How to Build a Meme Generator with JavaScript (No Frameworks Project)
Por um escritor misterioso
Last updated 27 abril 2025


Top 40+ Javascript MemesProgramming Humor :D - Flatlogic Blog

Svelte JS frontend framework – benefits, comparison with React, Angular

GPT Web App Generator — Let AI create a full-stack React & Node.js codebase based on your description 🤖🤯, by Wasp

Create Memes Generator with NodeJS, by Prgmaz, Geek Culture

A Future Made of JavaScript

How to Build a Meme Generator with JavaScript (No Frameworks Project)

How to overengineer a meme generator

Learn How to Build a Meme Generator with JavaScript No Frameworks Project - Mind Luster

Mithat Sarıkaya on LinkedIn: #javascript #reactjs

Top 40+ Javascript MemesProgramming Humor :D - Flatlogic Blog
9 Awesome JavaScript Projects for your Resume, by Simon Holdorf

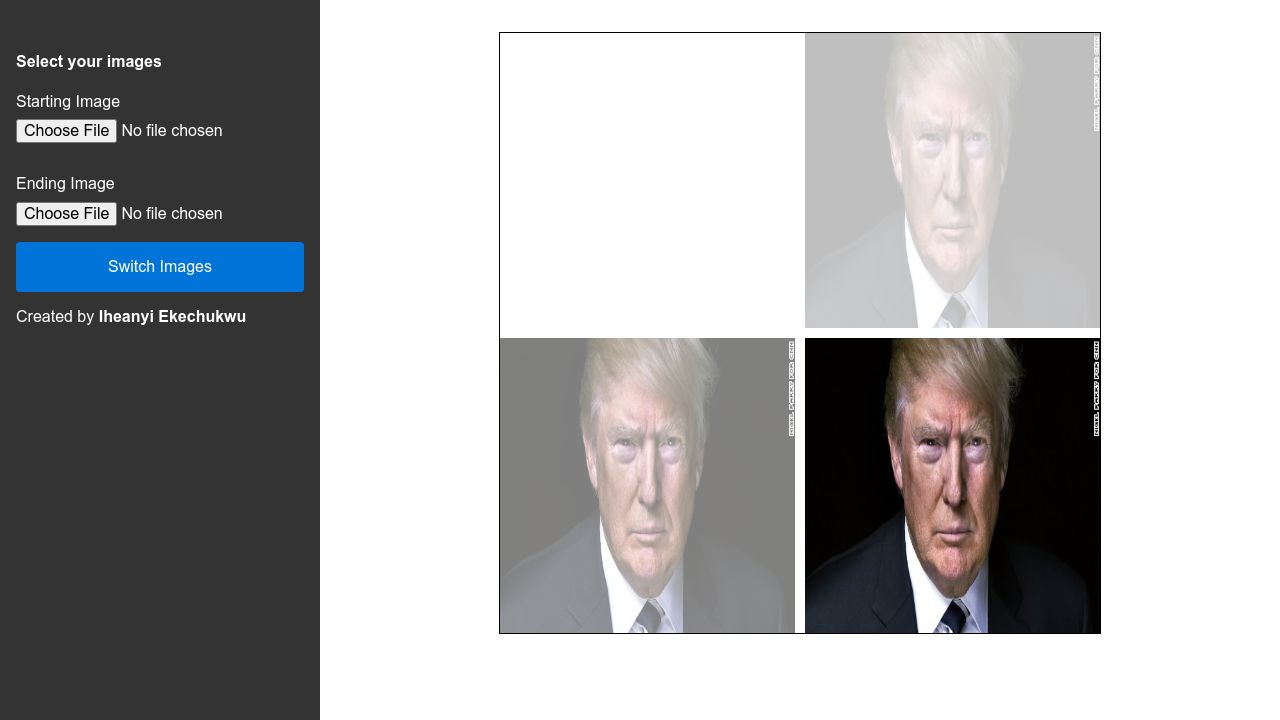
Fading Meme Generator

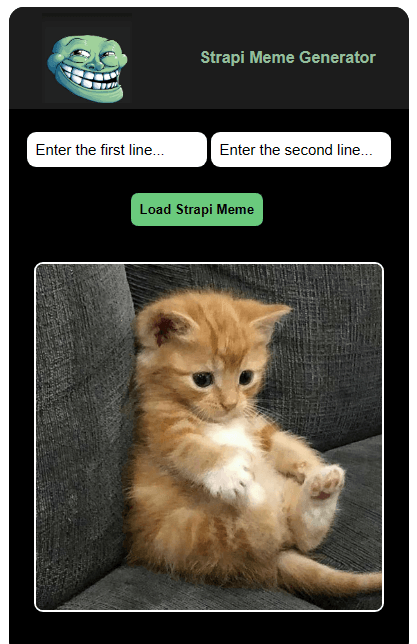
How to Build a Meme Generator App with React and Strapi v4

