extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub
Por um escritor misterioso
Last updated 17 abril 2025
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](http://i.imgur.com/cWr4bd0.png)
(full Imgur album) userstyles.org - Using Stylish for Firefox: Hidden Stylish preferences extensions.stylish.editorWindowMode Whether to show the editor in a tab (0) or in a separate window (1). By default this preference is set to 0 (so
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://media.cheggcdn.com/media/e8b/e8b0f734-3eac-4d1d-94e3-504411113911/phpPaMaxH.png)
Solved You Do It Using TabIndex In the next steps, you
Window title · Issue #9 · Lej77/tree-style-tab-in-separate-window · GitHub
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://global.discourse-cdn.com/standard14/uploads/cozic/original/2X/4/4454043dd728c948b2f616b2a20b1351d866f5fe.png)
Is it possible to hide editor controls in viewer mode? - Support - Joplin Forum
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://www.ghacks.net/wp-content/uploads/2012/11/opera-custom-css-style.jpg)
How to install custom userstyles in Opera - gHacks Tech News
Can't install usertyles from Userstyles.org without Updating Stylish ?.. · Issue #1 · srazzano/Stylish_2 · GitHub
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://www.ghacks.net/wp-content/uploads/2012/11/opera-user-css-directory.jpg)
How to install custom userstyles in Opera - gHacks Tech News
Clean up the inconsistent Windows UI style usage · Issue #3508 · notepad-plus-plus/notepad-plus-plus · GitHub
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://i.stack.imgur.com/Xzs9i.png)
c# - Binding and Markup extension designer constructor error - Stack Overflow
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://user-images.githubusercontent.com/4117518/94999711-43bc3b80-0589-11eb-976c-9d14ca87efea.png)
Window title · Issue #9 · Lej77/tree-style-tab-in-separate-window · GitHub
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://user-images.githubusercontent.com/439440/31793582-a59afc46-b4ed-11e7-882b-9f97c338ad4a.png)
