Invert Colors Using CSS
Por um escritor misterioso
Last updated 14 abril 2025

And did you know you can invert the color of every element on a page?

How to invert text color with respect to background in Illustrator? - Graphic Design Stack Exchange

html - Invert colored text related background - Stack Overflow

CSS media queries are not just max-width

Reverse white colors in black 100% - CorelDRAW Graphics Suite X7 - CorelDRAW Graphics Suite X7 - CorelDRAW Community

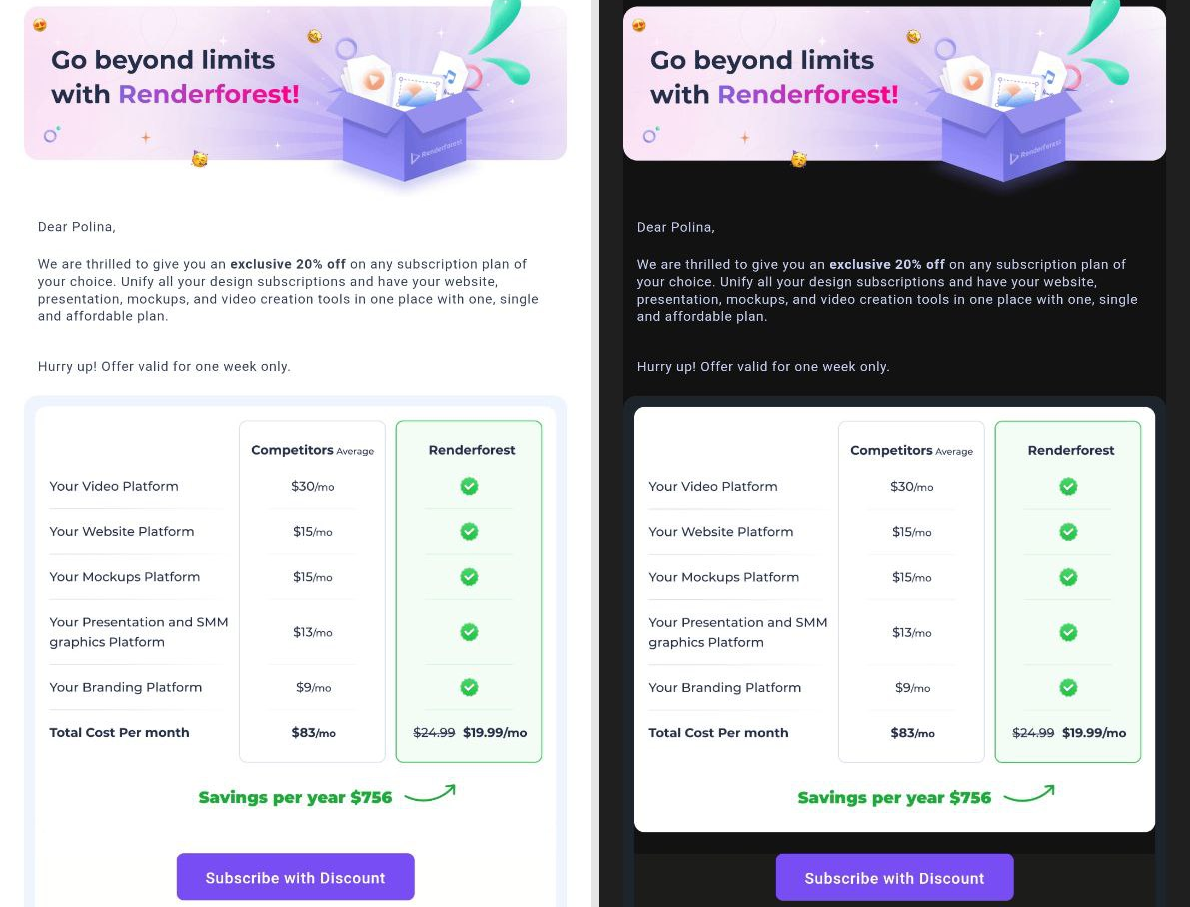
Dark Mode in Email: How to Invert Colors in Email Campaigns

