Badge UI design exploration — Tips & tricks, usability, and use
Por um escritor misterioso
Last updated 05 abril 2025

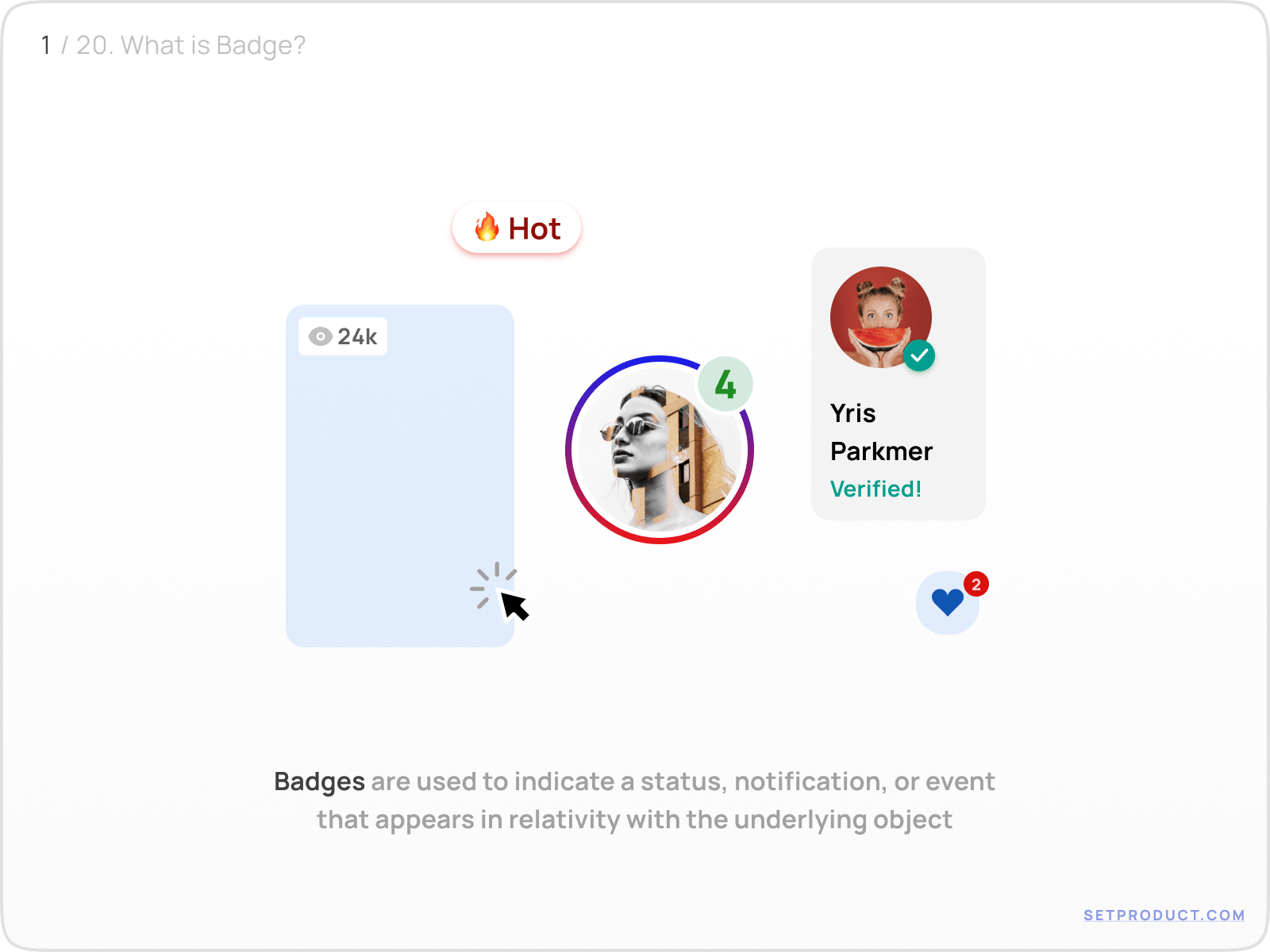
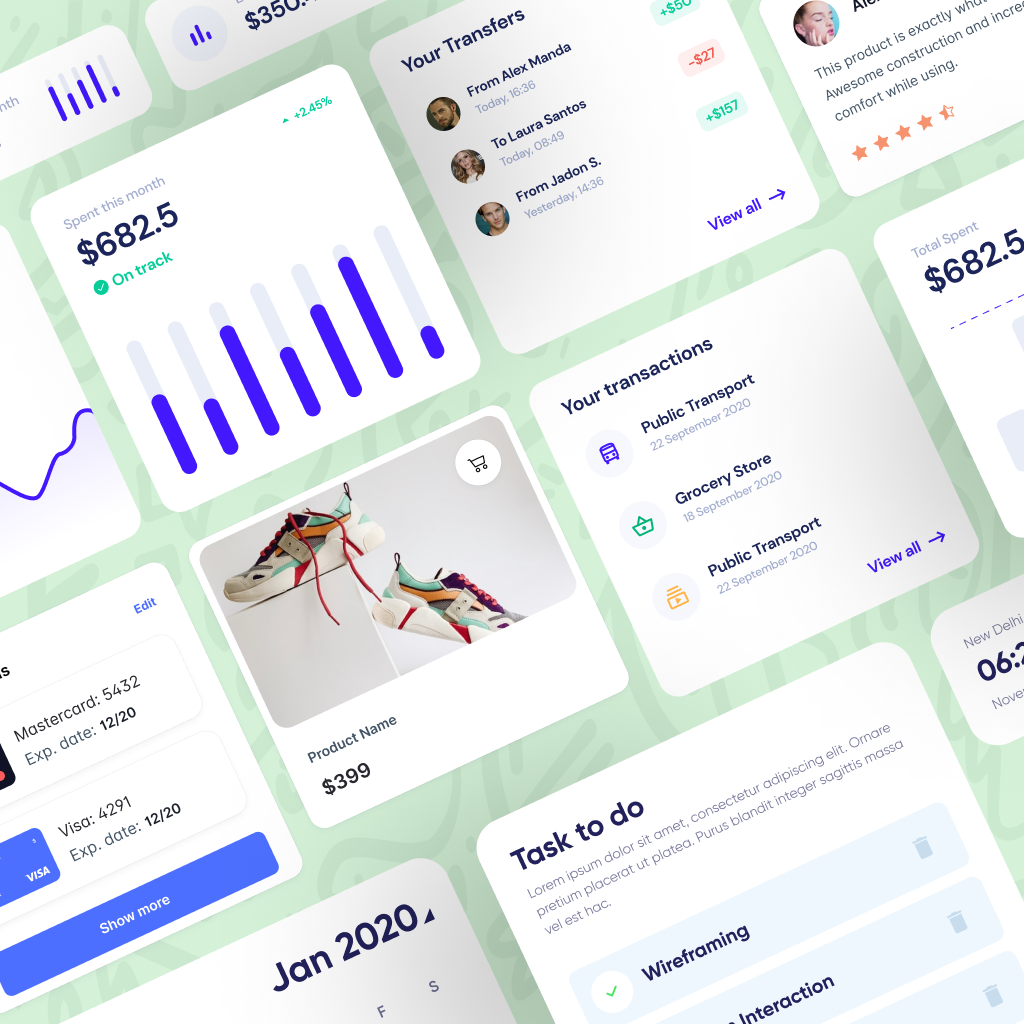
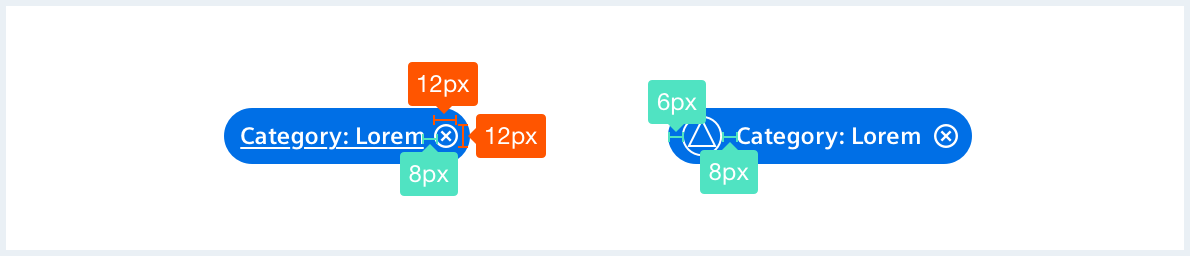
