Demo your App in your GitHub README with an Animated GIF - DEV Community
Por um escritor misterioso
Last updated 13 abril 2025

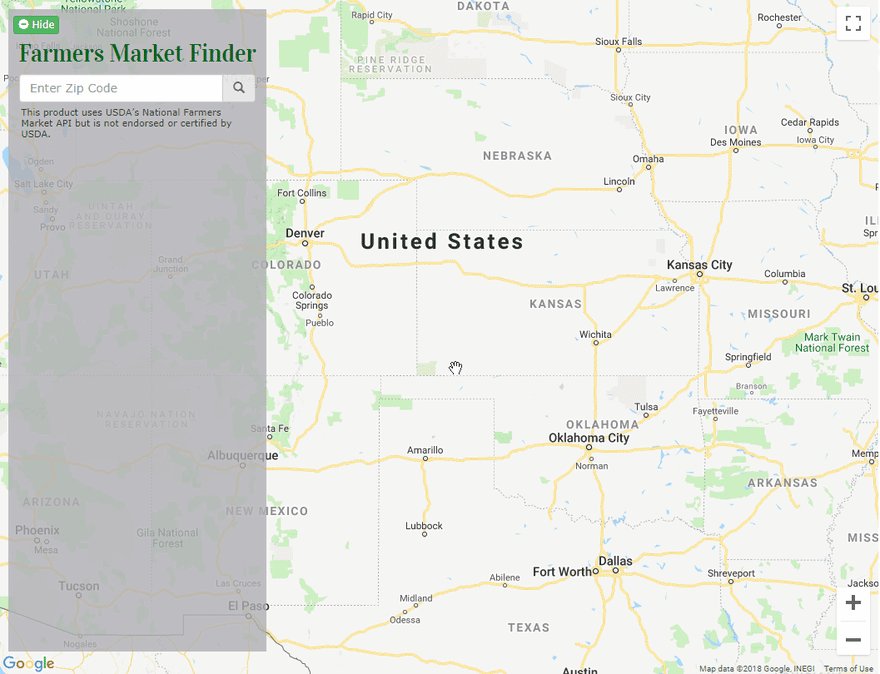
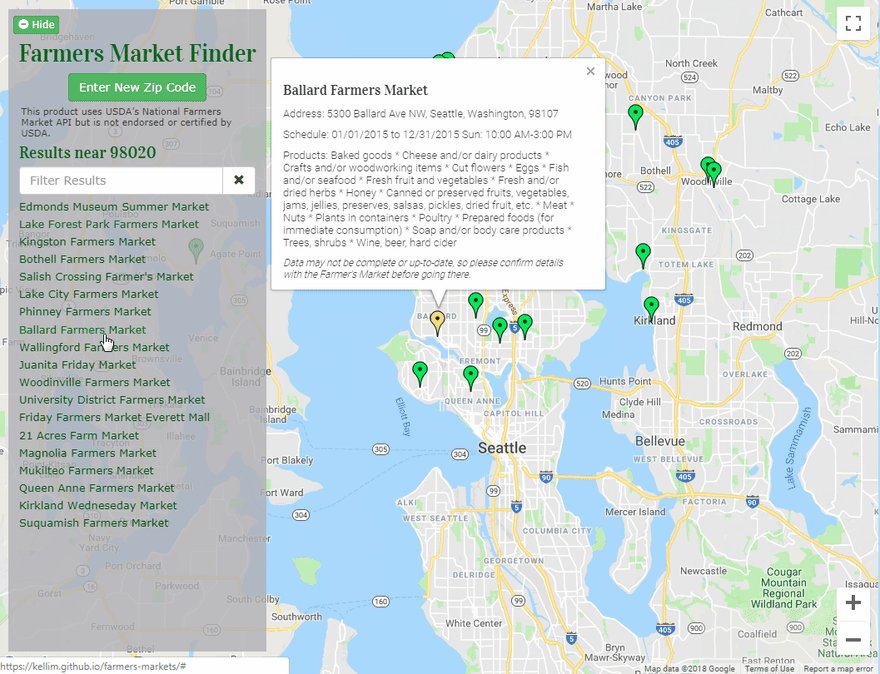
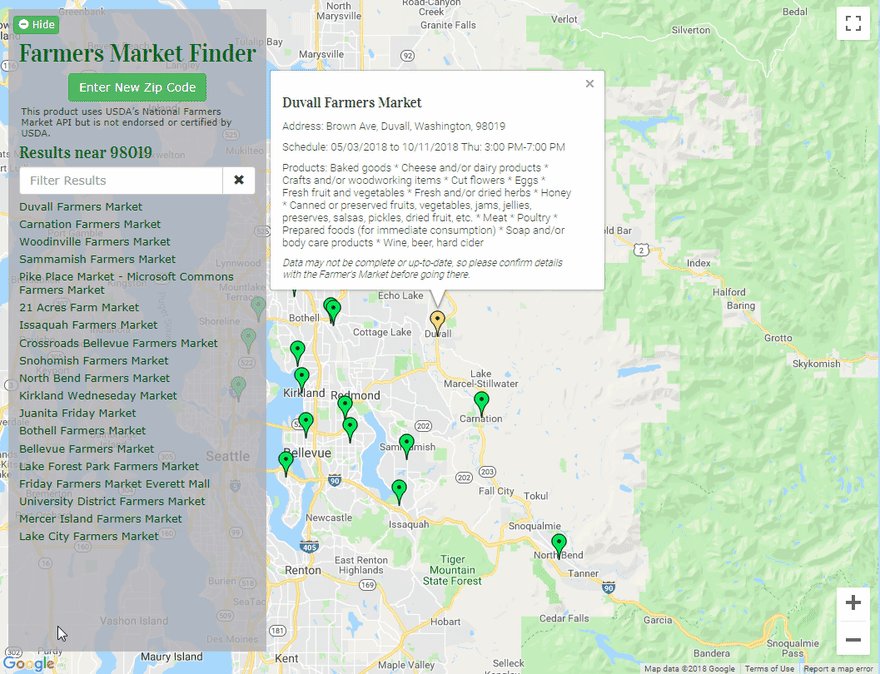
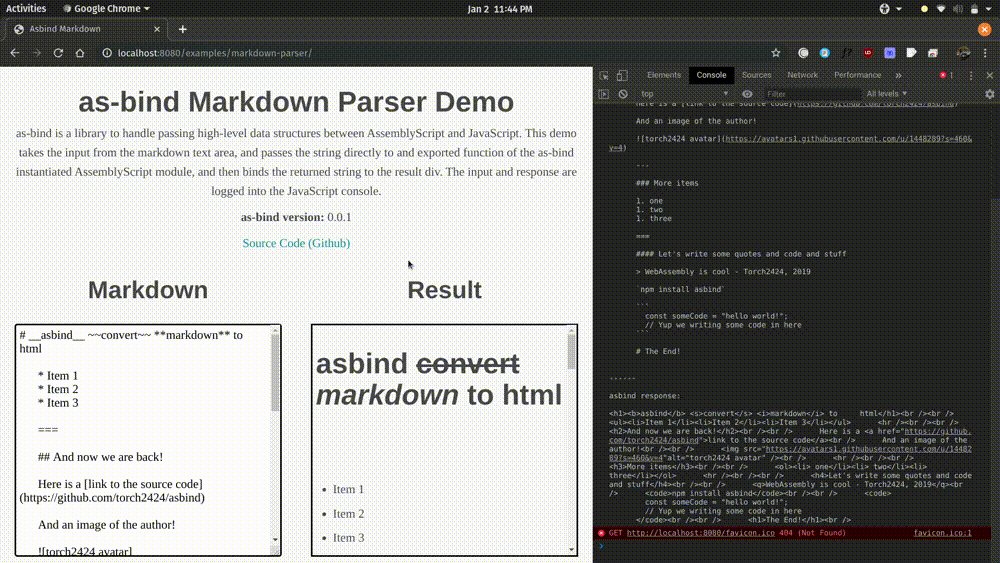
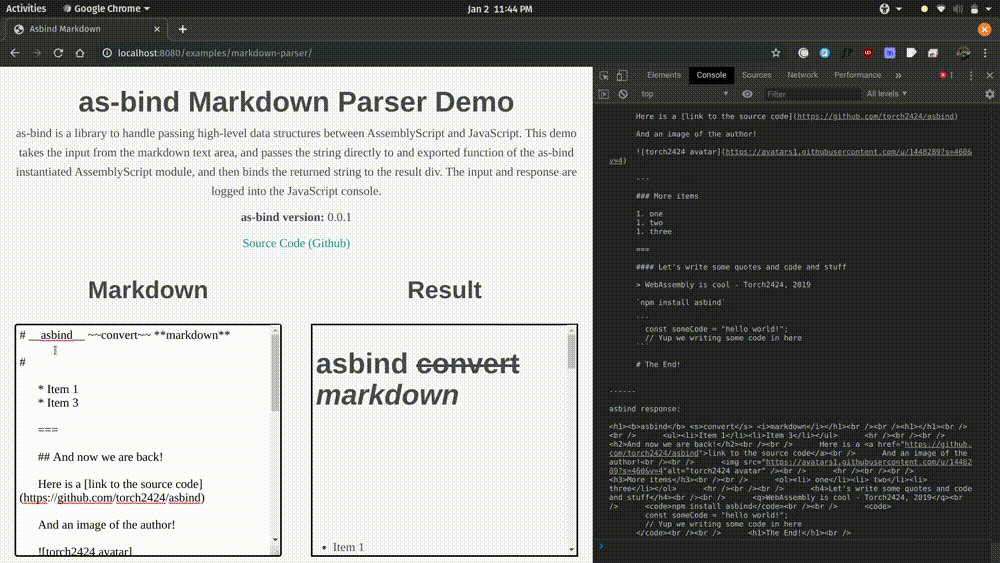