55+ Hilarious developer memes that will leave you in splits
Recomendado para você
-
 Meme Generator - Make a Meme Online for Free27 abril 2025
Meme Generator - Make a Meme Online for Free27 abril 2025 -
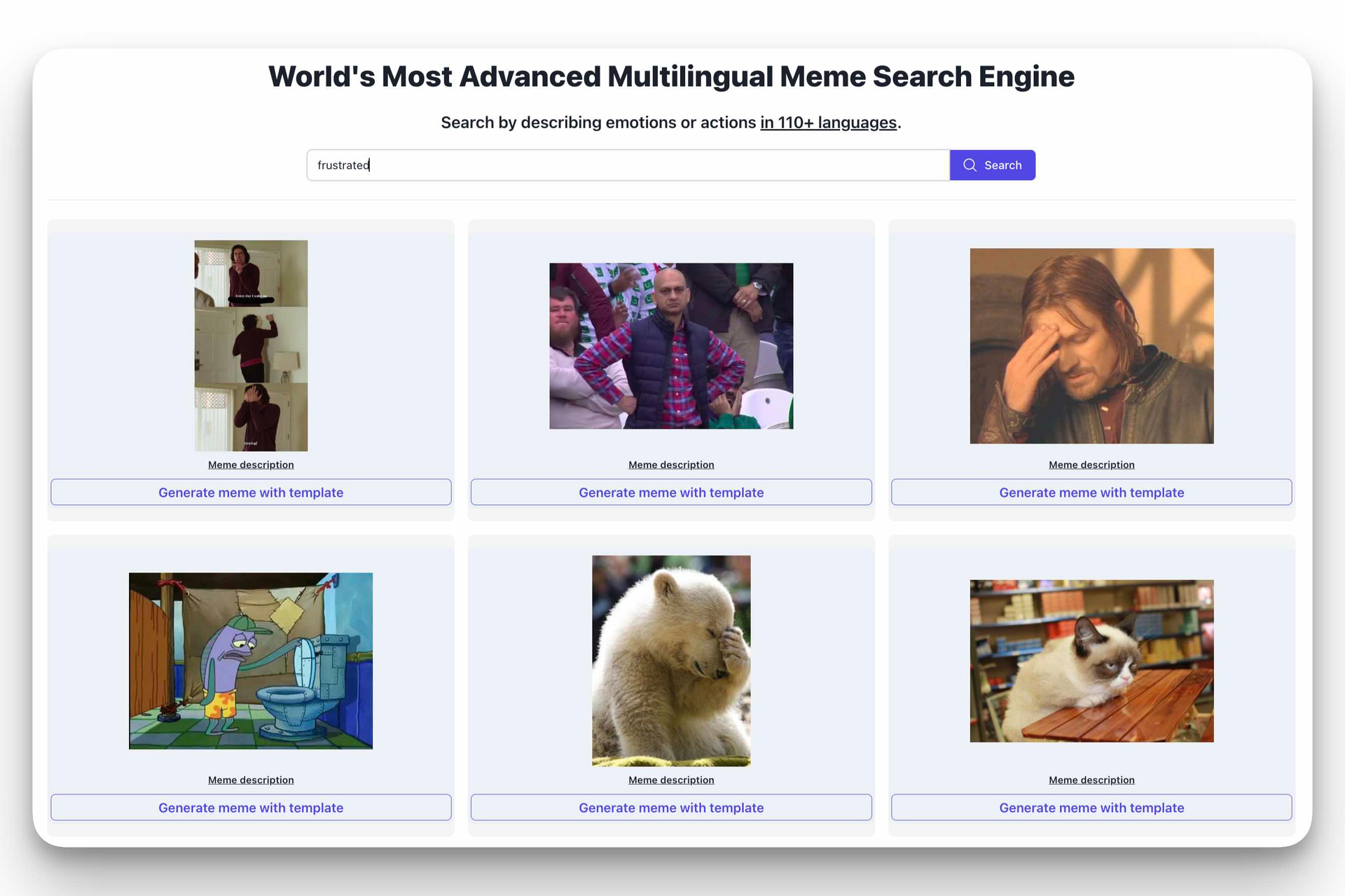
 Meme Generator: AI Meme Maker to turn Text into Meme & create a Meme27 abril 2025
Meme Generator: AI Meme Maker to turn Text into Meme & create a Meme27 abril 2025 -
 AI Meme Generator - Create Amazing Memes with27 abril 2025
AI Meme Generator - Create Amazing Memes with27 abril 2025 -
 Meme Generator - Imgflip27 abril 2025
Meme Generator - Imgflip27 abril 2025 -
Meme Maker - Apps on Google Play27 abril 2025
-
 Meme Maker- Fun Meme Generator on the App Store27 abril 2025
Meme Maker- Fun Meme Generator on the App Store27 abril 2025 -
 Make Memes with AI27 abril 2025
Make Memes with AI27 abril 2025 -
 Meme Maker - Funny Meme Generator Free Memes App::Appstore for Android27 abril 2025
Meme Maker - Funny Meme Generator Free Memes App::Appstore for Android27 abril 2025 -
 Where is Meme Generator - Piñata Farms - The best meme generator and meme maker for video & image memes27 abril 2025
Where is Meme Generator - Piñata Farms - The best meme generator and meme maker for video & image memes27 abril 2025 -
O efeito Meme Maker é inteligente. Testando efeitos no TikTok #dicasno27 abril 2025