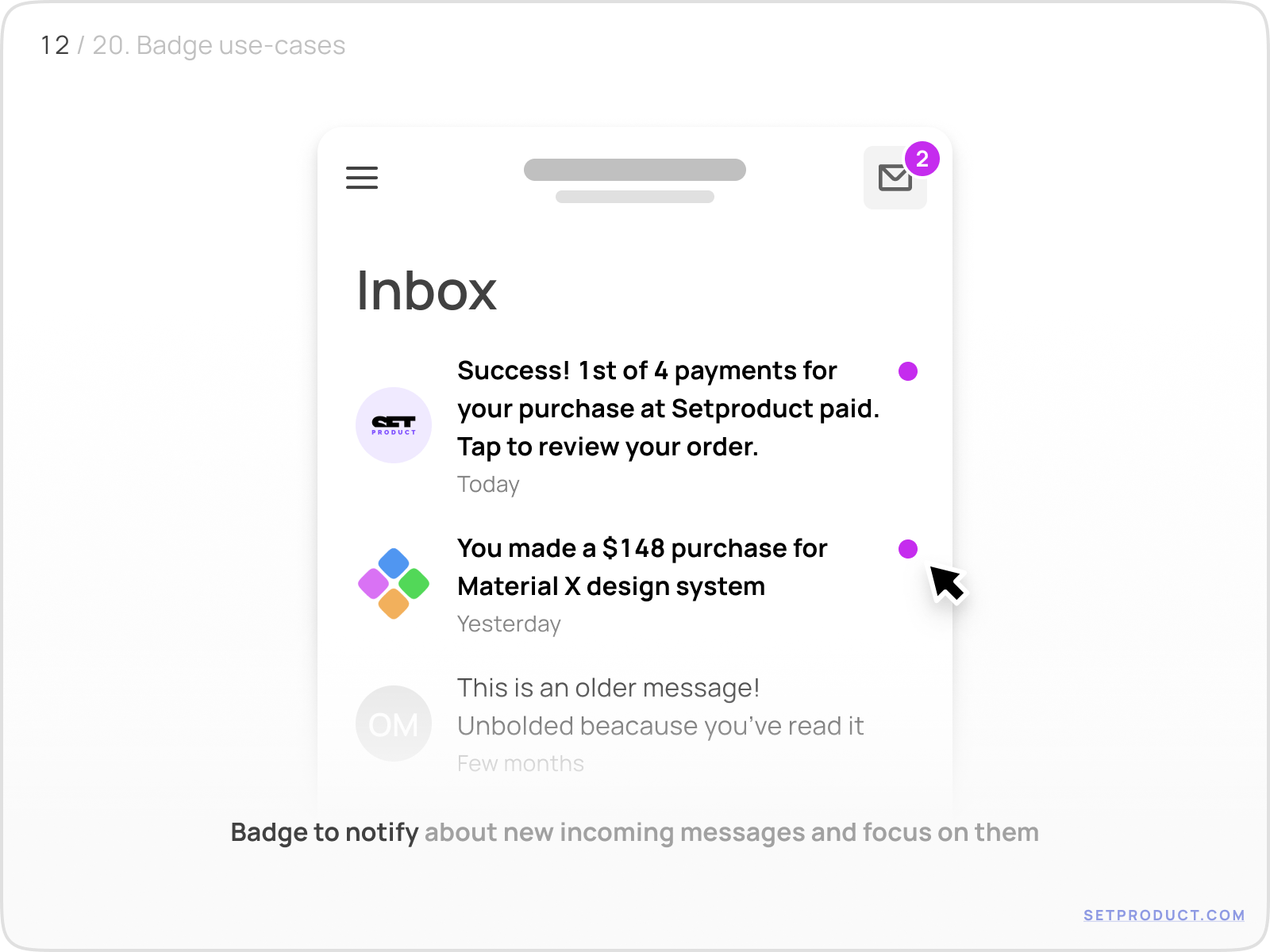
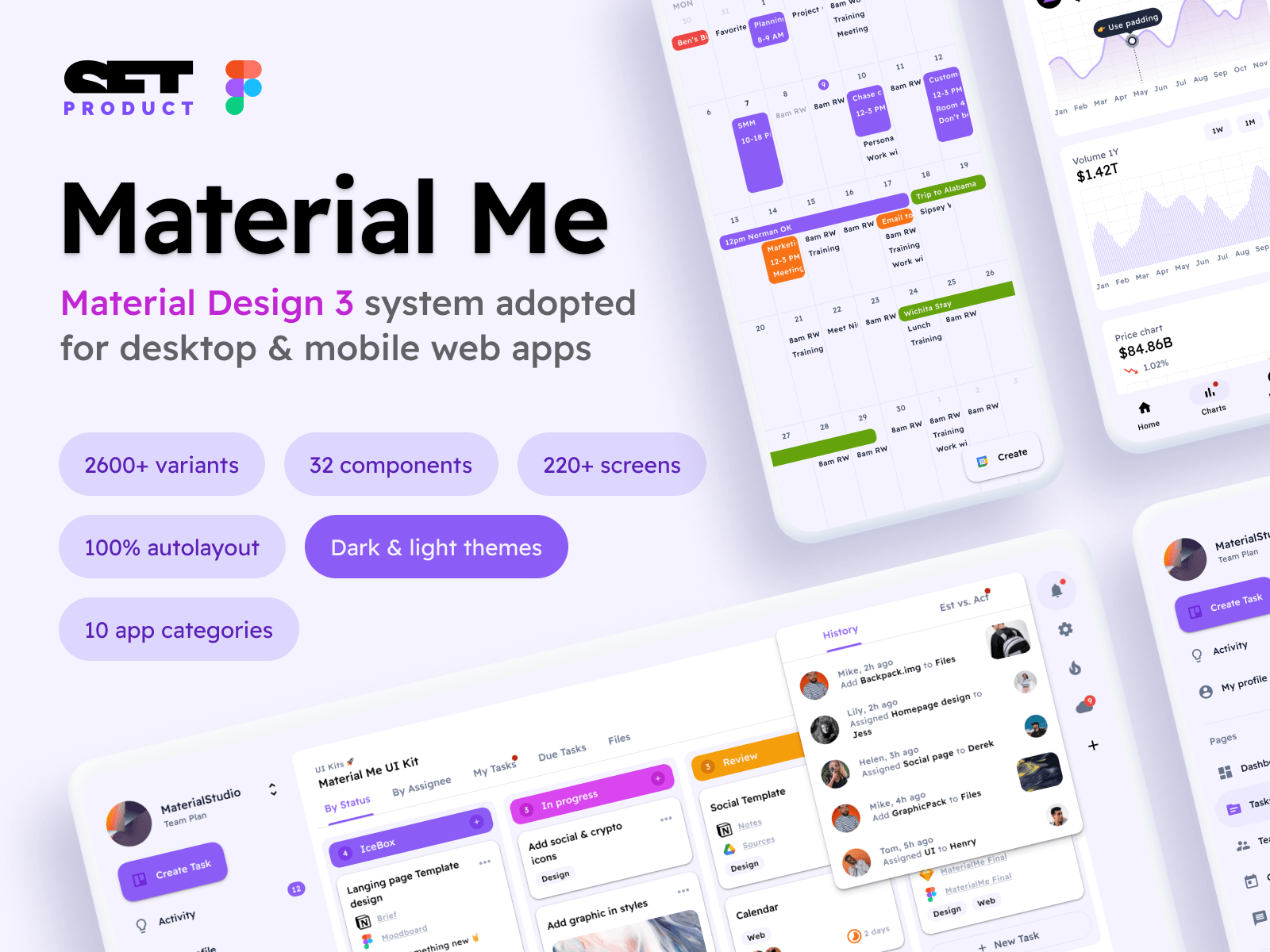
Badge (aka Tag) — small overlapped UI item which indicates a status, notification, or event that appears in relativity with the underlying object.