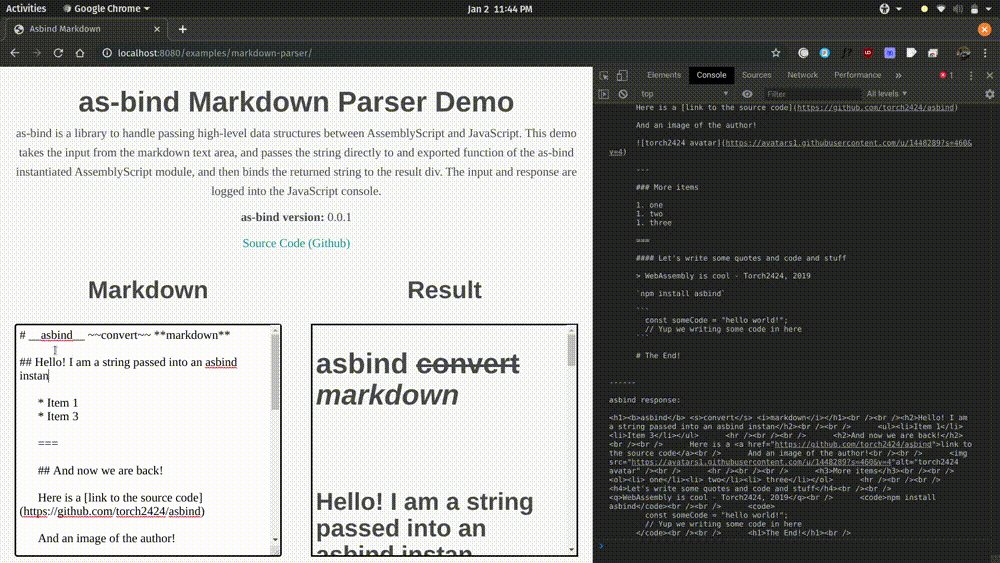
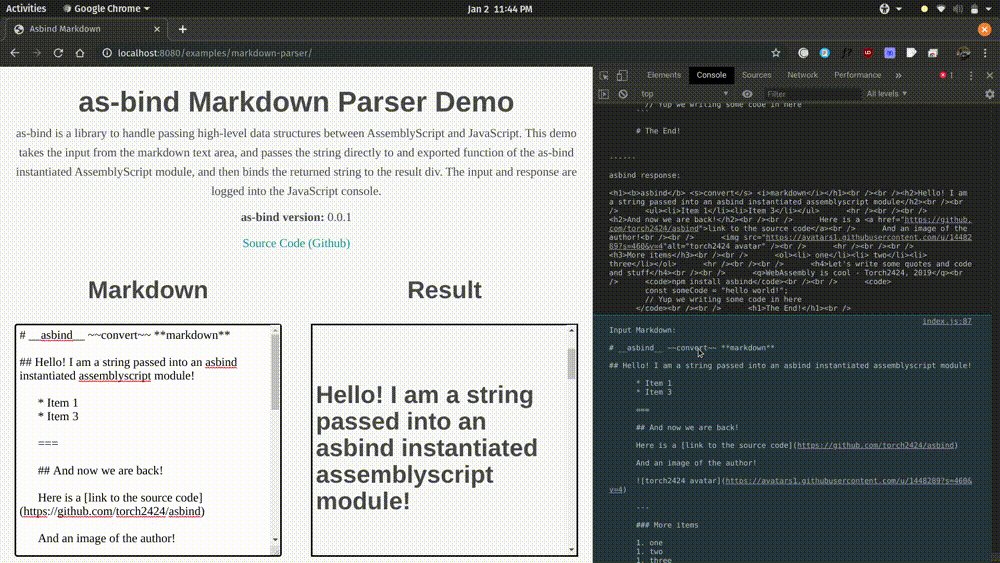
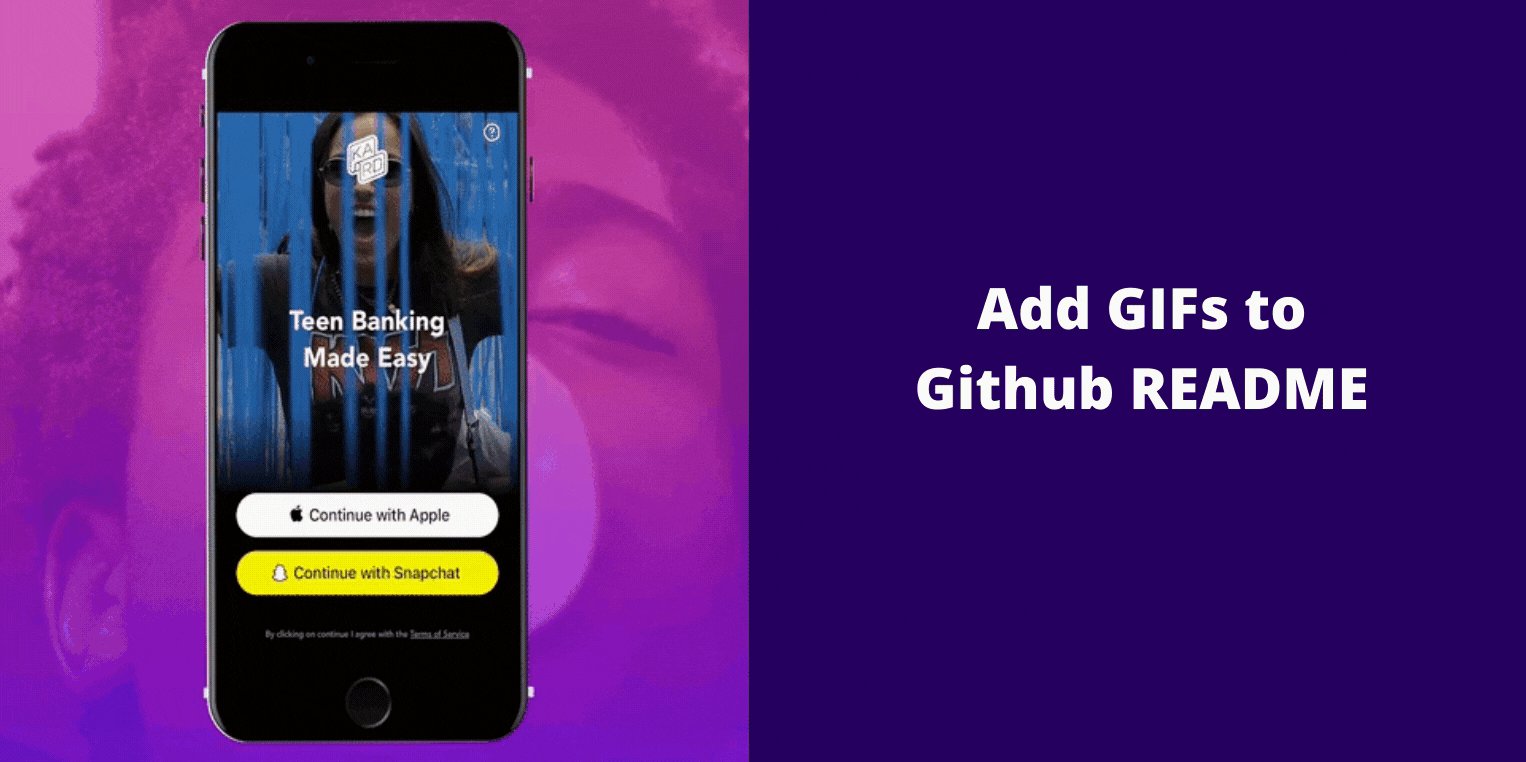
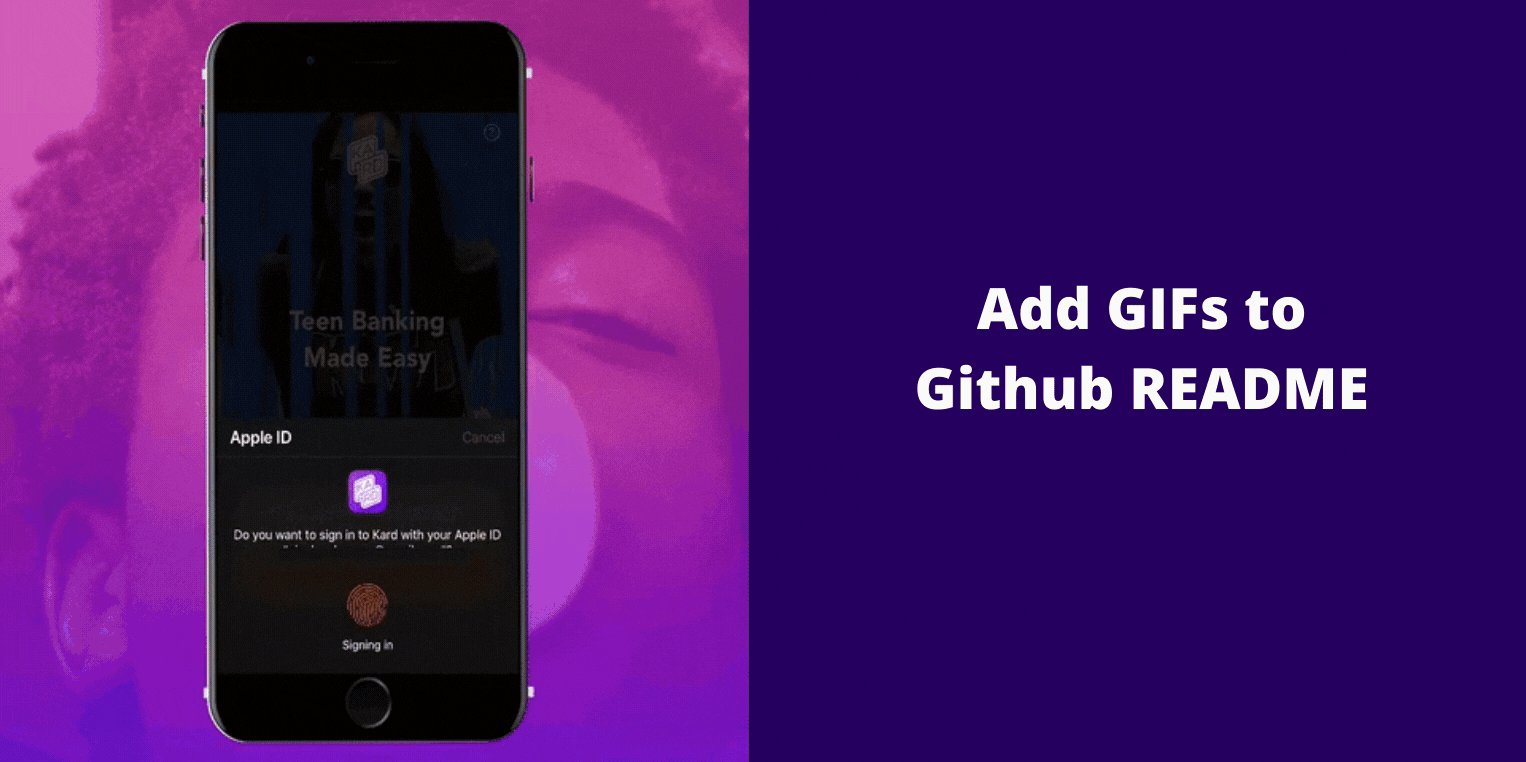
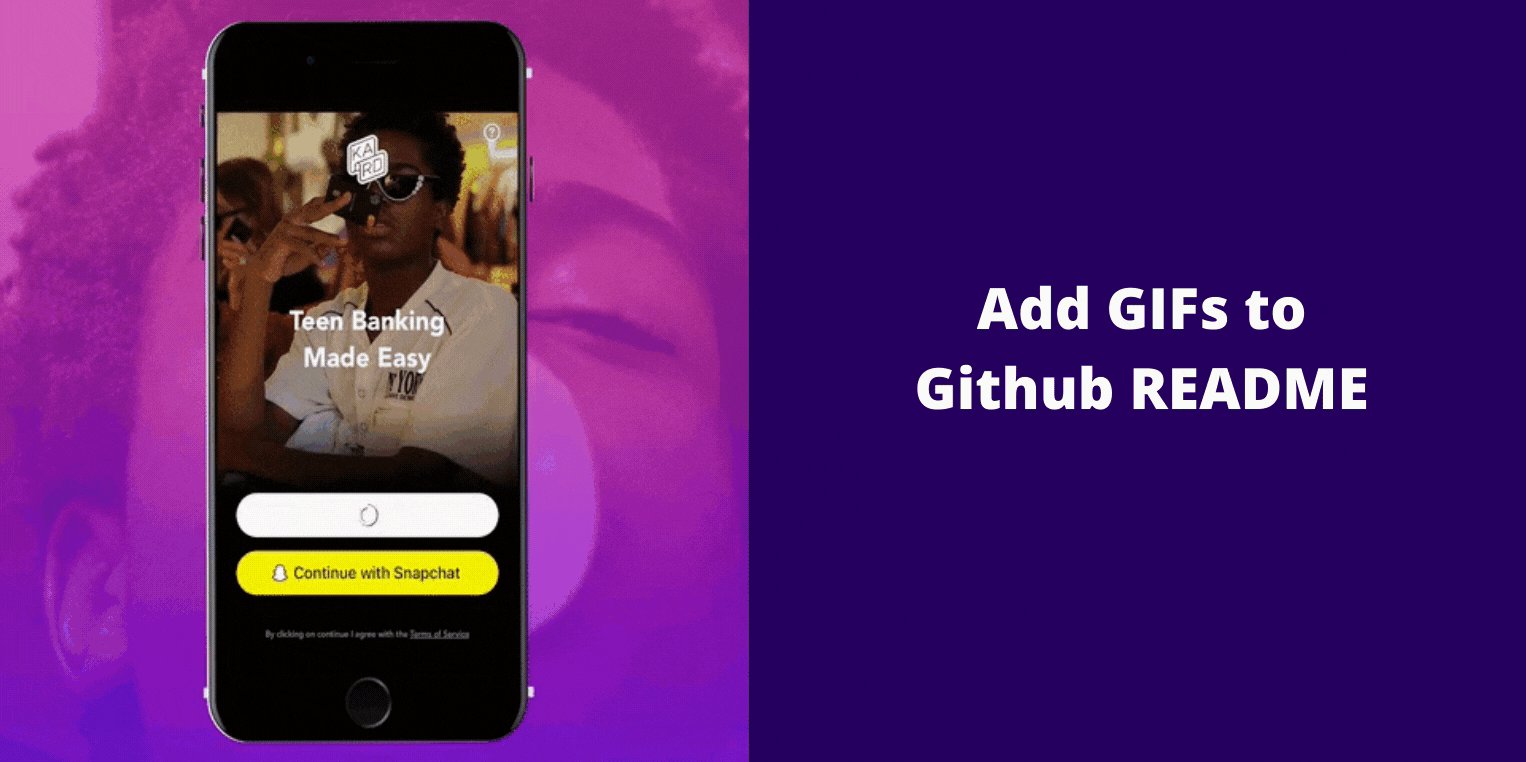
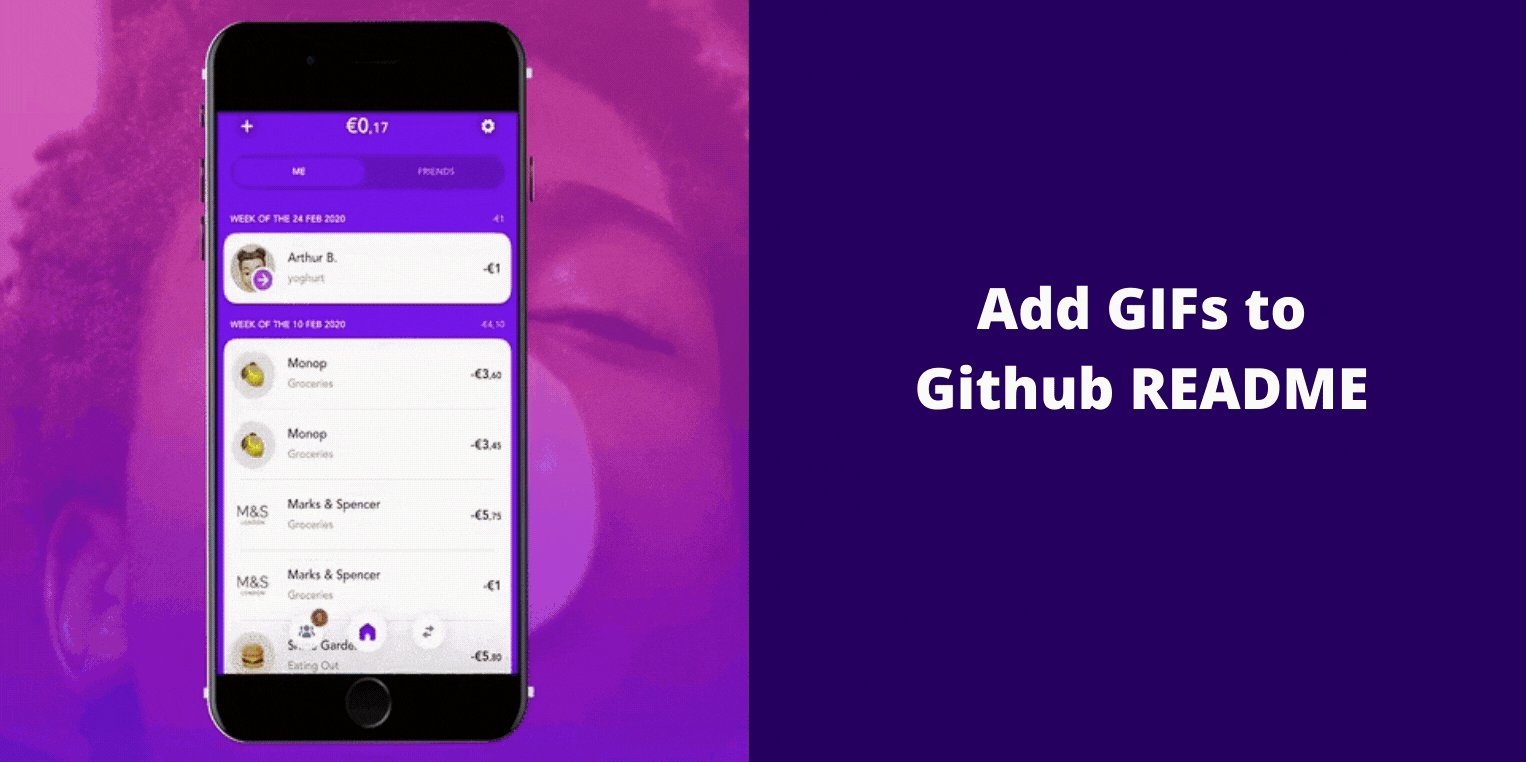
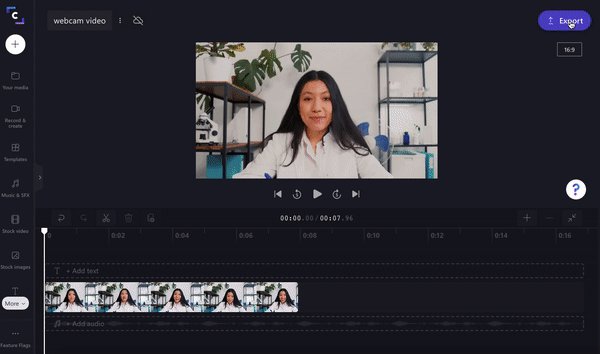
Make it easy for others including potential employers to see your app in action in your GitHub README by adding an animated GIF. Tagged with readme, documentation, markdown, github.

Inkdrop Desktop v5.6.0 beta.0 - 📣Announcements - Inkdrop Forum
Elevate Your GitHub README Game - Voxel51

How to write a perfect README for your GitHub project - DEV Community
How to create an effective GitHub profile README?