stylish intermittently stops applying to links opened to new tabs in Safari 11 · Issue #34 · 350d/stylish · GitHub
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://www.esri.com/arcgis-blog/wp-content/uploads/2021/12/SelectionFiltering1.png)
What's New for Editing in ArcGIS Pro 2.9
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://addons.mozilla.org/user-media/previews/thumbs/200/200070.jpg?modified=1622133297)
New window without toolbar – Get this Extension for 🦊 Firefox (en-US)
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://i.stack.imgur.com/dvYdC.png)
Chrome how to show computed with styles at the same time - Stack Overflow
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://user-images.githubusercontent.com/439440/31793341-f7e9d158-b4ec-11e7-9a3a-7076318340ac.png)
stylish intermittently stops applying to links opened to new tabs in Safari 11 · Issue #34 · 350d/stylish · GitHub
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://i.stack.imgur.com/wzpWW.png)
html - Javascript statement document.getElementById('').style.display = inline; is effect later on when I open editor(Div) again - Stack Overflow
Recomendado para você
-
 Stylus is a Stylish fork without analytics - gHacks Tech News17 abril 2025
Stylus is a Stylish fork without analytics - gHacks Tech News17 abril 2025 -
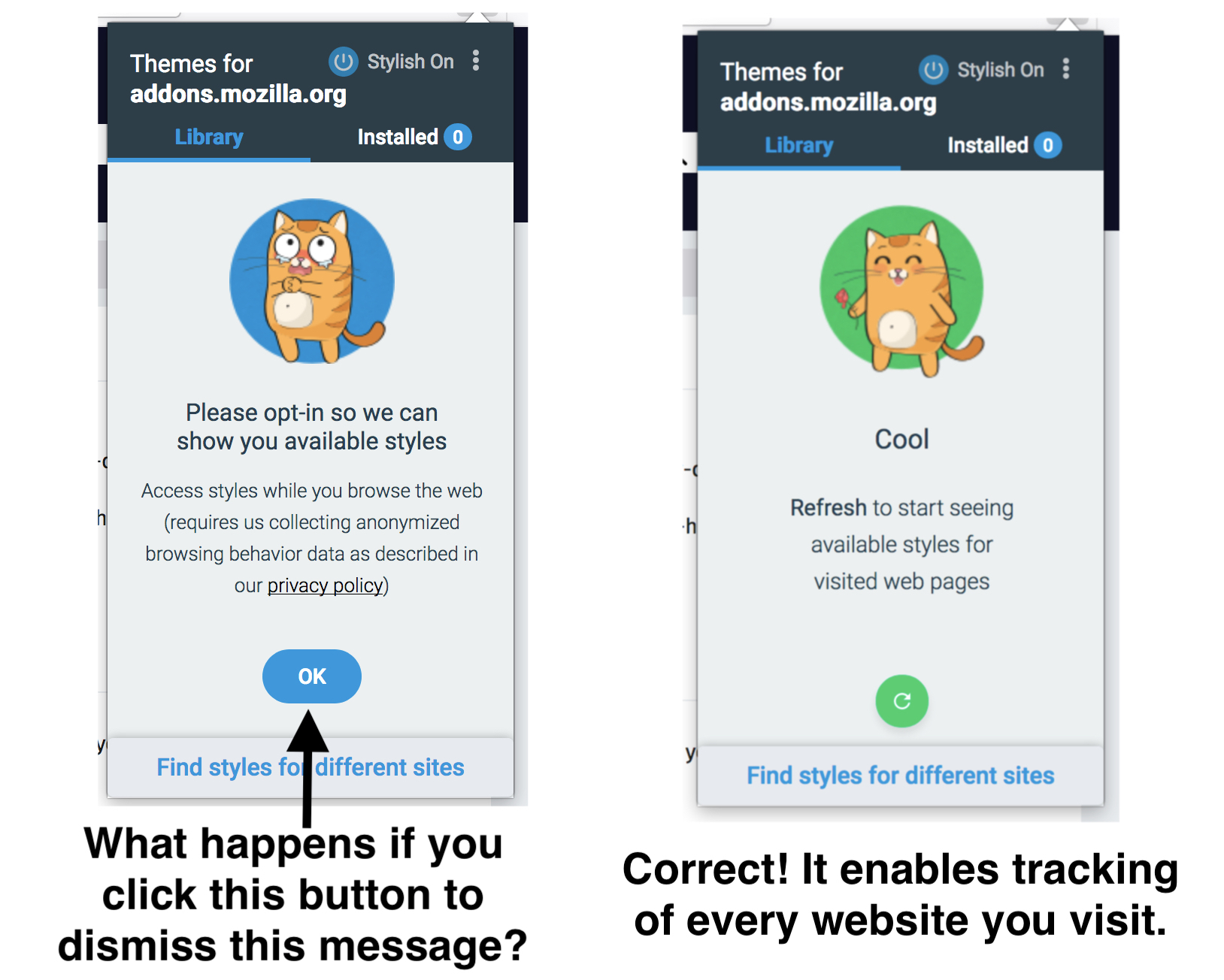
 Stylish browser extension steals all your internet history17 abril 2025
Stylish browser extension steals all your internet history17 abril 2025 -
 Stylus – Get this Extension for 🦊 Firefox (en-US)17 abril 2025
Stylus – Get this Extension for 🦊 Firefox (en-US)17 abril 2025 -
 Stylish Extension Alternatives For Chrome and Firefox.17 abril 2025
Stylish Extension Alternatives For Chrome and Firefox.17 abril 2025 -
 Stylish Tools :: Add-ons for Thunderbird17 abril 2025
Stylish Tools :: Add-ons for Thunderbird17 abril 2025 -
 stylish into firefox's sidebar (by danny)17 abril 2025
stylish into firefox's sidebar (by danny)17 abril 2025 -
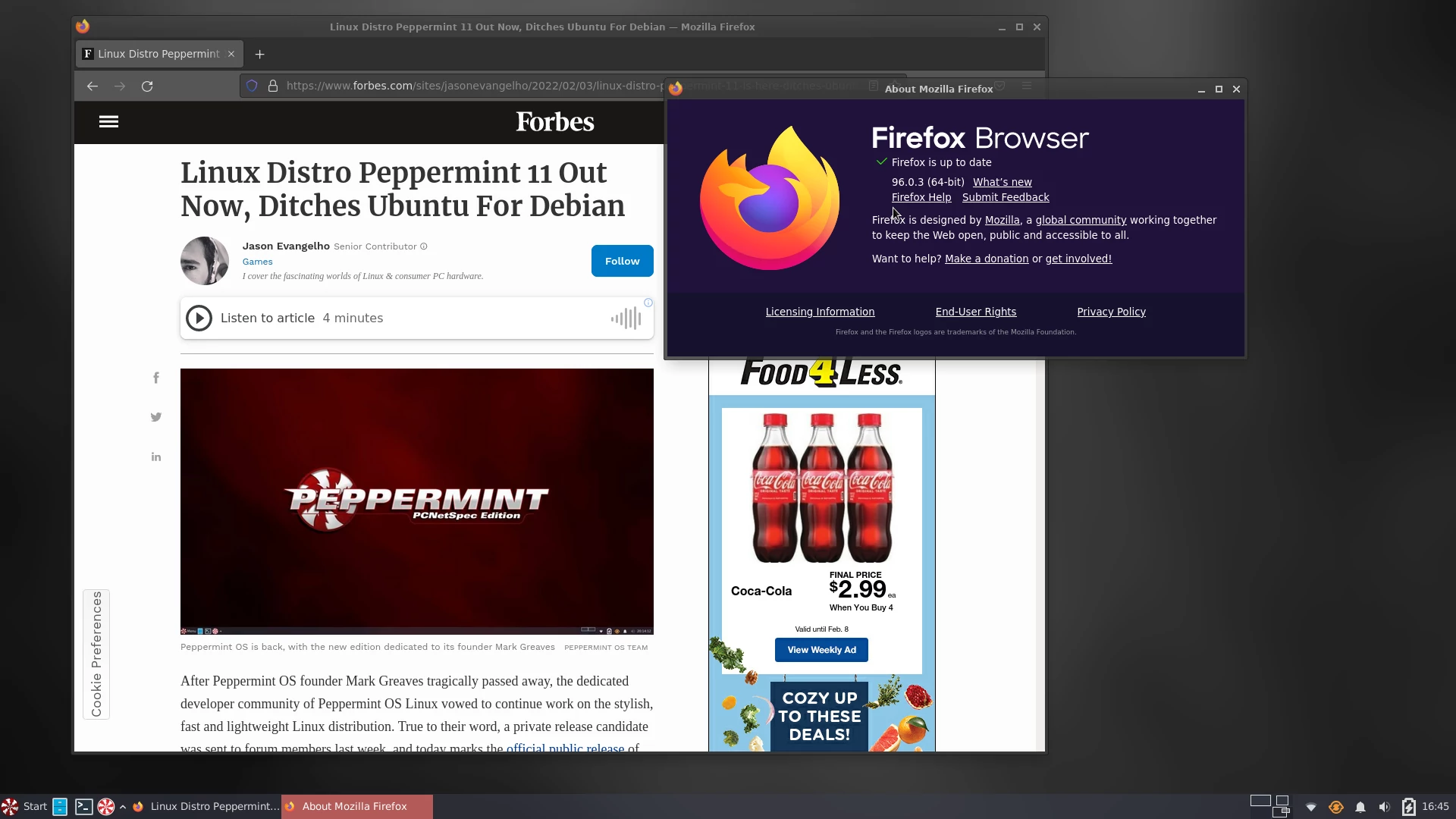