Dark Mode with only 1 CSS PROPERTY, by Dip Vachhani
Instant Dark Mode

How to Invert the Logo Color on One Page in Squarespace — Squarespace Web Design
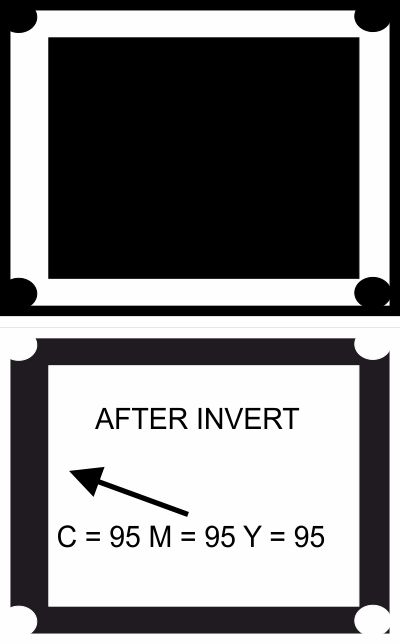
Reverse Overlay, Reverse Print, and Flood Coating - Printing Black Background with White (blank, unprinted) objects (text, images, barcodes)

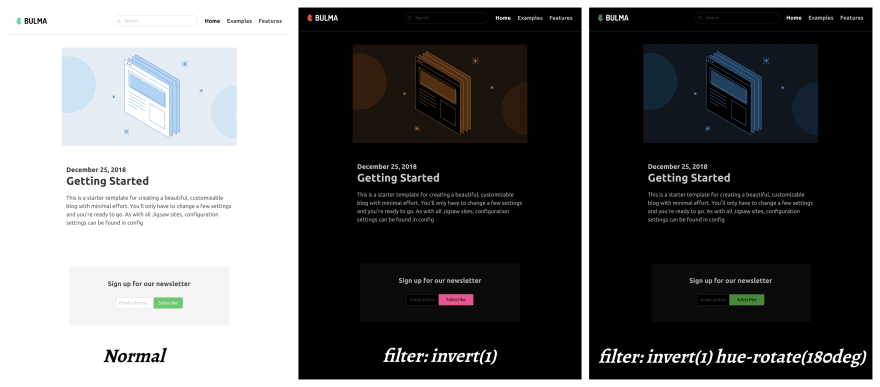
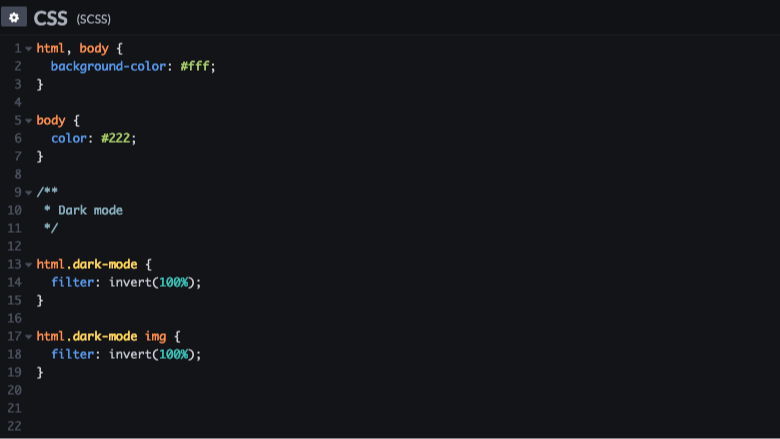
Dark mode with filter: invert(100%)

