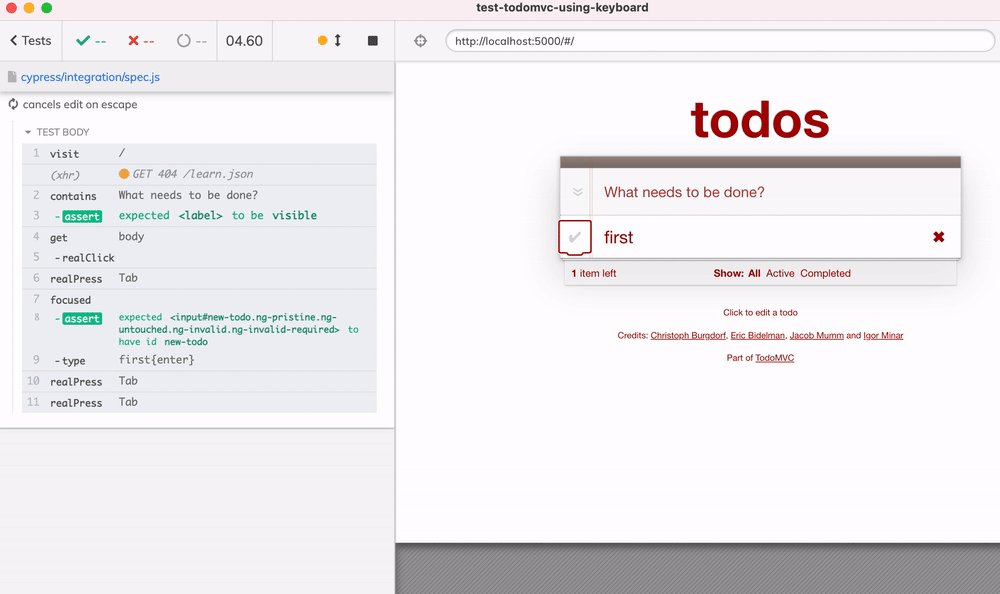
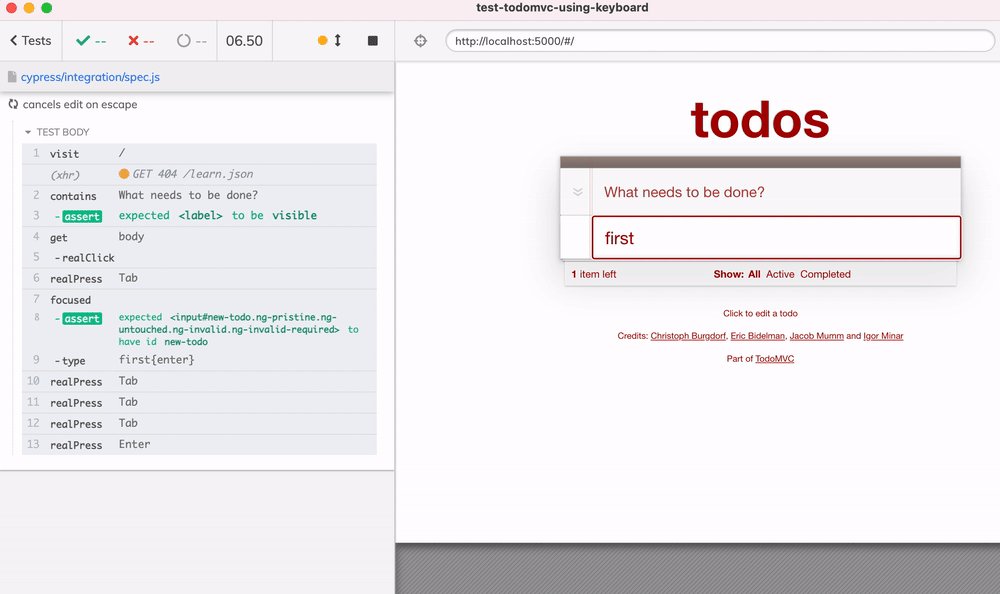
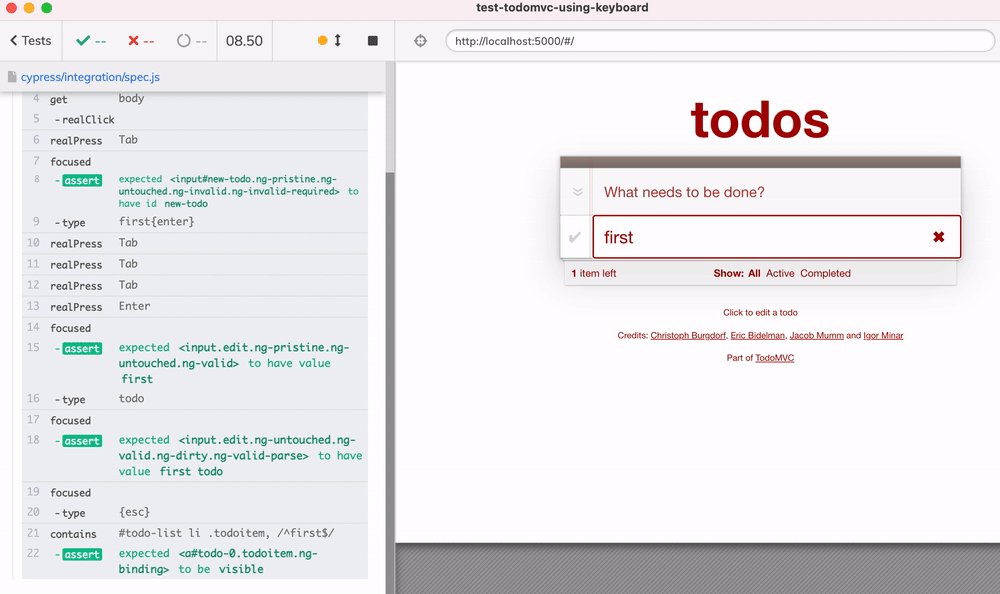
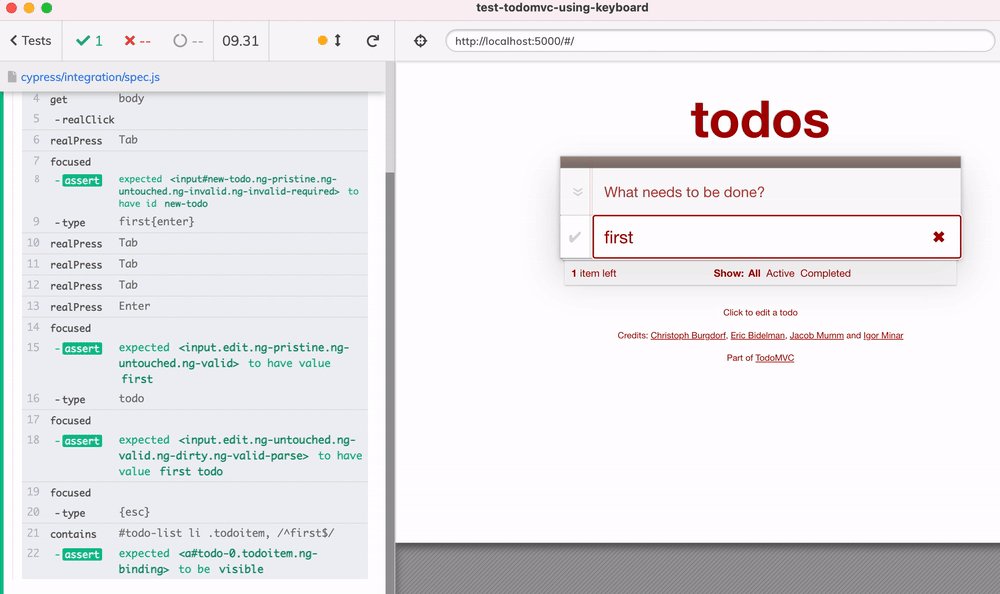