 Upgrading Firefox For A Single User – Peppermint OS17 abril 2025
Upgrading Firefox For A Single User – Peppermint OS17 abril 2025 -
 How to modify the New Tab page in Firefox with Stylish? - Super User17 abril 2025
How to modify the New Tab page in Firefox with Stylish? - Super User17 abril 2025 -
 Stylish is back, and you still shouldn't use it17 abril 2025
Stylish is back, and you still shouldn't use it17 abril 2025 -
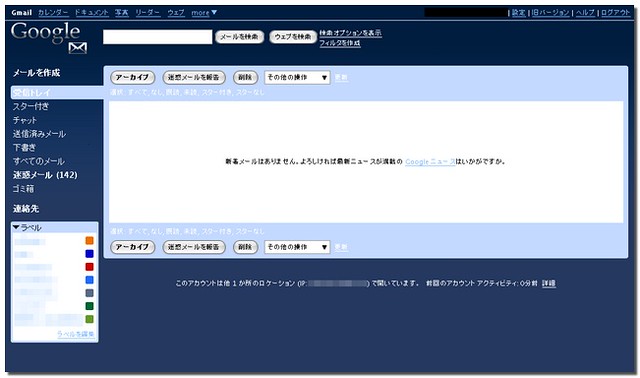
 GMail 2 - Dark Blue Google Inspired, Firefox+Stylish or Gre…17 abril 2025
GMail 2 - Dark Blue Google Inspired, Firefox+Stylish or Gre…17 abril 2025
você pode gostar
-
 Steam Community :: Forza Horizon 417 abril 2025
Steam Community :: Forza Horizon 417 abril 2025 -
 How to claim the Raptor Mount in Lost Ark - Dot Esports17 abril 2025
How to claim the Raptor Mount in Lost Ark - Dot Esports17 abril 2025 -
 Going Crazy in BLOX FRUITS!! Roblox Podcast, Blox Out Podcast: A Roblox Podcast, Podcasts on Audible17 abril 2025
Going Crazy in BLOX FRUITS!! Roblox Podcast, Blox Out Podcast: A Roblox Podcast, Podcasts on Audible17 abril 2025 -
 Carlsen's Last Dance: Chessable Masters marks end of an era for World Champion – Chessdom17 abril 2025
Carlsen's Last Dance: Chessable Masters marks end of an era for World Champion – Chessdom17 abril 2025 -
 2 Jogos de Dominó Matemática Multiplicação e Divisão - Keverse17 abril 2025
2 Jogos de Dominó Matemática Multiplicação e Divisão - Keverse17 abril 2025 -
 ADJ XLP003 XLPRO Series 3 ft Audio Cable with 3-Pin M to F XLR17 abril 2025
ADJ XLP003 XLPRO Series 3 ft Audio Cable with 3-Pin M to F XLR17 abril 2025 -
How to Download Farming Simulator 23 Mobile on Android for FREE #PlayM, Farming Simulator 2317 abril 2025
-
 The Forest - Announcement Trailer17 abril 2025
The Forest - Announcement Trailer17 abril 2025 -
 layoffs now expected to mount to 20,000, including top17 abril 2025
layoffs now expected to mount to 20,000, including top17 abril 2025 -
Purple Rain ☔️ - Big hack by Gavin @coluccio_bros 📸 : @captcalebblackburn #eriesurfboards #erieteam #madeintheusa #surf #surfing…17 abril 2025