Invert color of fixed object - General - Forum

Dark Mode in Email: How to Invert Colors in Email Campaigns
Recomendado para você
-
 How To Use Classic Invert On Any Android Phone14 abril 2025
How To Use Classic Invert On Any Android Phone14 abril 2025 -
 Invert PNG Colors – Online PNG Maker14 abril 2025
Invert PNG Colors – Online PNG Maker14 abril 2025 -
 Invert color hi-res stock photography and images - Alamy14 abril 2025
Invert color hi-res stock photography and images - Alamy14 abril 2025 -
 How to Invert Image Colors - GIMP tutorial14 abril 2025
How to Invert Image Colors - GIMP tutorial14 abril 2025 -
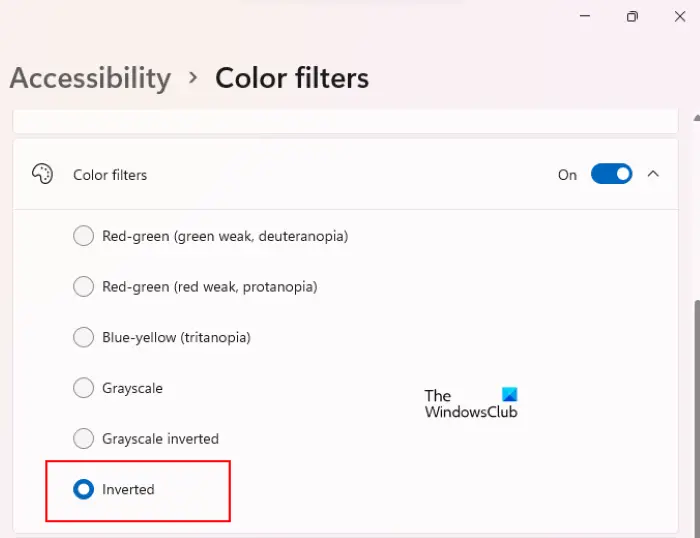
 How to invert the color of an image on Windows PC14 abril 2025
How to invert the color of an image on Windows PC14 abril 2025 -
How to Invert Colors of an Image in Photoshop in 3 Steps14 abril 2025
-
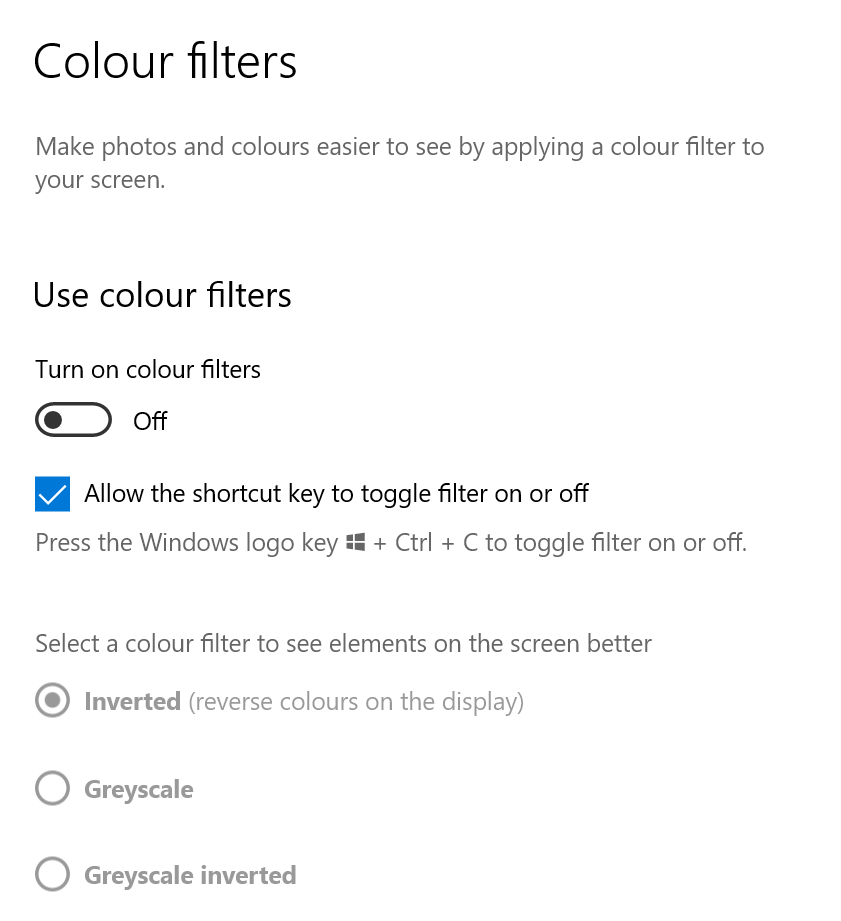
Windows shortcut to invert colours that works — Jack Vanlightly14 abril 2025
-
 Image Processing Algorithms Part 7: Colour Inversion And Solarisation14 abril 2025
Image Processing Algorithms Part 7: Colour Inversion And Solarisation14 abril 2025 -
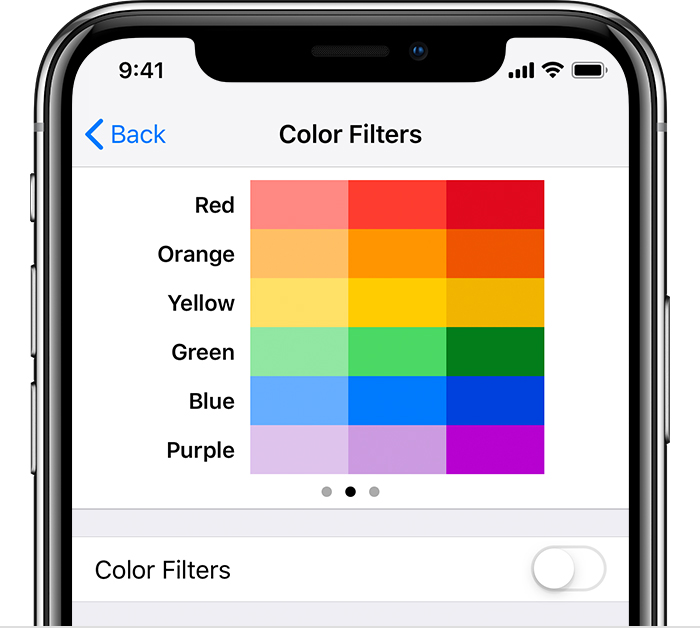
 Use display and text size preferences on your iPhone, iPad, and14 abril 2025
Use display and text size preferences on your iPhone, iPad, and14 abril 2025 -
 css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow14 abril 2025
