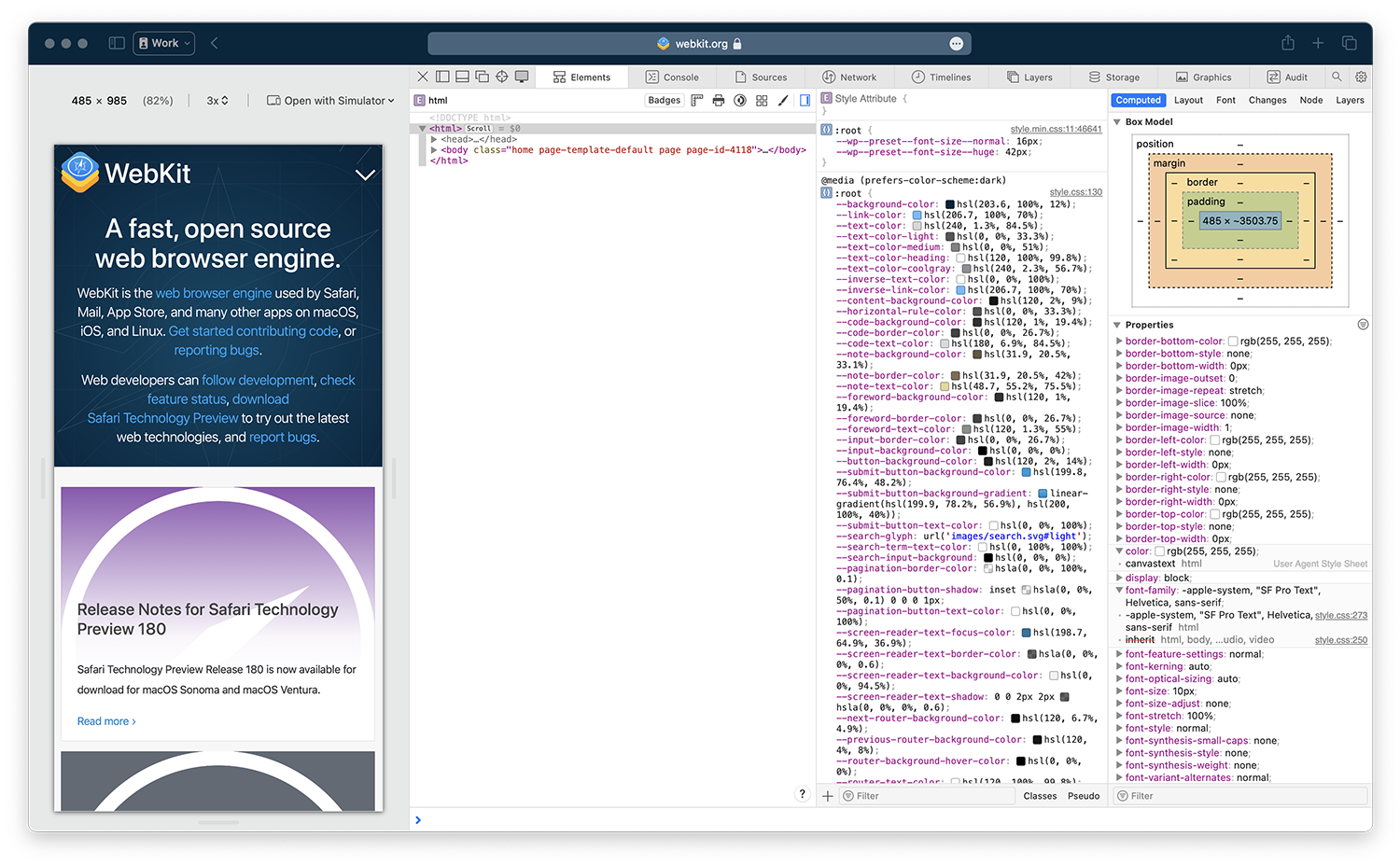
Planet WebKit

Digging Into The Display Property: Grids All The Way Down

Digging Into The Display Property: Grids All The Way Down

Found a super useful stack overflow thread helping me understand
Fluid-responsive font-size calculator

A Complete Guide to Flexbox
GitHub - sryalamanchi/1001-Full-Stack-Interview-Questions-And