as-bind - npm

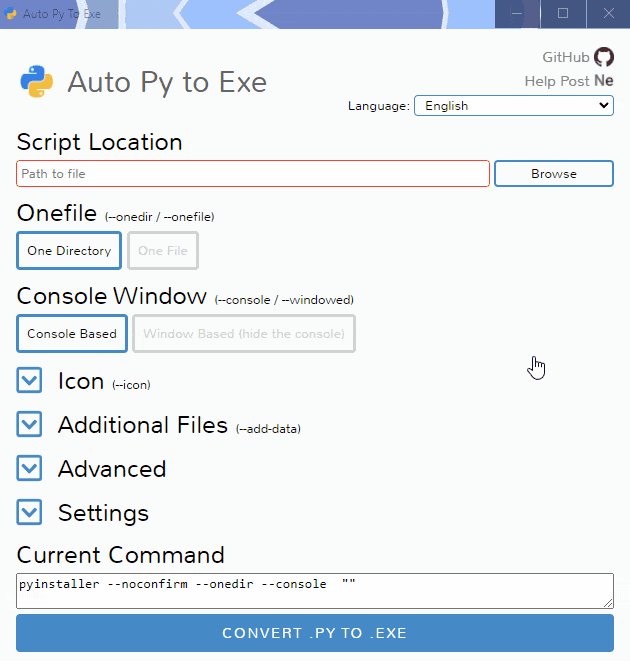
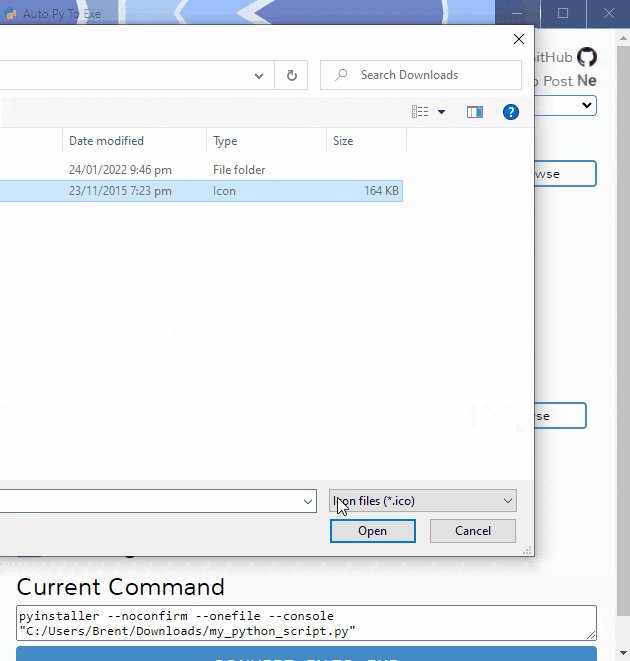
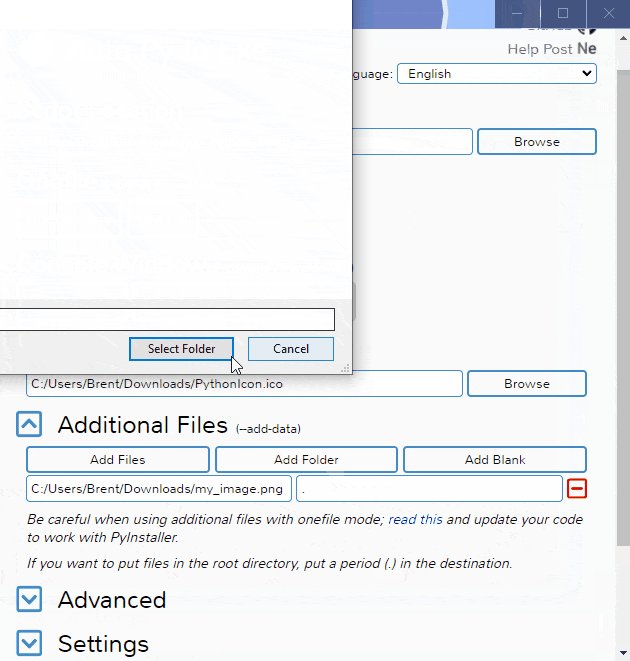
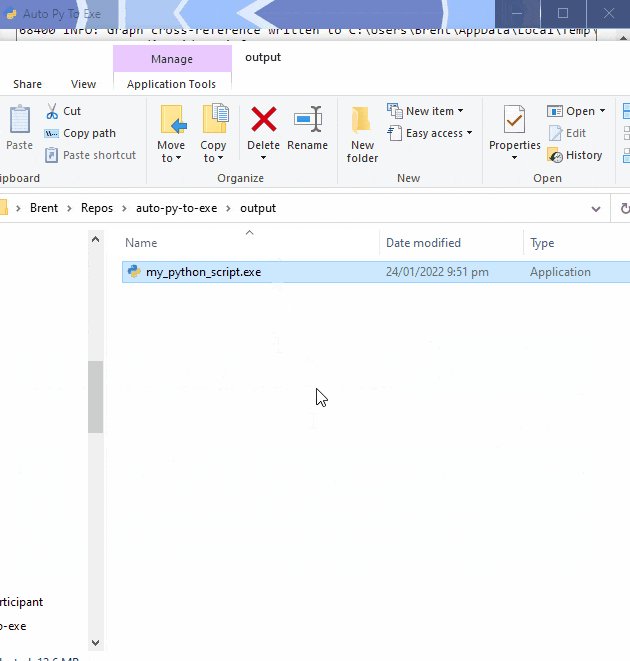
auto-py-to-exe · PyPI

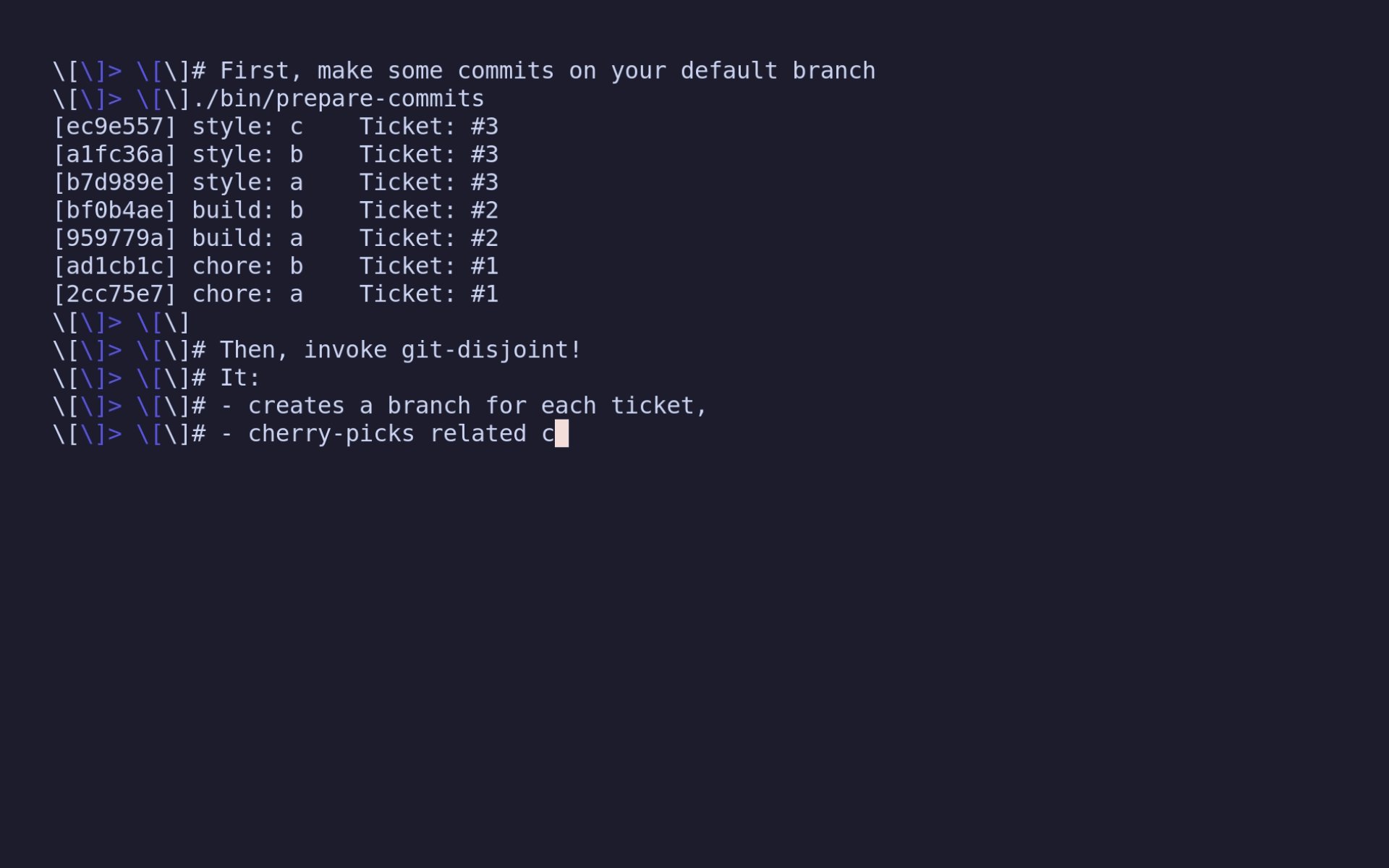
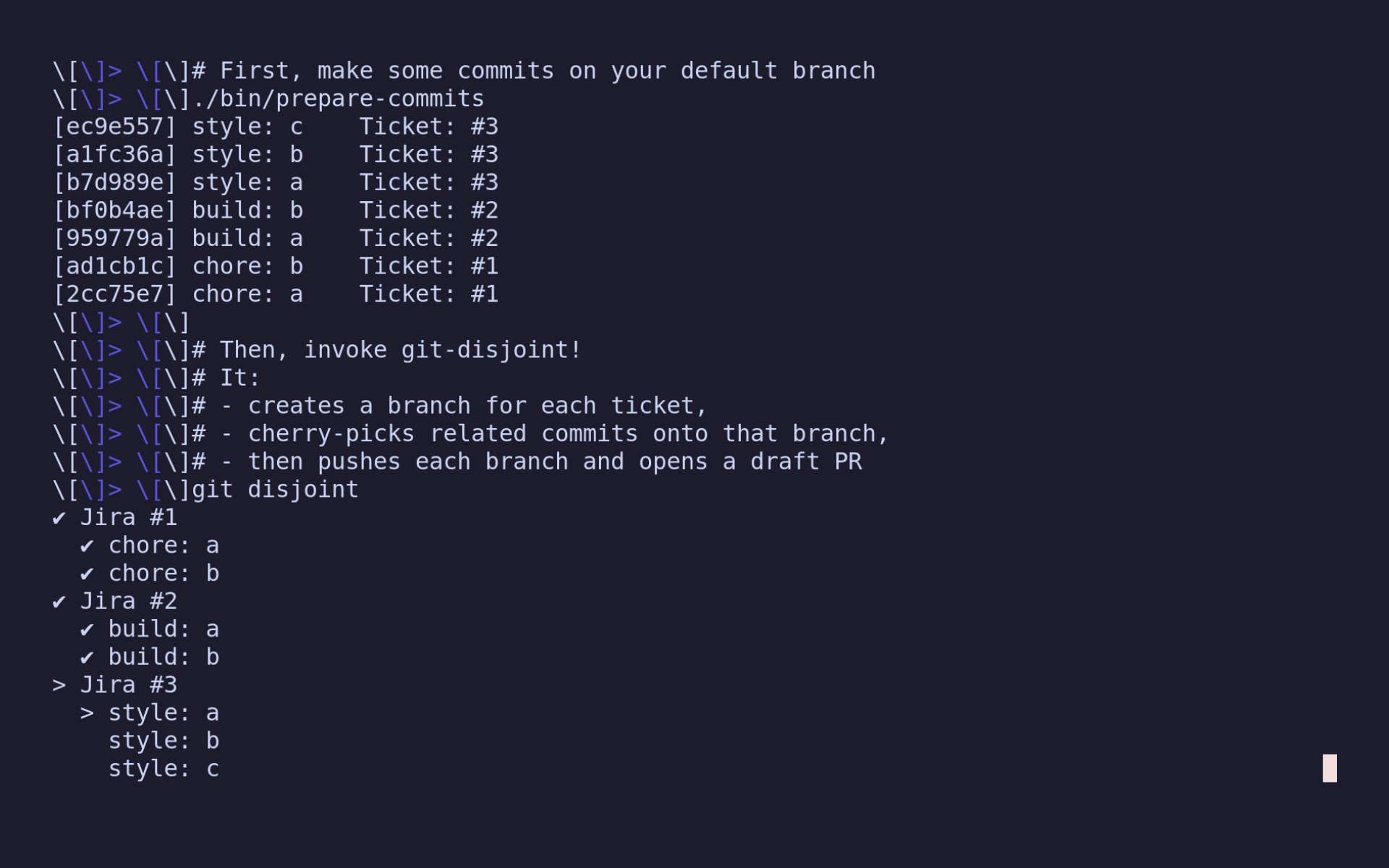
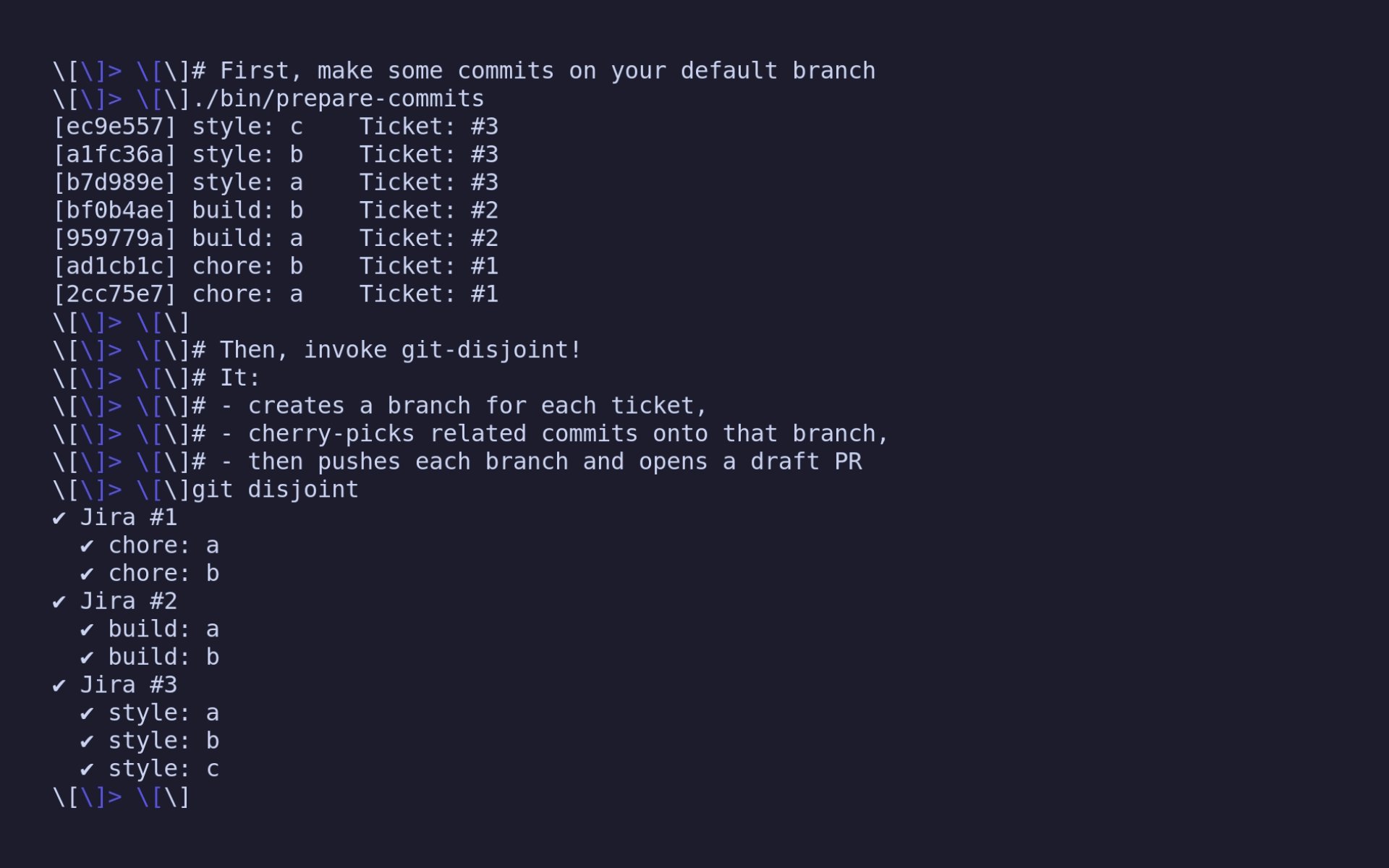
git-disjoint - : Rust Package Registry

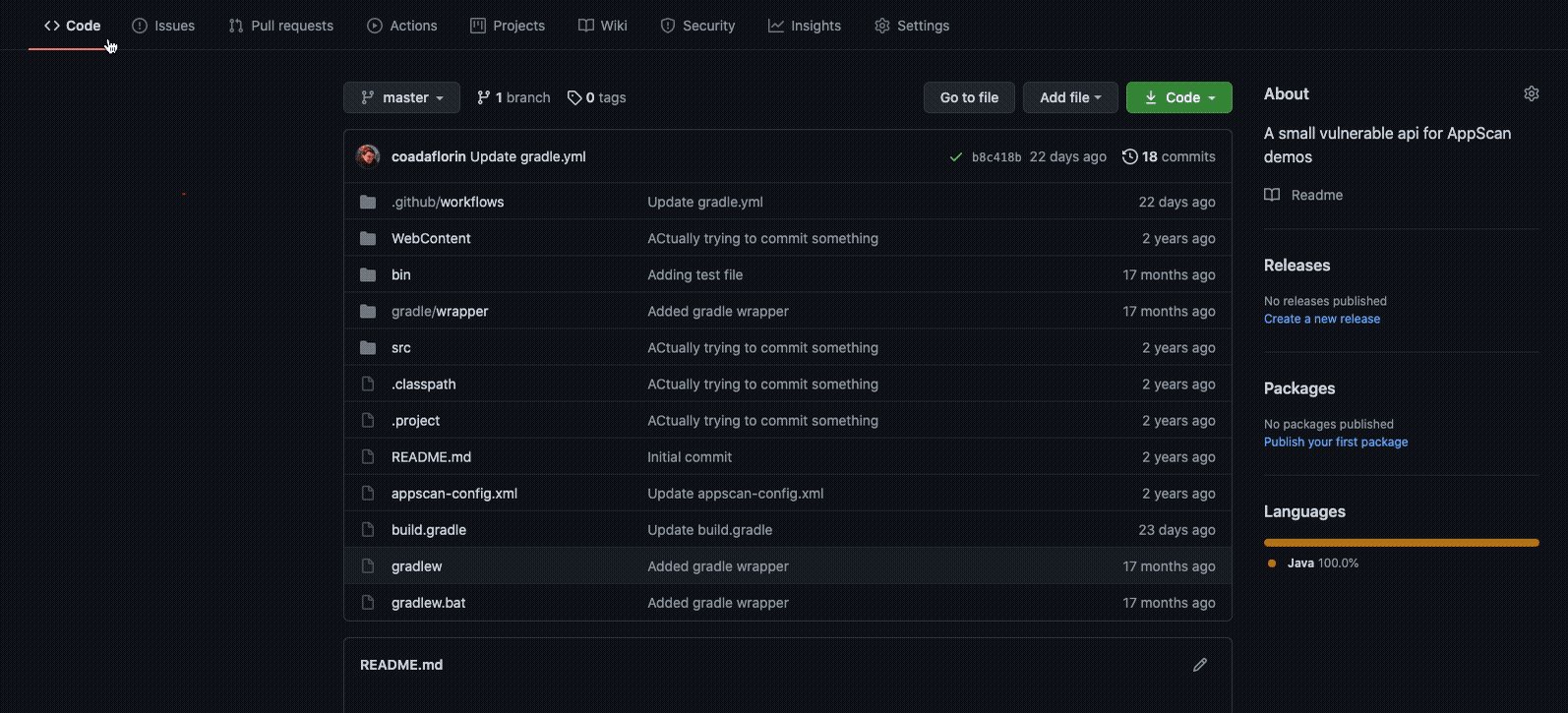
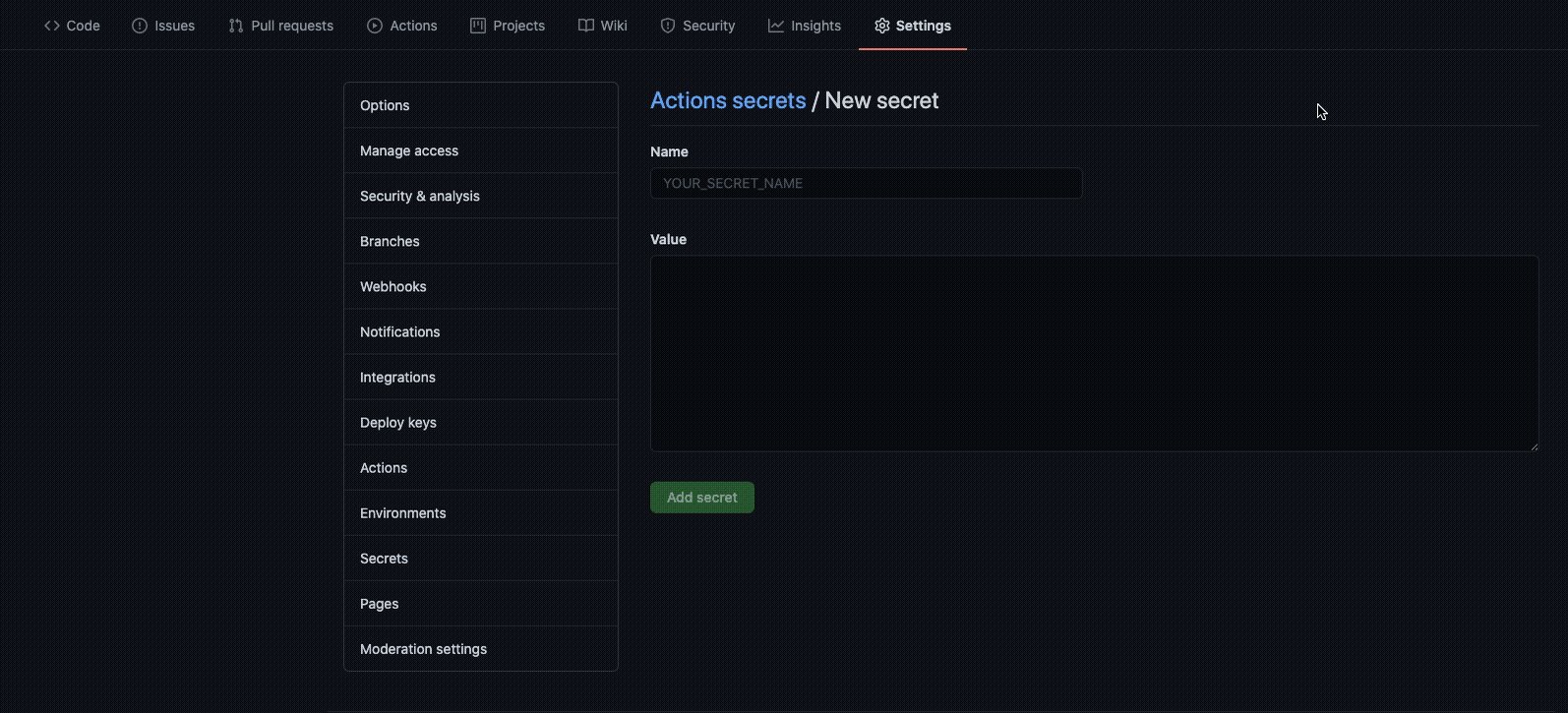
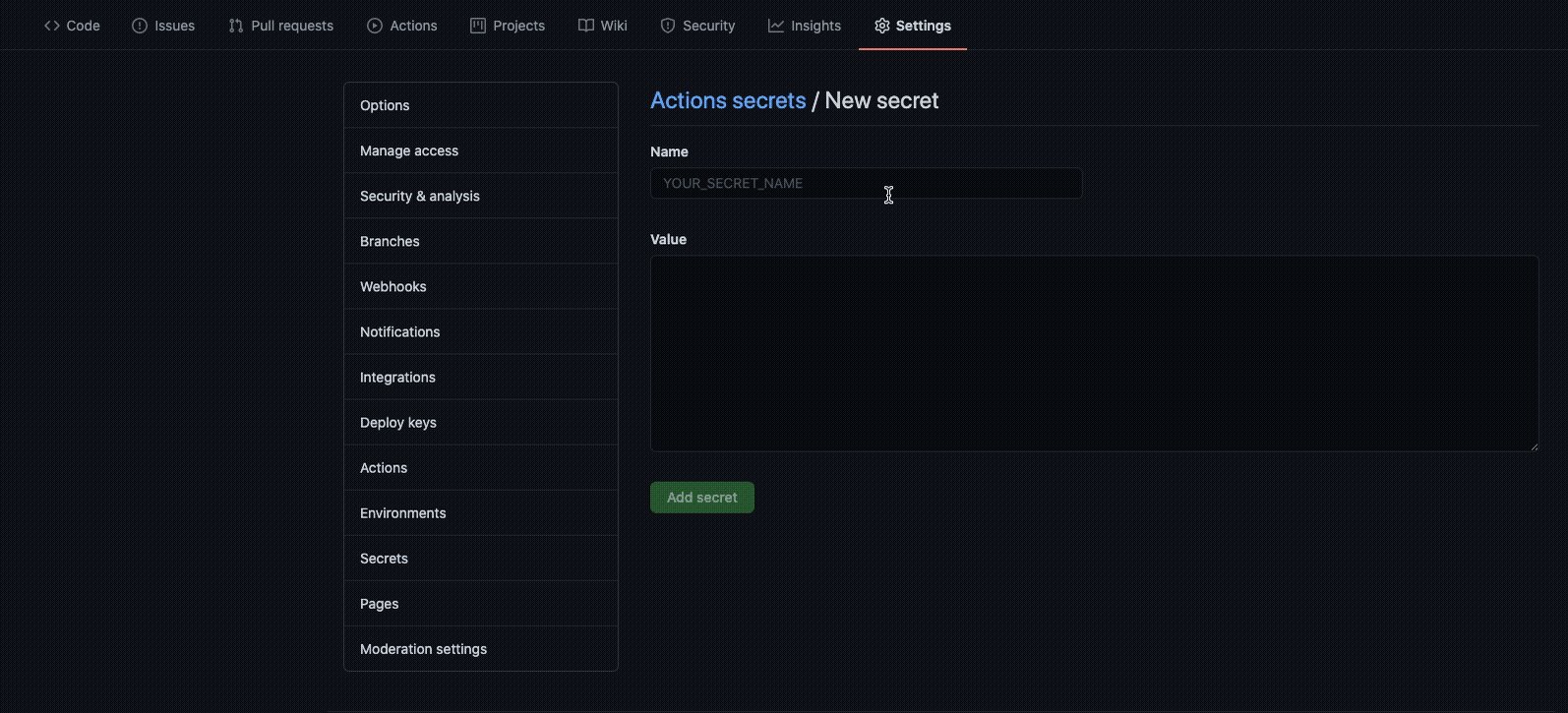
SAST GitHub Action

GitHub - streamlit/streamlit: Streamlit — A faster way to build and share data apps.

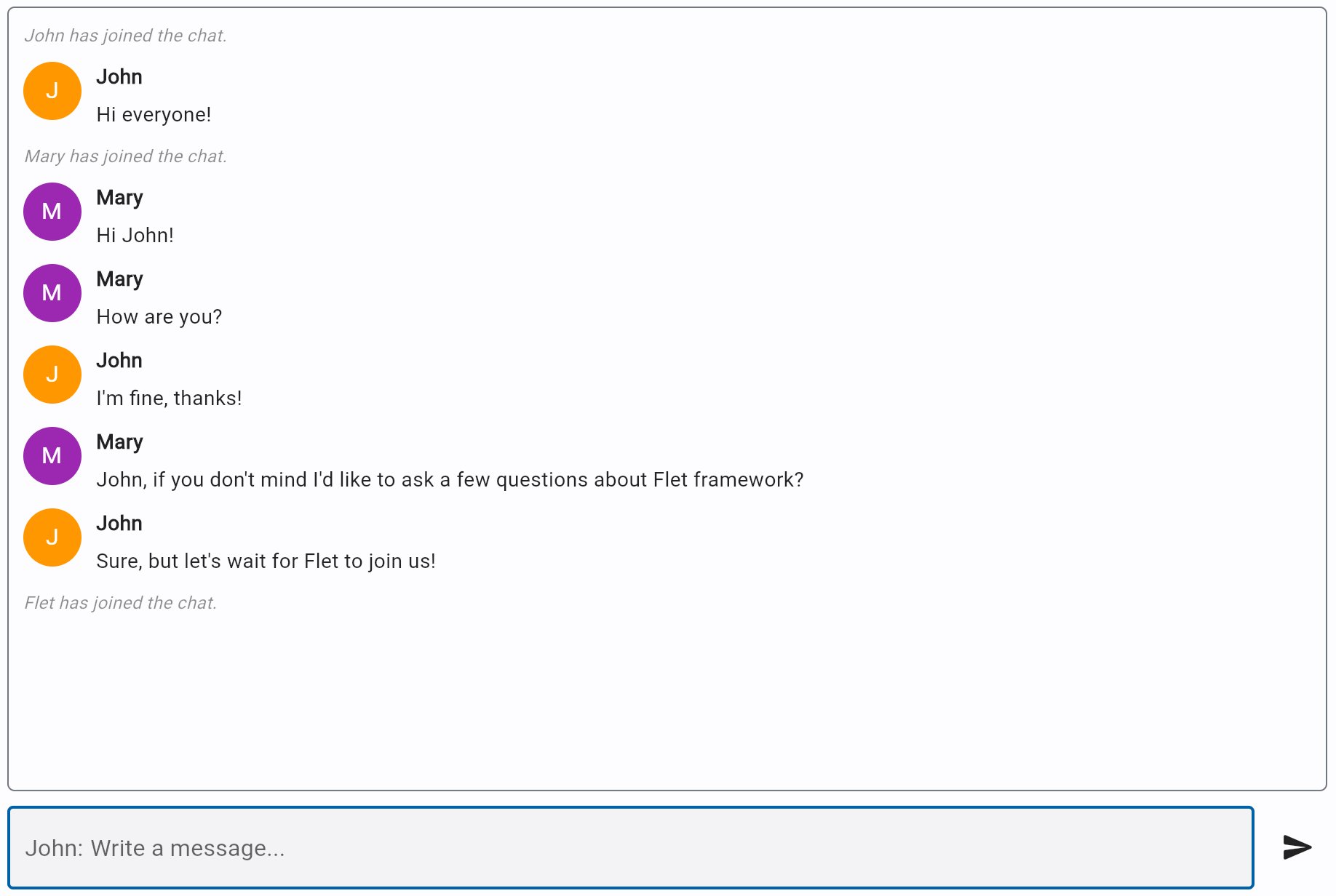
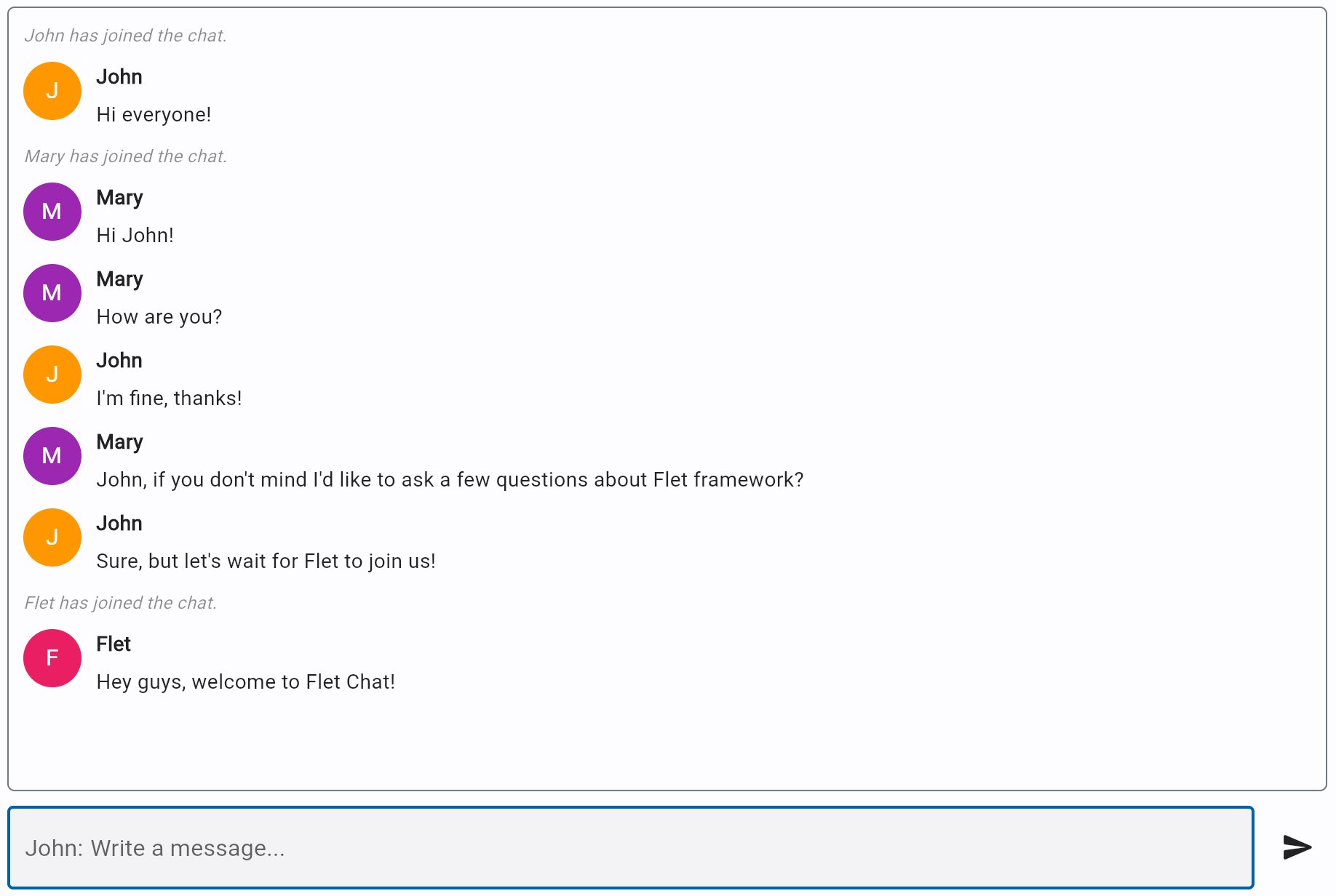
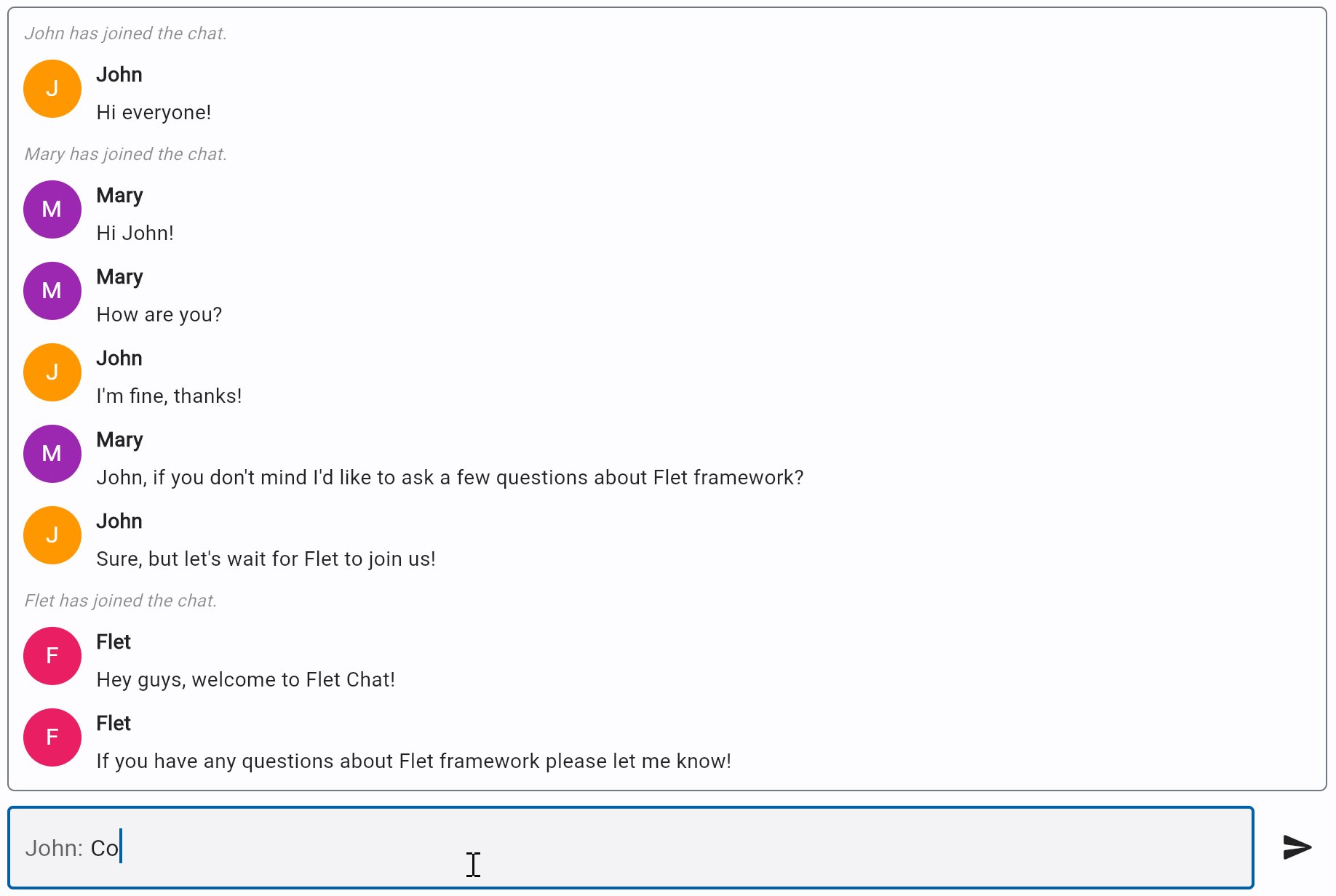
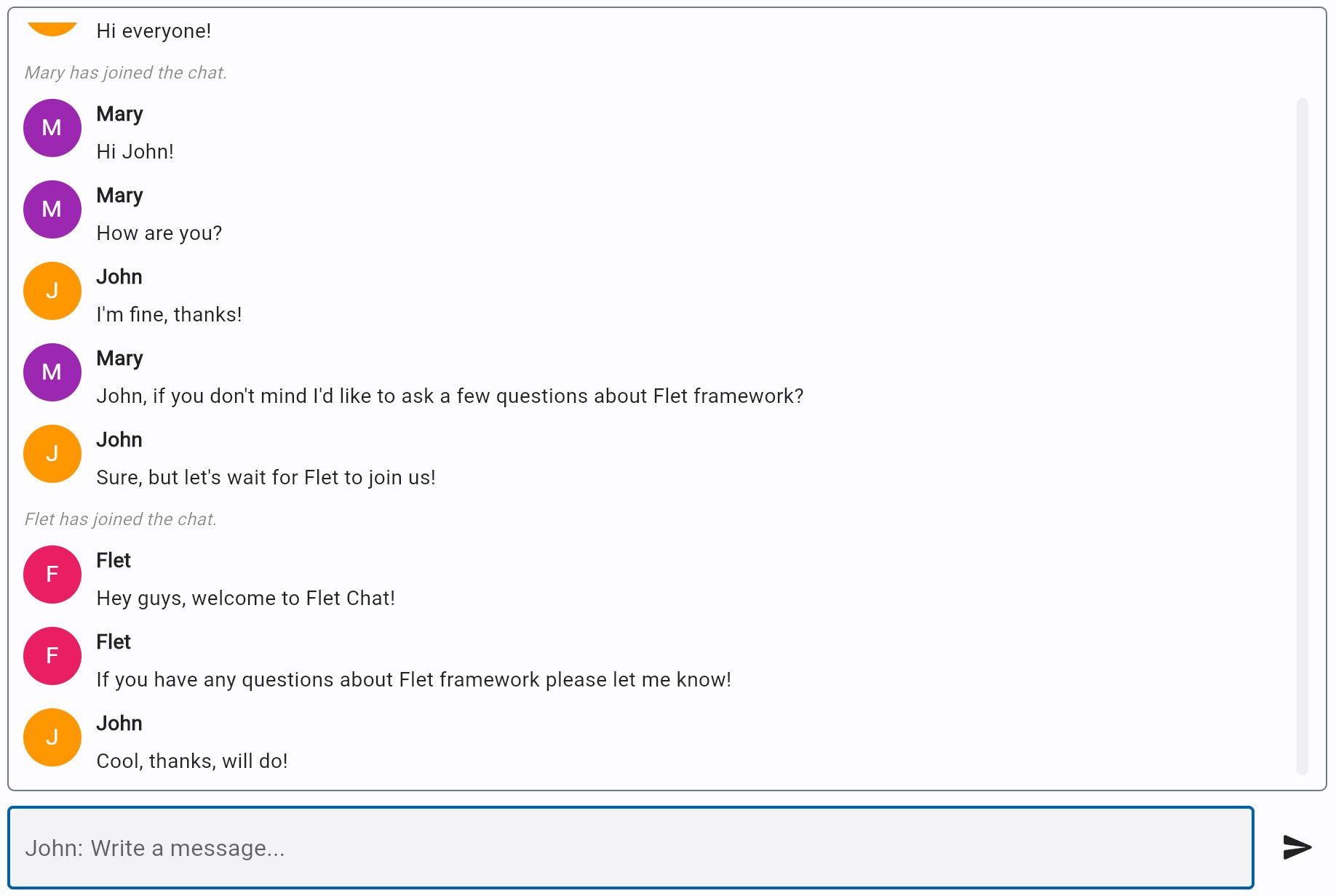
Creating realtime chat app in Python

How to add gifs to Github readme

Making Your Code Beautiful