Badge UI design exploration — Tips & tricks, usability, and use cases review

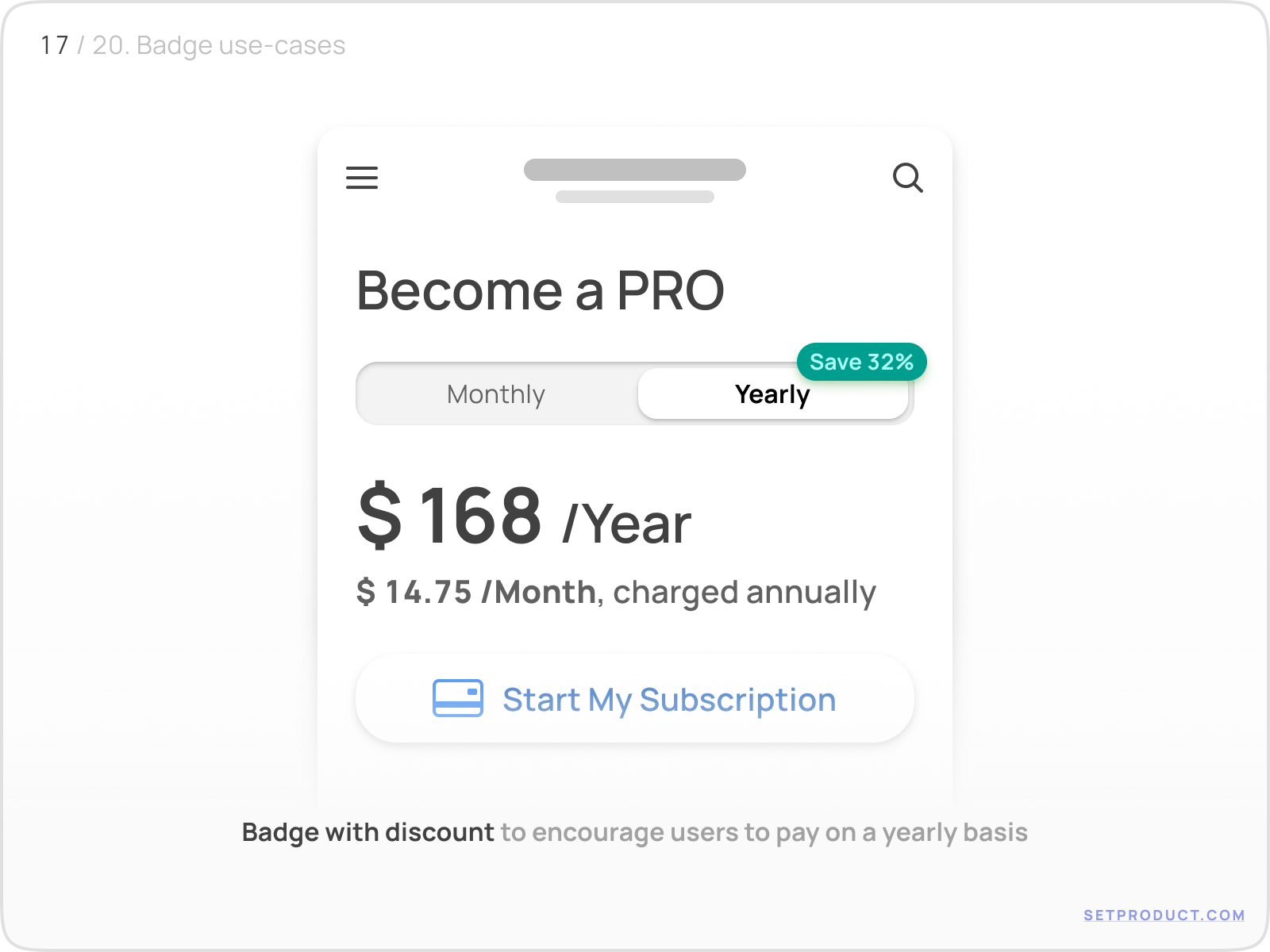
Badge UI design exploration — Tips & tricks, usability, and use cases review

2Leaf Sacramento CA

Usability: A part of the User Experience

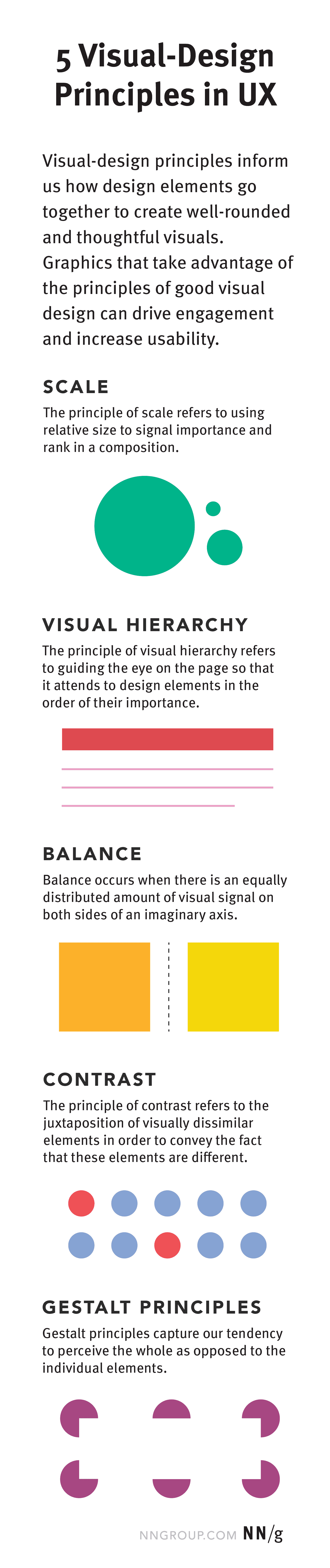
5 Principles of Visual Design in UX

Ultimate guide for designing UI cards, by Vikalp Kaushik

A Comprehensive Guide to Notification Design

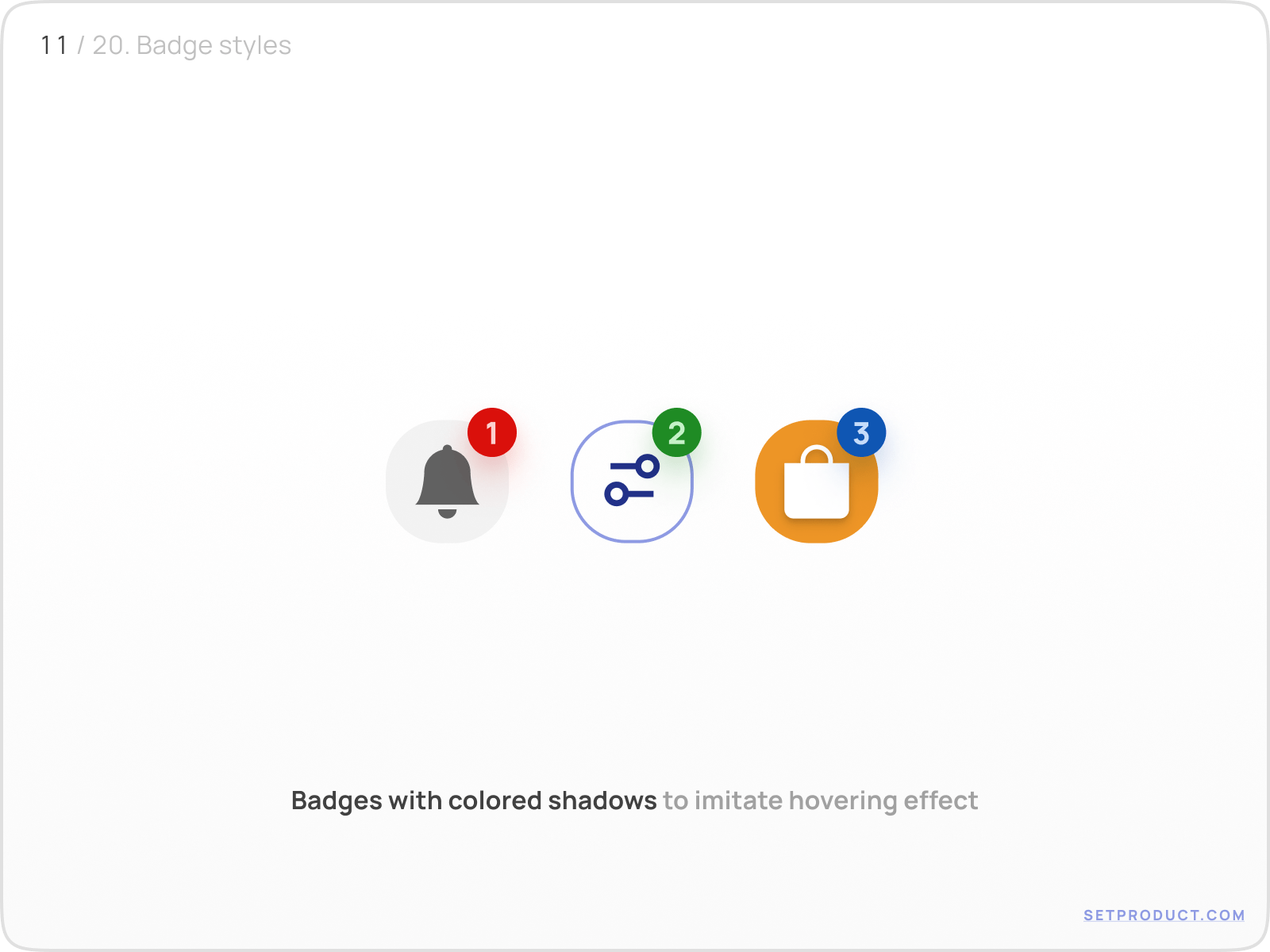
Badge UI design exploration — Tips & tricks, usability, and use cases review

Badge, UI Design & Patterns
AI Designer Figma Community

Badge UI design exploration — Tips & tricks, usability, and use cases review

Badge UI design exploration — Tips & tricks, usability, and use cases review

Badge (aka Tag) UI design exploration by Roman Kamushken for Setproduct on Dribbble
Recomendado para você
-
 O que são as Badges? – ALEF News05 abril 2025
