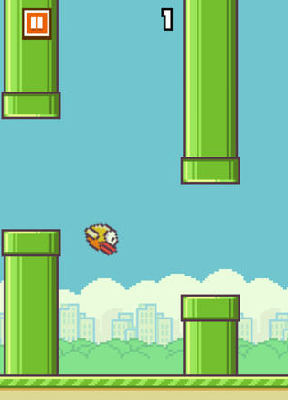
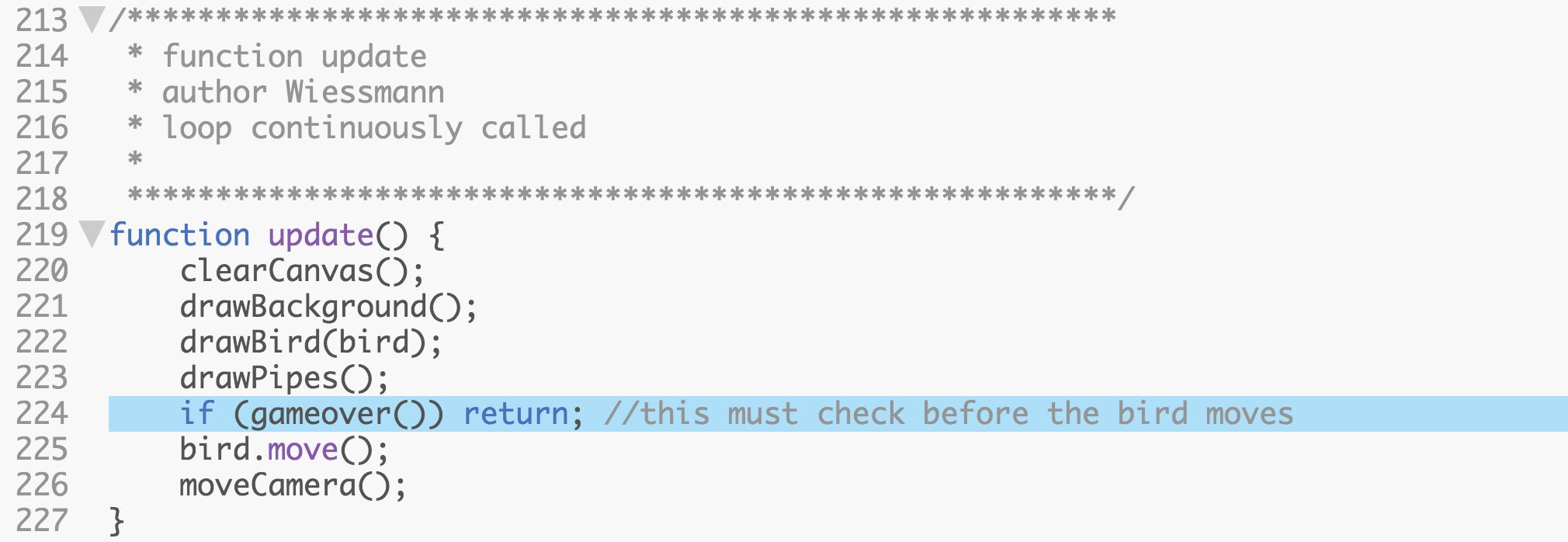
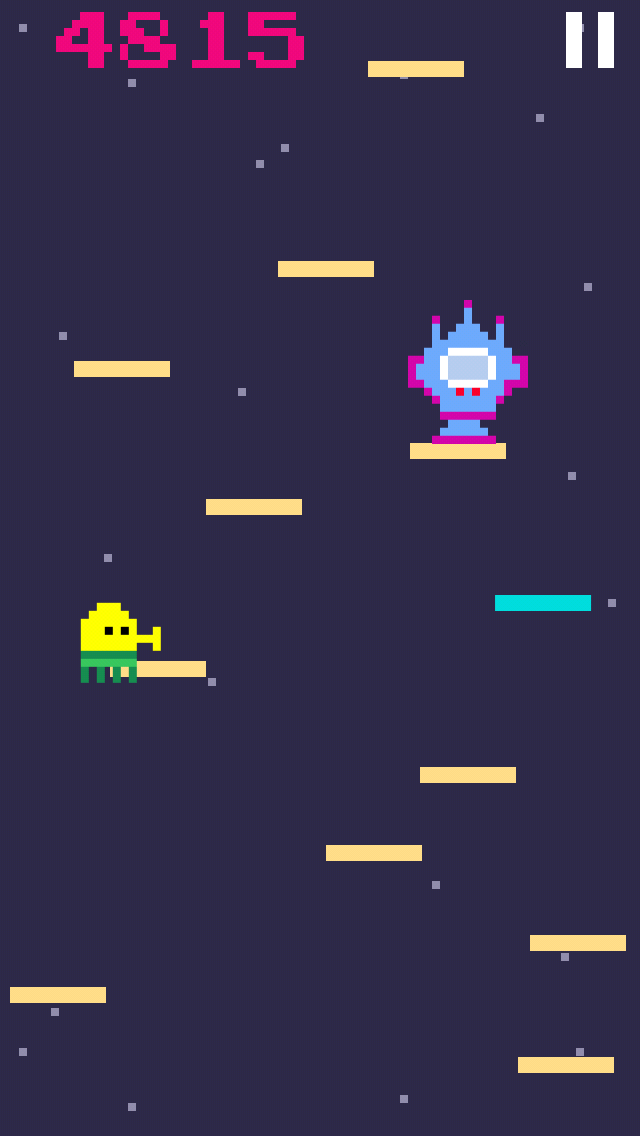