Recomendado para você
-
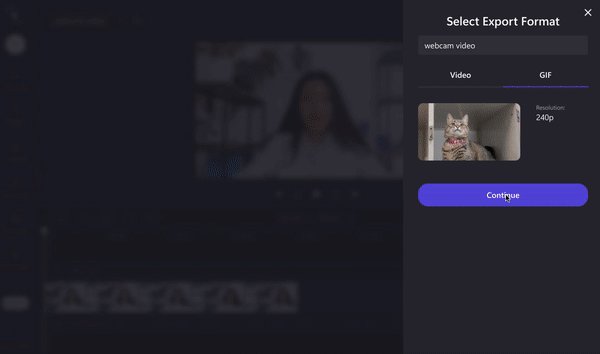
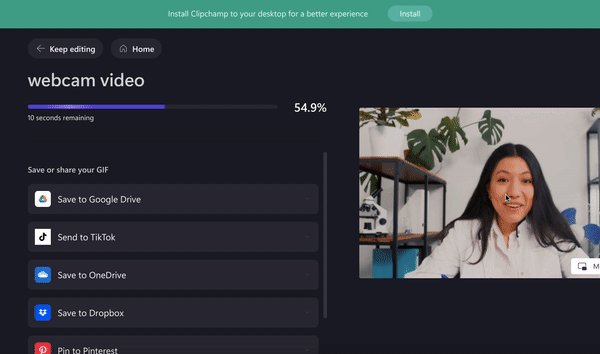
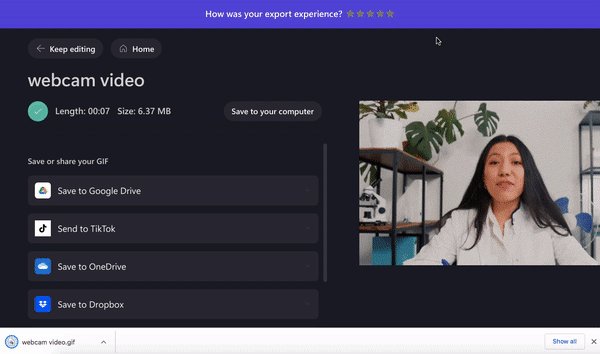
 How to create a GIF using your webcam13 abril 2025
How to create a GIF using your webcam13 abril 2025 -
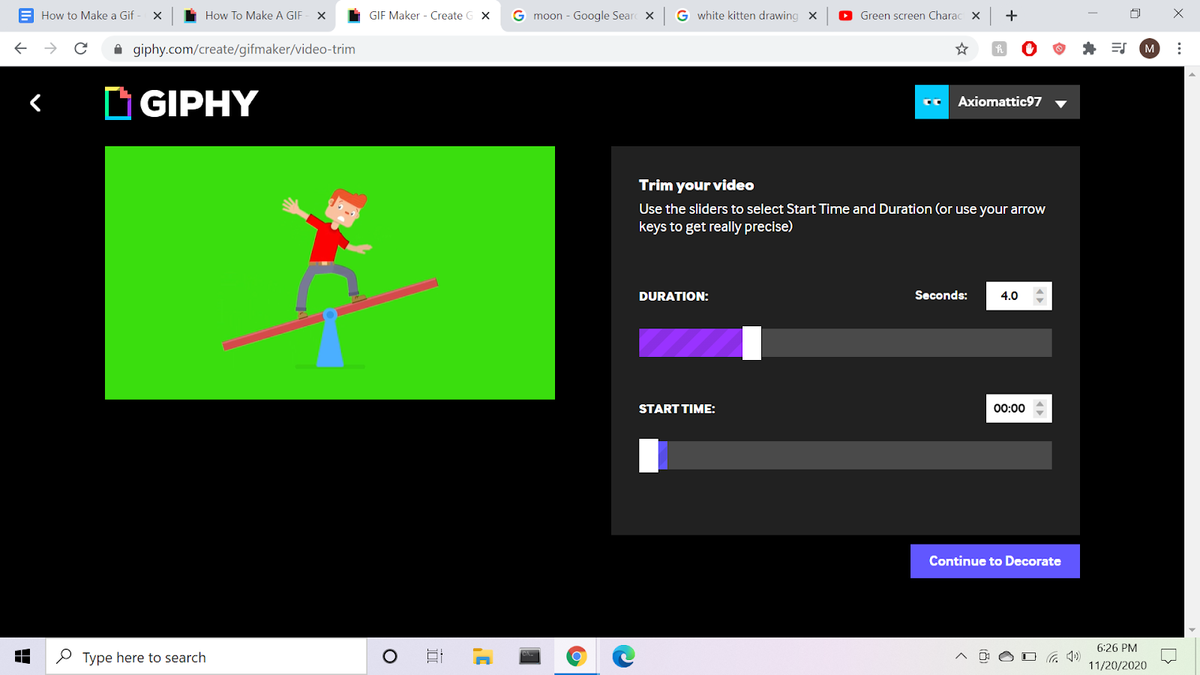
 How to make a GIF on Windows 1013 abril 2025
How to make a GIF on Windows 1013 abril 2025 -
Create embeddable GIFs – Vimeo Help Center13 abril 2025
-
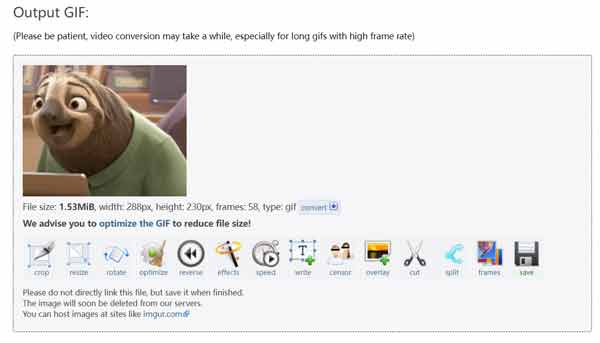
 How to Convert MP4 to GIF on PC in 202313 abril 2025
How to Convert MP4 to GIF on PC in 202313 abril 2025 -
 Free How to Convert Image to GIF on Windows/Online/Mac - EaseUS13 abril 2025
Free How to Convert Image to GIF on Windows/Online/Mac - EaseUS13 abril 2025 -
 Top 9 GIF Converter: Convert Video & Image to GIF with Ease - EaseUS13 abril 2025