O que são as Badges? – ALEF News05 abril 2025 -
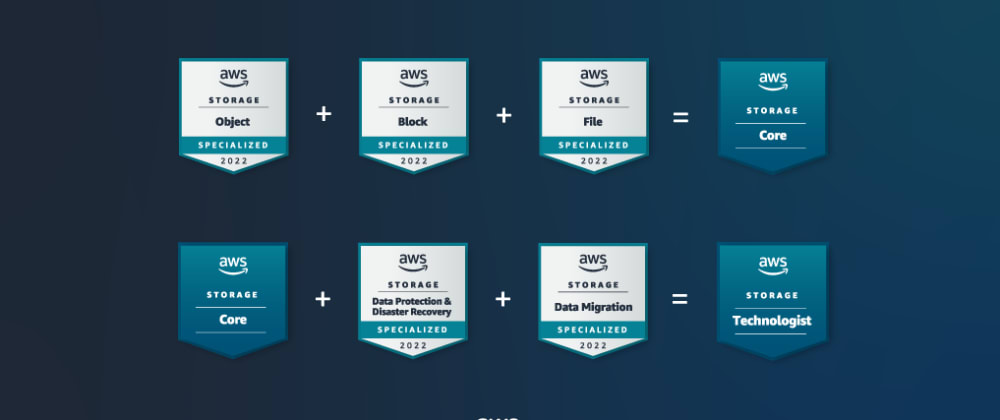
 Badges de aprendizado da AWS - Adquira o seu de maneira gratuita05 abril 2025
Badges de aprendizado da AWS - Adquira o seu de maneira gratuita05 abril 2025 -
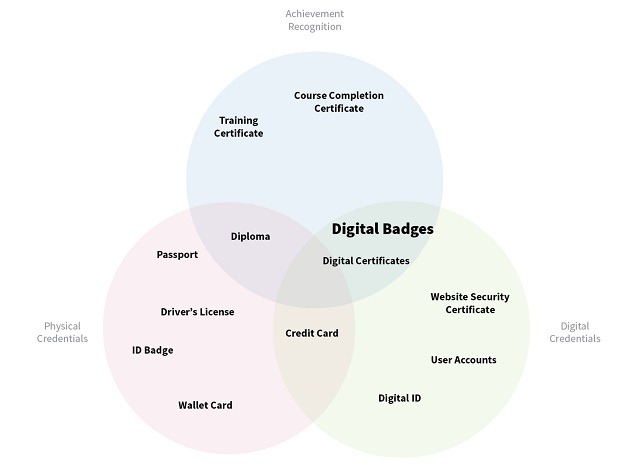
Você sabe para que serve um badge digital?05 abril 2025
-
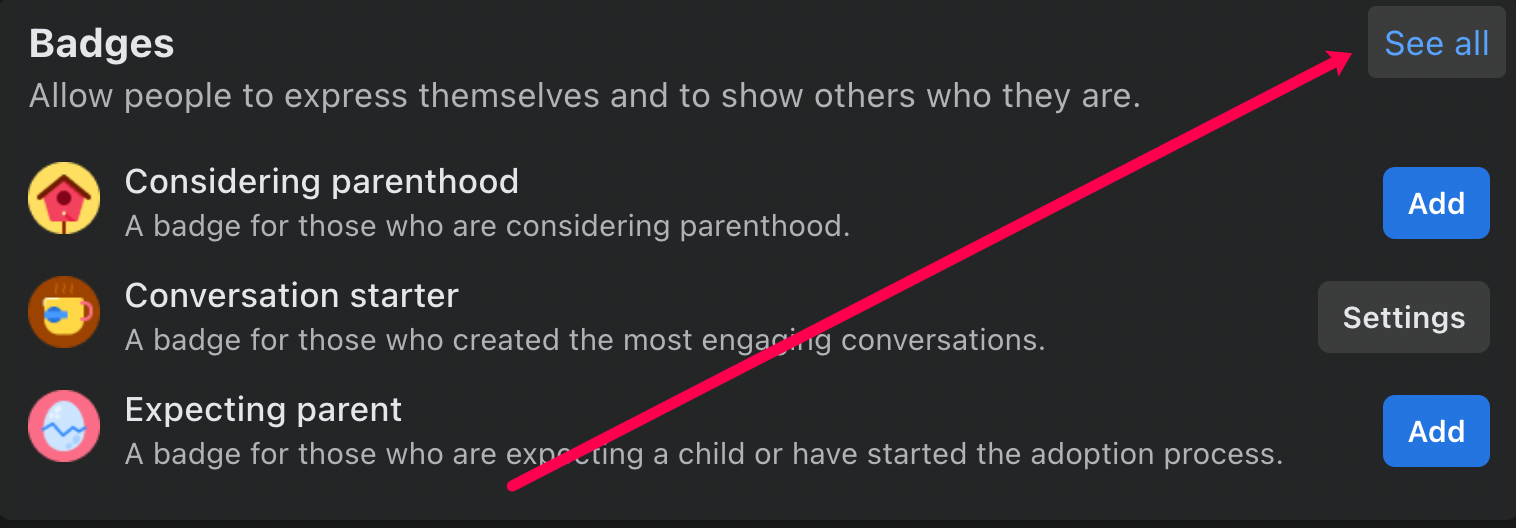
 What Are All the Facebook Badges – A Full List05 abril 2025
What Are All the Facebook Badges – A Full List05 abril 2025 -
IDEAdigital #26 : Uso dos open badges no contexto académico05 abril 2025
-
O que é um Badge on Vimeo05 abril 2025
-
 É este o badge perfeito?05 abril 2025
É este o badge perfeito?05 abril 2025 -
 Digital Badges: What Are They And How Are They Used? - eLearning05 abril 2025
Digital Badges: What Are They And How Are They Used? - eLearning05 abril 2025 -
 Badge Creator - Build Your Custom Badge05 abril 2025