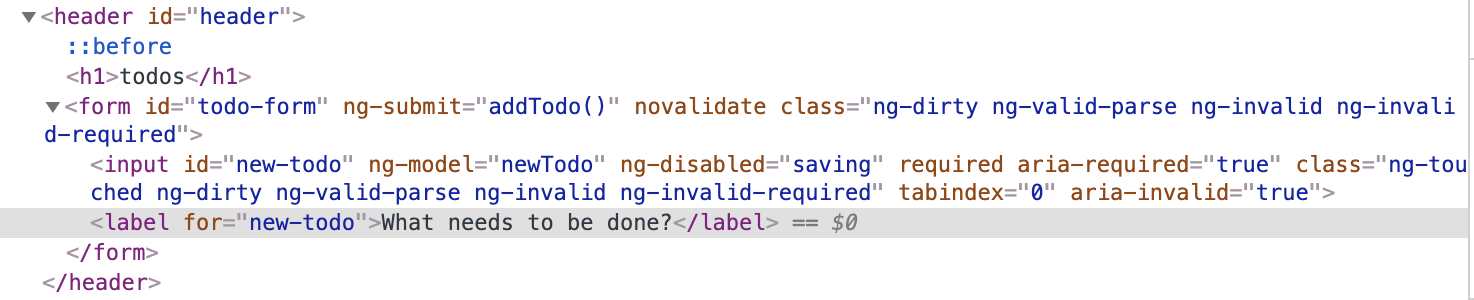
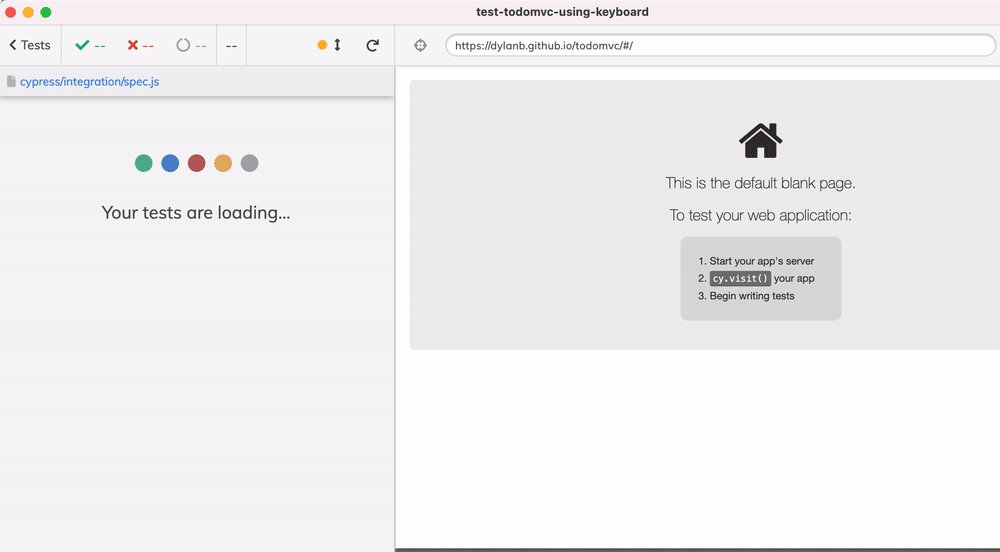
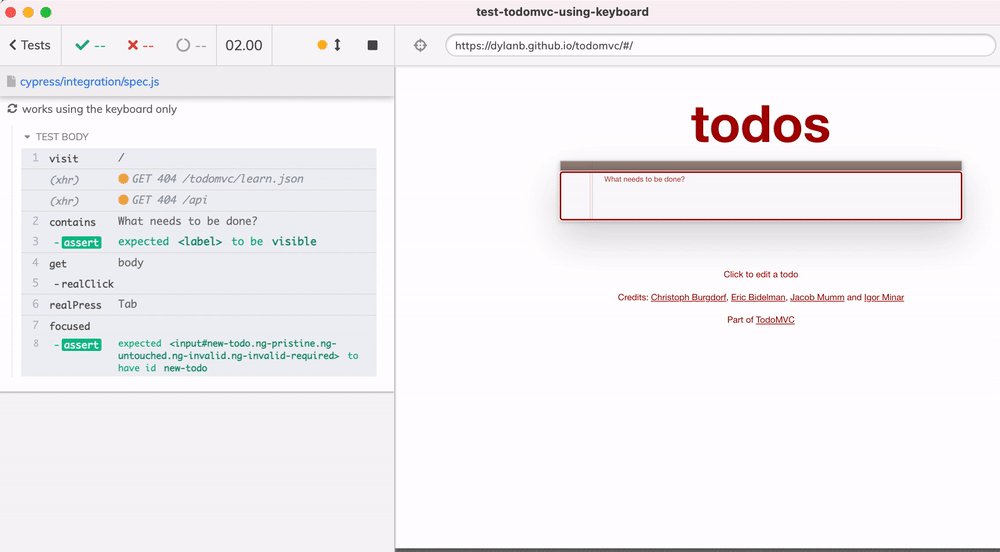
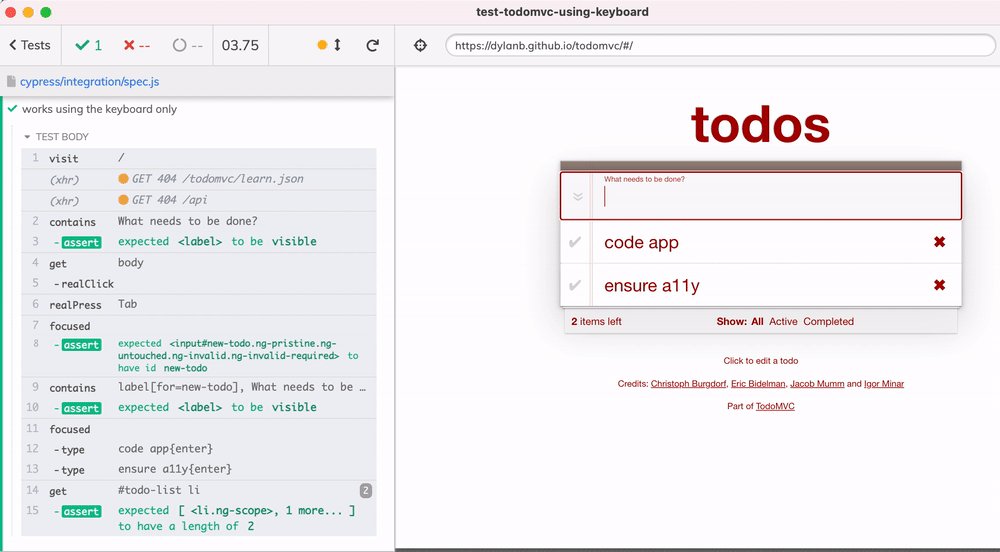