Top 9 GIF Converter: Convert Video & Image to GIF with Ease - EaseUS13 abril 2025 -
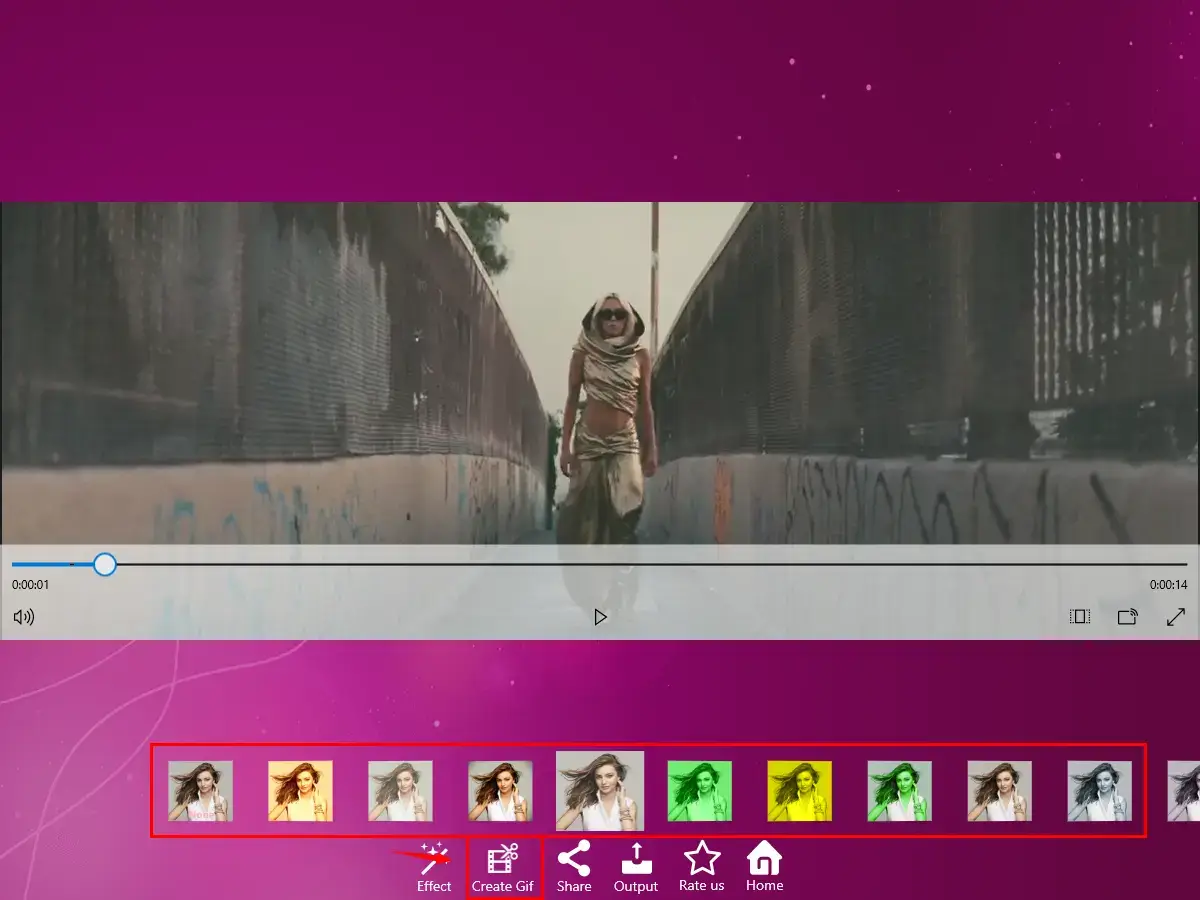
 3 Efficient Methods to Make Animated GIFs on Windows 11/10/813 abril 2025
3 Efficient Methods to Make Animated GIFs on Windows 11/10/813 abril 2025 -
 Create high quality animated gifs (Windows 10)13 abril 2025
Create high quality animated gifs (Windows 10)13 abril 2025 -
![How to Make a GIF Your Wallpaper Windows 10? [ A Full Guide] - MiniTool Partition Wizard](https://www.partitionwizard.com/images/uploads/2022/09/how-to-make-a-gif-your-wallpaper-thumbnail.jpg) How to Make a GIF Your Wallpaper Windows 10? [ A Full Guide] - MiniTool Partition Wizard13 abril 2025
How to Make a GIF Your Wallpaper Windows 10? [ A Full Guide] - MiniTool Partition Wizard13 abril 2025 -
 Top 5 Methods to Convert MOV Video into Animated GIF Image Easily13 abril 2025
