A guide to visual debugging with Vitest Preview - LogRocket Blog
Por um escritor misterioso
Last updated 25 março 2025

Vitest Preview is a powerful tool that helps you write and debug tests faster by allowing you to visualize your test in a browser.

Vitest Preview (@VitestPreview) / X
Mastering the Art of Debugging: Tips for Navigating React App

GitHub - nvh95/vitest-preview: Debug your Vitest tests

Remix Cookbook - Deploy on CloudFlare workers with a quick

js libraries Archives - Page 3 of 11 - LogRocket Blog

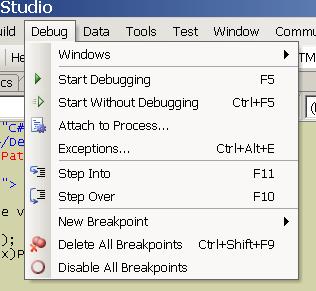
Basic Debugging Features In Visual Studio 2005

js libraries Archives - Page 3 of 11 - LogRocket Blog

Vite adoption guide: Overview, examples, and alternatives

How to deploy Remix 💿 to fly.io using GitHub Action — CanRau.com

A guide to Vitest automated testing with Vue components
Recomendado para você
-
king of pirates - Roblox25 março 2025
-
Library - Roblox25 março 2025
-
 test25 março 2025
test25 março 2025 -
CapCut #bloxfruit#crew nasa comment section ang requirements25 março 2025
-
 elysiumlakeside (@elysuim) / X25 março 2025
elysiumlakeside (@elysuim) / X25 março 2025 -
testez/DESIGN.md at master · Roblox/testez · GitHub25 março 2025
-
Aveyond Studios25 março 2025
-
Discover - Roblox25 março 2025
-
 How To Make Crew Logo In Blox Fruits - Full Guide25 março 2025
How To Make Crew Logo In Blox Fruits - Full Guide25 março 2025 -
 How to Make a Crew Logo in Blox Fruits (2023) Get Decal Link for Blox Fruits Crew Logo - 202325 março 2025
How to Make a Crew Logo in Blox Fruits (2023) Get Decal Link for Blox Fruits Crew Logo - 202325 março 2025
você pode gostar
-
Jenna NFT on SolSea25 março 2025
-
kakushi dungeon dublado 2 temporada|Pesquisa do TikTok25 março 2025
-
 2022 Video Game Awards Season - Tracking and Discussion Thread25 março 2025
2022 Video Game Awards Season - Tracking and Discussion Thread25 março 2025 -
 FC Porto (Andebol): Sub-16 sagram-se campeões nacionais25 março 2025
FC Porto (Andebol): Sub-16 sagram-se campeões nacionais25 março 2025 -
 Rage quit protector 🤣 : r/gaming25 março 2025
Rage quit protector 🤣 : r/gaming25 março 2025 -
African Cultural Art Forum (@acaf1) • Instagram photos and videos25 março 2025
-
 Facebook25 março 2025
Facebook25 março 2025 -
 Murderer Escaped Eastern PA Prison By Scaling The Wall (Video25 março 2025
Murderer Escaped Eastern PA Prison By Scaling The Wall (Video25 março 2025 -
 Tower Of God Season 2 Release Date, Characters, And Everything we25 março 2025
Tower Of God Season 2 Release Date, Characters, And Everything we25 março 2025 -
 Copo Stanley s/ Tampa Lagoon - Stanley25 março 2025
Copo Stanley s/ Tampa Lagoon - Stanley25 março 2025