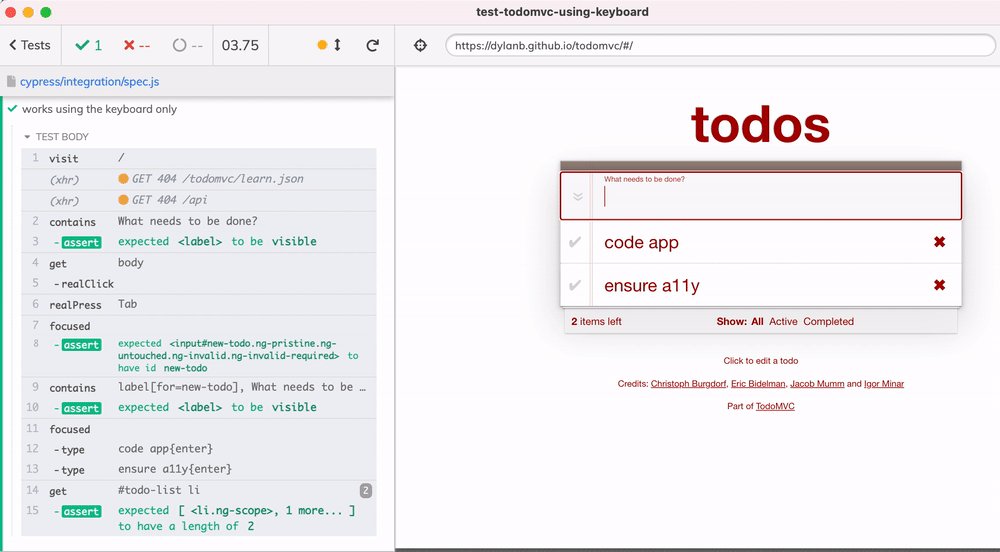
Testing A Web App Using The Keyboard Only
Por um escritor misterioso
Last updated 01 abril 2025