Top 5 Methods to Convert MOV Video into Animated GIF Image Easily13 abril 2025
você pode gostar
-
 Loki, temporada 2: que horas estreia no Disney+?13 abril 2025
Loki, temporada 2: que horas estreia no Disney+?13 abril 2025 -
 Viajando de volta para os anos 2000: explorando o Windows 98 e13 abril 2025
Viajando de volta para os anos 2000: explorando o Windows 98 e13 abril 2025 -
 Gol quadrado rebaixado com rodas orbital aro 18 suspensão fixa - Clube do Gol13 abril 2025
Gol quadrado rebaixado com rodas orbital aro 18 suspensão fixa - Clube do Gol13 abril 2025 -
 Integrated Intelligence from Distributed Brain Activity: Trends in Cognitive Sciences13 abril 2025
Integrated Intelligence from Distributed Brain Activity: Trends in Cognitive Sciences13 abril 2025 -
 Goblin Slayer - 2ª Temporada confirmada! - AnimeNew13 abril 2025
Goblin Slayer - 2ª Temporada confirmada! - AnimeNew13 abril 2025 -
 FIFA 23 - XBOX SERIES X Compra e venda de jogos e consoles13 abril 2025
FIFA 23 - XBOX SERIES X Compra e venda de jogos e consoles13 abril 2025 -
 Border Collie Dog Breed, Origin, History, Personality & Care Needs13 abril 2025
Border Collie Dog Breed, Origin, History, Personality & Care Needs13 abril 2025 -
 MADONNA REBEL HEART BITCH I'M MADONNA FAN CLUB ONLY PROMO SHIRT GHOSTTOWN ALBUM13 abril 2025
MADONNA REBEL HEART BITCH I'M MADONNA FAN CLUB ONLY PROMO SHIRT GHOSTTOWN ALBUM13 abril 2025 -
 Animation - spiritpact Complete Blu-ray Box - Japan Blu-ray Disc13 abril 2025
Animation - spiritpact Complete Blu-ray Box - Japan Blu-ray Disc13 abril 2025 -
 Toby Wilson - Football - University of Tennessee Athletics13 abril 2025
Toby Wilson - Football - University of Tennessee Athletics13 abril 2025