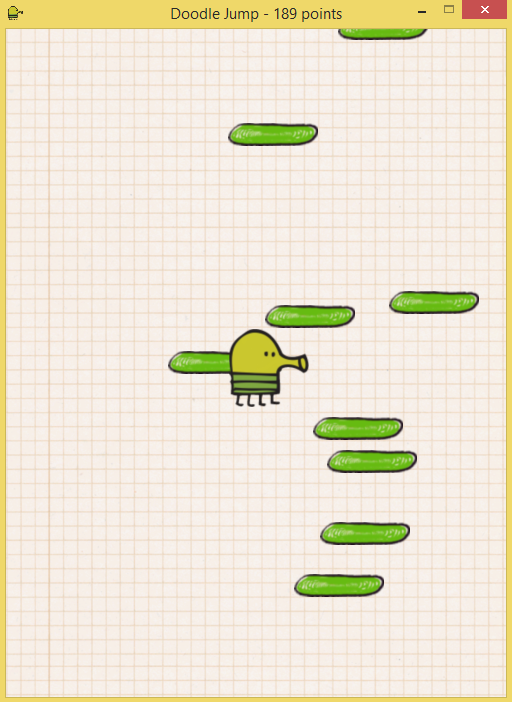
JavaScript Tutorial: Build Flappy Bird and Doodle Jump
Por um escritor misterioso
Last updated 01 abril 2025