Let's take a good TodoMVC example made with accessability features included, as every app should have. One of the aspects we need to confirm in our tests is that the user can fully interact with t

Testing A Web App Using The Keyboard Only

How to use Inspect Element in Chrome, Safari, and Firefox

Create Tests

Testing A Web App Using The Keyboard Only

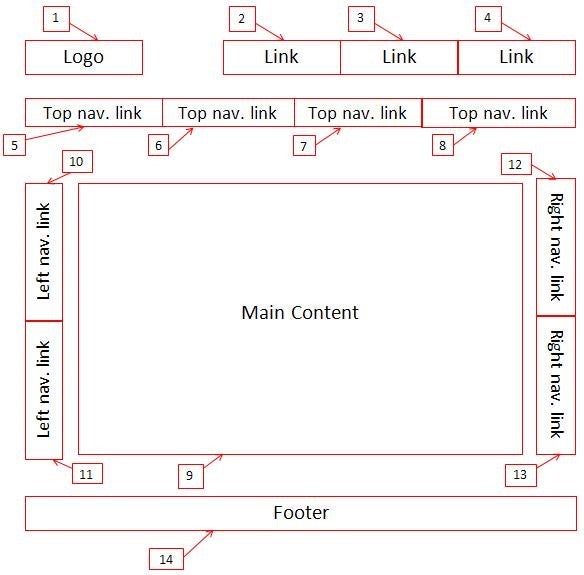
Web Accessibility Criteria - Tab Order California State University, Northridge

