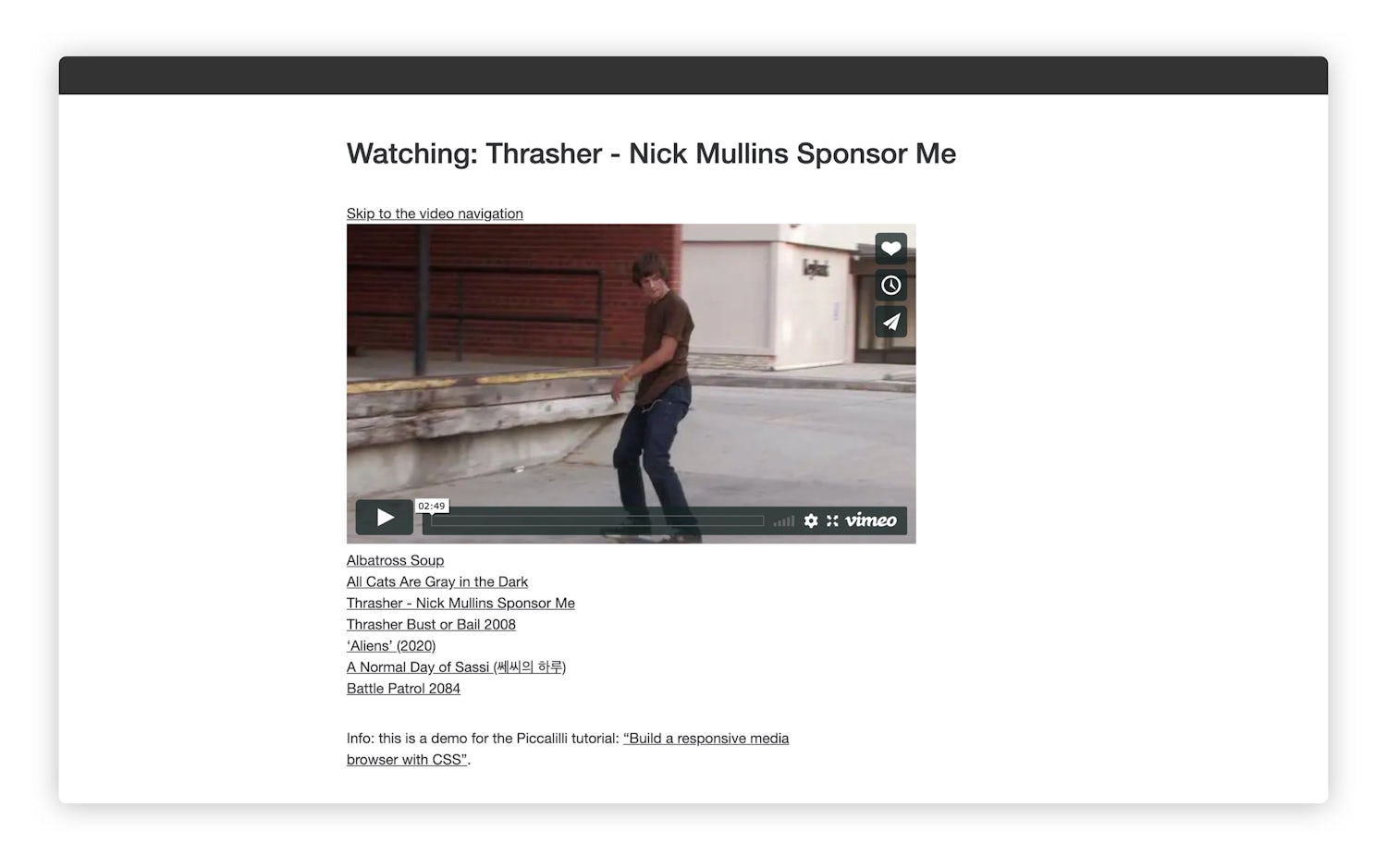
Build a responsive media browser with CSS - Piccalilli
Por um escritor misterioso
Last updated 30 março 2025

Using the power of modern CSS layout, we create a flexible media browser and video player layout that maintains its aspect ratio at all viewports.