Badge Creator - Build Your Custom Badge05 abril 2025 -
 Diy Paper Rosette Badges. Paper rosettes, Badges diy, Diy paper05 abril 2025
Diy Paper Rosette Badges. Paper rosettes, Badges diy, Diy paper05 abril 2025
você pode gostar
-
 Os Melhores (mas esquecidos) Jogos05 abril 2025
Os Melhores (mas esquecidos) Jogos05 abril 2025 -
 Casino news EGT games thrive in reopened Casino Malta05 abril 2025
Casino news EGT games thrive in reopened Casino Malta05 abril 2025 -
Secretaria de Esportes e Juventude de Cotia05 abril 2025
-
 Dark World (A Link to the Past), Zeldapedia05 abril 2025
Dark World (A Link to the Past), Zeldapedia05 abril 2025 -
 Jogo days gone ps4 midia física - Videogames - Residencial Recanto do Bosque, Goiânia 124781538705 abril 2025
Jogo days gone ps4 midia física - Videogames - Residencial Recanto do Bosque, Goiânia 124781538705 abril 2025 -
 Quebra Cabeça Números 1 à 10 Jogo Pedagógico alfabetização05 abril 2025
Quebra Cabeça Números 1 à 10 Jogo Pedagógico alfabetização05 abril 2025 -
 Novo vídeo com Jonny Walker - PRO MOTO Revistas de Moto e Notícias05 abril 2025
Novo vídeo com Jonny Walker - PRO MOTO Revistas de Moto e Notícias05 abril 2025 -
![Sailor Moon R: Season 2 Part 2 (Corrected) [DVD] : Various, Various: Movies & TV](https://m.media-amazon.com/images/W/MEDIAX_792452-T2/images/I/81XDXibYy8L._AC_UF1000,1000_QL80_.jpg) Sailor Moon R: Season 2 Part 2 (Corrected) [DVD] : Various, Various: Movies & TV05 abril 2025
Sailor Moon R: Season 2 Part 2 (Corrected) [DVD] : Various, Various: Movies & TV05 abril 2025 -
 KINGDOM HEARTS 3 ReMind DLC - Mickey Becomes King of Hearts05 abril 2025
KINGDOM HEARTS 3 ReMind DLC - Mickey Becomes King of Hearts05 abril 2025 -
 The Day I Became a God - Wikipedia05 abril 2025
The Day I Became a God - Wikipedia05 abril 2025