4 Advantages of Accessibility Testing for Web and Mobile - QualityLogic

18 Best Mechanical Keyboards for PC (2023): Gaming and Work

Mac 101: Window Management Keyboard Shortcuts

Mac Shortcuts in 2023: Helpful Keyboard Shortcuts to Know

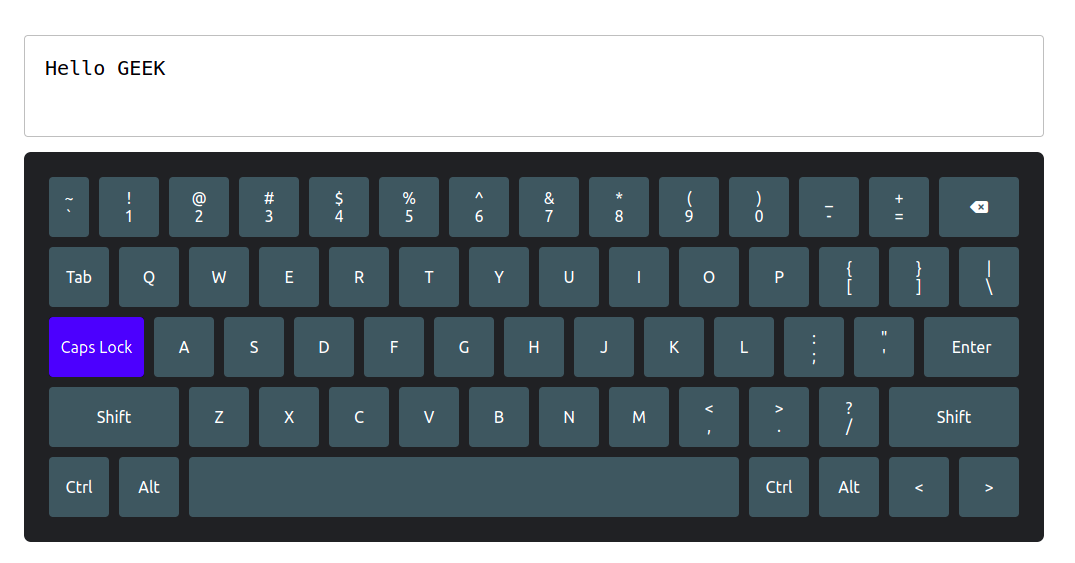
Virtual Keyboard using React - GeeksforGeeks