Using media queries and CSS functions to create a responsive design in Pinegrow

Building Responsive Web Designs with CSS Media Queries

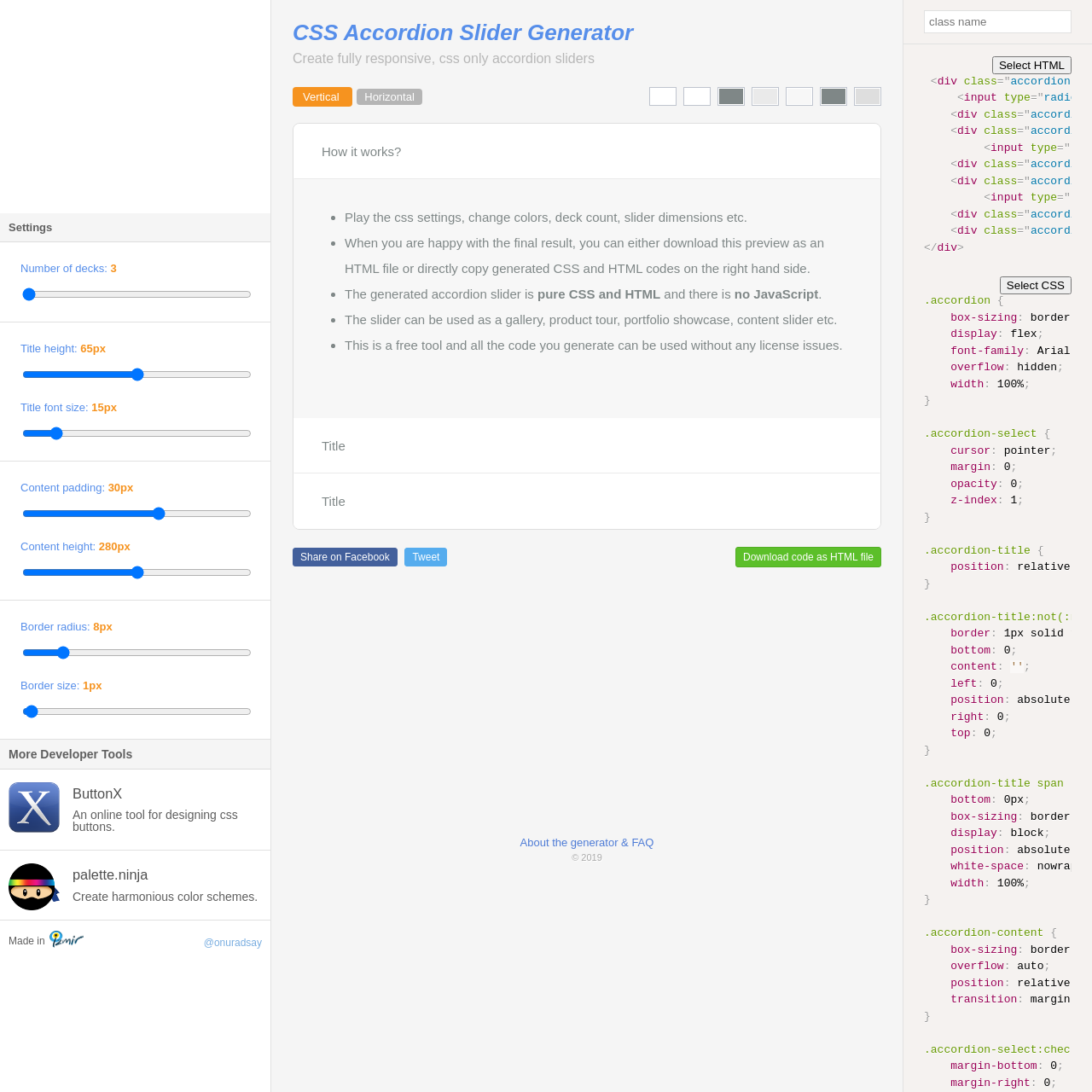
CSS Generators – Addy's Toolkit • Web Dev & Design Resources