css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow14 abril 2025
você pode gostar
-
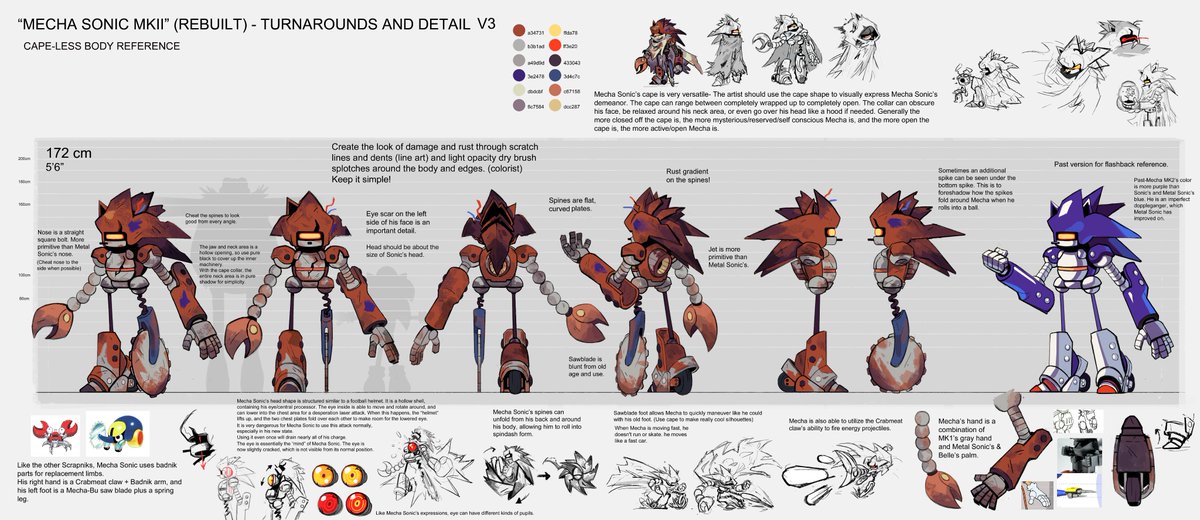
 ✪ daniel barnes ✪ on X: here they are full, comprehensive14 abril 2025
✪ daniel barnes ✪ on X: here they are full, comprehensive14 abril 2025 -
 Cheat engine never left - RSL Helper, helping? : r/RaidShadowLegends14 abril 2025
Cheat engine never left - RSL Helper, helping? : r/RaidShadowLegends14 abril 2025 -
how to buy the 1k premium in roblox|TikTok Search14 abril 2025
-
 Florentine Di Scacchi Luxury Home Set – Chess House14 abril 2025
Florentine Di Scacchi Luxury Home Set – Chess House14 abril 2025 -
 The New Mutants Magik: 5 Fast Facts You Need to Know14 abril 2025
The New Mutants Magik: 5 Fast Facts You Need to Know14 abril 2025 -
 Kuroshitsuji: Book of Circus 3×2 Review: His Butler, Taking the Stage – The Geekiary14 abril 2025
Kuroshitsuji: Book of Circus 3×2 Review: His Butler, Taking the Stage – The Geekiary14 abril 2025 -
Every LGBTQ+ Contestant From 'Squid Game: The Challenge' (So Far)14 abril 2025
-
ASSASSINOS POR NATUREZA (1994)14 abril 2025
-
 Shuumatsu no Harem Anime Delayed to Winter 2022 - Nakama Store14 abril 2025
Shuumatsu no Harem Anime Delayed to Winter 2022 - Nakama Store14 abril 2025 -
Letterboxd - New list up at Horrorville: “Empire Magazine's 20 Best Zombie Movies Of All Time.” Are there any films that deserve to be there and isn't? 🧟♀️14 abril 2025