Improve your JavaScript skills by building two popular millennial games: Doodle Jump & Flappy Bird. You will practise over 32 of JavaScripts most popular methods in order to build the two games. This includes .forEach(), .push(), .shift(), .addEventListener(), .appendChild(), while loops, Classes, constructors and many more.

Flappy Bird - Walkthrough, Tips, Review

Machine Learning Algorithm: Flappy Bird flies by using Neural Networks
Kong Games Retro Bowl

Part 2: Building a HTML5 Flappy Bird Clone with Adobe Animate CC

JavaScript Tutorial: Build Flappy Bird and Doodle Jump

Flappy Bird Tutorial

Doodle Jump Race for Apple TV by Lima Sky
How much did it cost to develop Flappy Bird? - Quora

Free Course: Doodle Jump in JavaScript from Code with Ania Kubów
Recomendado para você
-
 Doodle Jump Guide - IGN01 abril 2025
Doodle Jump Guide - IGN01 abril 2025 -
 Arcade, Doodle Jump Wiki01 abril 2025
Arcade, Doodle Jump Wiki01 abril 2025 -
 Bandana Waddle Dee - WiKirby: it's a wiki, about Kirby!01 abril 2025
Bandana Waddle Dee - WiKirby: it's a wiki, about Kirby!01 abril 2025 -
 Doodle Jump Source Code Free - Colaboratory01 abril 2025
Doodle Jump Source Code Free - Colaboratory01 abril 2025 -
 Doodle Jump V1.0 WVGA (original game!!!)01 abril 2025
Doodle Jump V1.0 WVGA (original game!!!)01 abril 2025 -
 Waddle Doo - WiKirby: it's a wiki, about Kirby!01 abril 2025
Waddle Doo - WiKirby: it's a wiki, about Kirby!01 abril 2025 -
 File:Tabbedbrowsing-Firefox10.0.2 de 2012-02-26.png - Wikimedia Commons01 abril 2025
File:Tabbedbrowsing-Firefox10.0.2 de 2012-02-26.png - Wikimedia Commons01 abril 2025 -
 Crimson Temple Map01 abril 2025
Crimson Temple Map01 abril 2025 -
 Premium Vector Happy cat looking up doodle icon image kawaii01 abril 2025
Premium Vector Happy cat looking up doodle icon image kawaii01 abril 2025 -
 Doodle Jump Gameplay Footage 3 - IGN01 abril 2025
Doodle Jump Gameplay Footage 3 - IGN01 abril 2025
você pode gostar
-
/filters:quality(70)/n49shopv2_zanline/images/produtos/jogo-infantil-puxe-a-batatinha-frita-brinquedo-divertido-pula-batata-colorido-dican-939888694-1.jpg) Jogo Infantil Puxe a Batatinha Frita Brinquedo Divertido Pula Batata Colorido Dican01 abril 2025
Jogo Infantil Puxe a Batatinha Frita Brinquedo Divertido Pula Batata Colorido Dican01 abril 2025 -
 Jogo Super Trunfo Cobras e Serpentes01 abril 2025
Jogo Super Trunfo Cobras e Serpentes01 abril 2025 -
 Eyes, Scary Teacher 3D, Troll Face Quest, Granny, Troll Face Quest 2, Evil Nun01 abril 2025
Eyes, Scary Teacher 3D, Troll Face Quest, Granny, Troll Face Quest 2, Evil Nun01 abril 2025 -
 How To Properly Size Images in WordPress (PSI Item)01 abril 2025
How To Properly Size Images in WordPress (PSI Item)01 abril 2025 -
 Review Bus Driver Simulator (Switch) - Simulador ou simulacro? - Jogando Casualmente01 abril 2025
Review Bus Driver Simulator (Switch) - Simulador ou simulacro? - Jogando Casualmente01 abril 2025 -
Ateliê Michelle Melo01 abril 2025
-
 Animatronic Height Chart 2 by JackJack2017 on DeviantArt01 abril 2025
Animatronic Height Chart 2 by JackJack2017 on DeviantArt01 abril 2025 -
 Mega Gengar EX - XY166 - XY Black Star Promos - XY Black Star Promos : Office Products01 abril 2025
Mega Gengar EX - XY166 - XY Black Star Promos - XY Black Star Promos : Office Products01 abril 2025 -
![Update Moto G4, G4 Plus with Android Nougat via LineageOS custom ROM [How to install] - IBTimes India](https://data1.ibtimes.co.in/en/full/633547/cyanogenmod-lineageos-cyanogen-lineage-os.jpg) Update Moto G4, G4 Plus with Android Nougat via LineageOS custom ROM [How to install] - IBTimes India01 abril 2025
Update Moto G4, G4 Plus with Android Nougat via LineageOS custom ROM [How to install] - IBTimes India01 abril 2025 -
 PS Plus em março: Final Fantasy VII Remake, Remnant: From the Ashes e mais01 abril 2025
PS Plus em março: Final Fantasy VII Remake, Remnant: From the Ashes e mais01 abril 2025