Responsive design and container queries? Oh my! — Ethan Marcotte

Issue #32 - Piccalilli

Adding Fluid Typography Support to WordPress Block Themes
I am finding CSS difficult. How should I practice CSS to get some decent level of proficiency in it within 2 months? - Quora

Code – Addy's Toolkit • Web Dev & Design Resources

Code – Addy's Toolkit • Web Dev & Design Resources

How To Use CSS3 Media Queries To Create a Mobile Version of Your Website — Smashing Magazine
Recomendado para você
-
 Bad Monday Simulator by Lumpy, Spasco30 março 2025
Bad Monday Simulator by Lumpy, Spasco30 março 2025 -
 Undertale Unbalanced Sans Aus Battles Ubsaub GIF - Undertale Unbalanced Sans Aus Battles Ubsaub Undertale - Discover & Share GIFs30 março 2025
Undertale Unbalanced Sans Aus Battles Ubsaub GIF - Undertale Unbalanced Sans Aus Battles Ubsaub Undertale - Discover & Share GIFs30 março 2025 -
 How to Beat Sans in Undertale: 8 Steps (with Pictures) - wikiHow30 março 2025
How to Beat Sans in Undertale: 8 Steps (with Pictures) - wikiHow30 março 2025 -
 Undertale - Sans Battle in Deltarune style by Bardock181 on DeviantArt30 março 2025
Undertale - Sans Battle in Deltarune style by Bardock181 on DeviantArt30 março 2025 -
 SD!Underswap - Genocide - Sans Boss Fight (REMASTERED) by Patrick The Star - Game Jolt30 março 2025
SD!Underswap - Genocide - Sans Boss Fight (REMASTERED) by Patrick The Star - Game Jolt30 março 2025 -
 Top 3 games about undertale you can play on android30 março 2025
Top 3 games about undertale you can play on android30 março 2025 -
 UNDERTALE Sans Fight Genocide (Colored Sprite Mod)30 março 2025
UNDERTALE Sans Fight Genocide (Colored Sprite Mod)30 março 2025 -
 Undertale - No Hit Sans30 março 2025
Undertale - No Hit Sans30 março 2025 -
 Glamburgers Real — Some stuff about the Sans fight that you may not30 março 2025
Glamburgers Real — Some stuff about the Sans fight that you may not30 março 2025 -
 Sans Fight Tutorial30 março 2025
Sans Fight Tutorial30 março 2025
você pode gostar
-
 Millwall FC U23 vs Cardiff City U23 futebol palpites 18/12/202330 março 2025
Millwall FC U23 vs Cardiff City U23 futebol palpites 18/12/202330 março 2025 -
 Summertime Render – 18 – Random Curiosity30 março 2025
Summertime Render – 18 – Random Curiosity30 março 2025 -
 Gucci Guilty Elixir de Parfum Pour Homme, 60ml in eau de parfum30 março 2025
Gucci Guilty Elixir de Parfum Pour Homme, 60ml in eau de parfum30 março 2025 -
 The Devil is a Part-Timer! - Ente Isla / Characters - TV Tropes30 março 2025
The Devil is a Part-Timer! - Ente Isla / Characters - TV Tropes30 março 2025 -
 Glitter Moon by CaptainJackHarkness on DeviantArt30 março 2025
Glitter Moon by CaptainJackHarkness on DeviantArt30 março 2025 -
Kaluma beauty & Hair - Desenho artístico em cabelo feminino no Kaluma Barber Shop. Mulheres também podem 🤩😉💈💈 Agende seu horário: •Unidade: Sitio Cercado, Rua Izaac Ferreira da Cruz num:4525 Tel: (41)3039-1183 (30 março 2025
-
 Rokudenashi Majutsu Koushi to Akashic Records-tile - IntoxiAnime30 março 2025
Rokudenashi Majutsu Koushi to Akashic Records-tile - IntoxiAnime30 março 2025 -
 Yama no Susume OVA: Omoide Present Review and Reflection30 março 2025
Yama no Susume OVA: Omoide Present Review and Reflection30 março 2025 -
Android Apps by Shellshock Studios on Google Play30 março 2025
-
 Pinball para Linux30 março 2025
Pinball para Linux30 março 2025