você pode gostar
-
 year in review 201727 abril 2025
year in review 201727 abril 2025 -
 The Wimpy Kid Movie Diary (Hardcover)27 abril 2025
The Wimpy Kid Movie Diary (Hardcover)27 abril 2025 -
 Ayanokoji Kiyotaka, Classroom of the Elite, LoRA - v1.0, Stable Diffusion LoRA27 abril 2025
Ayanokoji Kiyotaka, Classroom of the Elite, LoRA - v1.0, Stable Diffusion LoRA27 abril 2025 -
 How to download Minecraft Bedrock 1.17.0.58 Beta version27 abril 2025
How to download Minecraft Bedrock 1.17.0.58 Beta version27 abril 2025 -
media.licdn.com/dms/image/D4D3DAQGzi-XnwK-IIg/imag27 abril 2025
-
 Jogos de Off road no Jogos 36027 abril 2025
Jogos de Off road no Jogos 36027 abril 2025 -
 TikTok breaching users' rights “on a massive scale”27 abril 2025
TikTok breaching users' rights “on a massive scale”27 abril 2025 -
 Coleccion De Musica Disco De Los Años 80 Volumen 109 - mp3 buy27 abril 2025
Coleccion De Musica Disco De Los Años 80 Volumen 109 - mp3 buy27 abril 2025 -
 Call of Duty: Modern Warfare and Warzone's new 16-bit death effect sparks realism debate27 abril 2025
Call of Duty: Modern Warfare and Warzone's new 16-bit death effect sparks realism debate27 abril 2025 -
 What happens if you use the train early at the beginning - Poppy27 abril 2025
What happens if you use the train early at the beginning - Poppy27 abril 2025