How to Read Website Source Code - Neil Patel
Telegram Mini Apps

How to keyboard accessibility test
Recomendado para você
-
 Mouse Double Click Test Online (Tester + Solution)01 abril 2025
Mouse Double Click Test Online (Tester + Solution)01 abril 2025 -
Click Speed Test For Mouse Speed - Computer Market - Nigeria01 abril 2025
-
 One key double clicks, but only single click is registered - Peripherals - Linus Tech Tips01 abril 2025
One key double clicks, but only single click is registered - Peripherals - Linus Tech Tips01 abril 2025 -
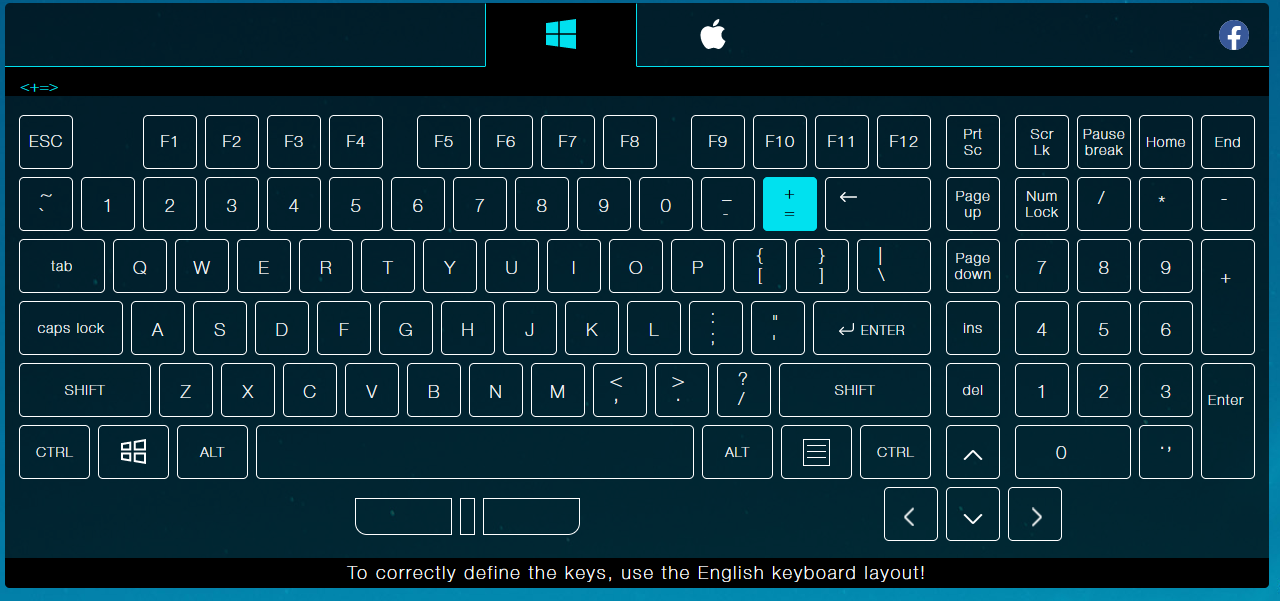
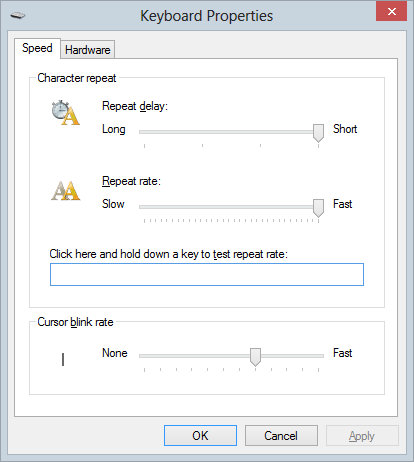
 Key repeat tester01 abril 2025
Key repeat tester01 abril 2025 -
 Best mechanical keyboard 2023: 15 picks for gaming, typing and coding01 abril 2025
Best mechanical keyboard 2023: 15 picks for gaming, typing and coding01 abril 2025 -
 Keyboard Control of Buttons in Testing Library01 abril 2025
Keyboard Control of Buttons in Testing Library01 abril 2025 -
How to test your PC keyboard online - Quora01 abril 2025
-
 Do Click Tests Predict Live Site Clicks? – MeasuringU01 abril 2025
Do Click Tests Predict Live Site Clicks? – MeasuringU01 abril 2025 -
Left Shift, z, & x keys not working! - HP Support Community - 757059501 abril 2025
-
 Click Test 120 Seconds Best Way To Improve Your Clicking01 abril 2025
Click Test 120 Seconds Best Way To Improve Your Clicking01 abril 2025
você pode gostar
-
PAPPA PIZZA - AGORA PIZZAS NO ALMOÇO DISK 3871-4400 OU01 abril 2025
-
 The Outsider (book), Dishonored Wiki01 abril 2025
The Outsider (book), Dishonored Wiki01 abril 2025 -
 We're absolutely devo: Scrabble adds new words for lolz01 abril 2025
We're absolutely devo: Scrabble adds new words for lolz01 abril 2025 -
 Anime episode batches import a single episode as multi-episode · Issue #5488 · Sonarr/Sonarr · GitHub01 abril 2025
Anime episode batches import a single episode as multi-episode · Issue #5488 · Sonarr/Sonarr · GitHub01 abril 2025 -
 Manga dragon ball super torneio do poder capitulo um01 abril 2025
Manga dragon ball super torneio do poder capitulo um01 abril 2025 -
Carrinho Hot Wheels Custom 10 Camaro SS / 2009 Raro01 abril 2025
-
 Deadpool 3 Recreates 'Star Wars: Return of the Jedi' Luke-Vader Scene01 abril 2025
Deadpool 3 Recreates 'Star Wars: Return of the Jedi' Luke-Vader Scene01 abril 2025 -
 Watch Man of Steel01 abril 2025
Watch Man of Steel01 abril 2025 -
 Disciplined enquiry, or how to get better at getting better – must01 abril 2025
Disciplined enquiry, or how to get better at getting better – must01 abril 2025 -
Halo' TV Series: How the Paramount+ Release Changes the Franchise01 abril 2025