The Future of Style - W3C

Introducing project spartan

Flexbox Tutorial HTML & CSS Is Hard
Recomendado para você
-
 Como comprar Robux no Roblox – Tecnoblog01 abril 2025
Como comprar Robux no Roblox – Tecnoblog01 abril 2025 -
10 robux.png - Roblox01 abril 2025
-
JUST CODES 💸 PLS I'll DONATE $10 Robux to you!01 abril 2025
-
 Get free robux 2023::Appstore for Android01 abril 2025
Get free robux 2023::Appstore for Android01 abril 2025 -
 10 Robux Gift Card, HD Png Download, free png download01 abril 2025
10 Robux Gift Card, HD Png Download, free png download01 abril 2025 -
 Looks like they added yet another new category: ''Play together01 abril 2025
Looks like they added yet another new category: ''Play together01 abril 2025 -
 Pixilart - derp epic only 10 robux by CnserbarYT01 abril 2025
Pixilart - derp epic only 10 robux by CnserbarYT01 abril 2025 -
 Roblox robux comissions by Kaos1Fire2lol on DeviantArt01 abril 2025
Roblox robux comissions by Kaos1Fire2lol on DeviantArt01 abril 2025 -
 Roblox Gift Card - 800 Robux [Includes Exclusive Virtual Item01 abril 2025
Roblox Gift Card - 800 Robux [Includes Exclusive Virtual Item01 abril 2025 -
 Terrables on X: Giving away another 2000 robux. To enter Like and01 abril 2025
Terrables on X: Giving away another 2000 robux. To enter Like and01 abril 2025
você pode gostar
-
![Roblox T-shirt [GIRL] Roupa da hello kitty, Hello kitty, Foto de roupas](https://i.pinimg.com/736x/61/c7/9c/61c79c37c1d94f708a924ec766c1fc95.jpg) Roblox T-shirt [GIRL] Roupa da hello kitty, Hello kitty, Foto de roupas01 abril 2025
Roblox T-shirt [GIRL] Roupa da hello kitty, Hello kitty, Foto de roupas01 abril 2025 -
ENGLISH VERSION of Pokemon Sword & Shield GBA is available now! 💎Pokemon Sword & Shield:- as the name says, this rom tries to adapt the history and region of the original01 abril 2025
-
 LA Premiere Of Netflix's Murder Mystery Featuring: Shioli Kutsuna, Erik Griffin, Luis Gerardo Méndez, Adam Sandler, Jennifer Aniston, Kyle Newacheck, Dany Boon, John Kani Where: Westwood, California, United States When: 11 Jun01 abril 2025
LA Premiere Of Netflix's Murder Mystery Featuring: Shioli Kutsuna, Erik Griffin, Luis Gerardo Méndez, Adam Sandler, Jennifer Aniston, Kyle Newacheck, Dany Boon, John Kani Where: Westwood, California, United States When: 11 Jun01 abril 2025 -
 Terreno de 250 m² Camanducaia - Jaguariúna, à venda por R$ 101 abril 2025
Terreno de 250 m² Camanducaia - Jaguariúna, à venda por R$ 101 abril 2025 -
 Washington Wizards Announce Robinhood as Official Brokerage and Jersey Patch Partner01 abril 2025
Washington Wizards Announce Robinhood as Official Brokerage and Jersey Patch Partner01 abril 2025 -
 Pokémon TCG: XY Phantom Forces Elite Trainer Box for sale online01 abril 2025
Pokémon TCG: XY Phantom Forces Elite Trainer Box for sale online01 abril 2025 -
 Camiseta Oakley Logo Tee - Masculina em Promoção01 abril 2025
Camiseta Oakley Logo Tee - Masculina em Promoção01 abril 2025 -
 Anime Classroom of The Elite Ayanokouji Kiyotaka Cosplay Wig Brown Short Hair Heat Resistant Fiber Hair + Free Wig Cap Men - AliExpress01 abril 2025
Anime Classroom of The Elite Ayanokouji Kiyotaka Cosplay Wig Brown Short Hair Heat Resistant Fiber Hair + Free Wig Cap Men - AliExpress01 abril 2025 -
 How to Download lichess • Free Online Chess on Android01 abril 2025
How to Download lichess • Free Online Chess on Android01 abril 2025 -
 Pokémon 2019 Episódio 109, Data de Lançamento, Assistir Online01 abril 2025
Pokémon 2019 Episódio 109, Data de Lançamento, Assistir Online01 abril 2025