Best Practices for Using TypeScript and React
Por um escritor misterioso
Last updated 24 abril 2025

TypeScript and React are excellent in combination. When you sprinkle React’s expressive component model with a little strong typing, you get fewer bugs and an improved developer experience.

Mastering React — Good practices when using TypeScript, by David Nienajadlo, CodeX

Interacting With RESTful APIs Using TypeScript, React Hooks, and Axios. Part 1., by Livingstone Asabahebwa, The Startup

10 Reasons Why You Should Use TypeScript With React

React Folder Structure Best Practices - For Large Projects

Using path aliases for cleaner React and TypeScript imports - LogRocket Blog

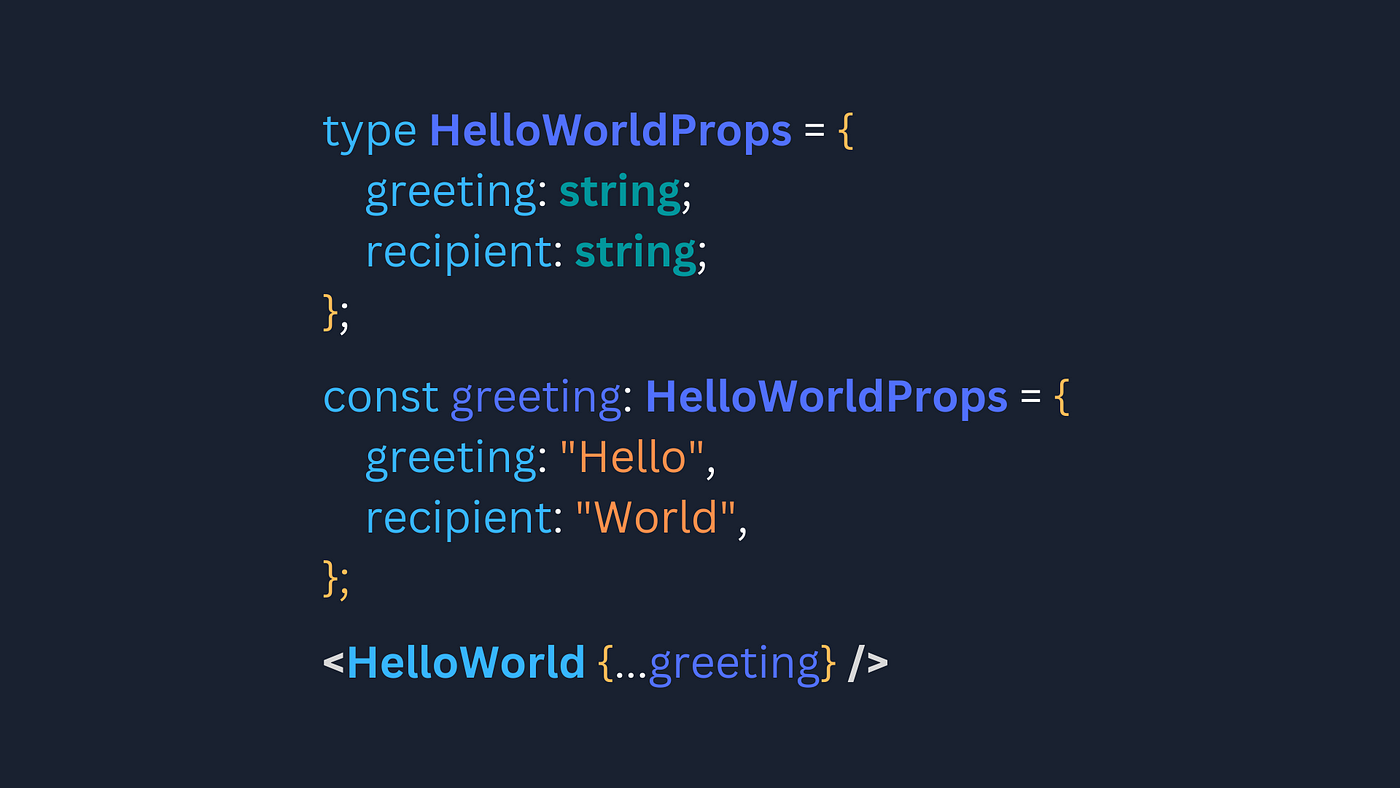
Managing types in React Typescript, the right way, by Ahmed Mawia
Building an Instant App in React with TypeScript - Esri Videos: GIS, Events, ArcGIS Products & Industries

How to use React Context with TypeScript - LogRocket Blog

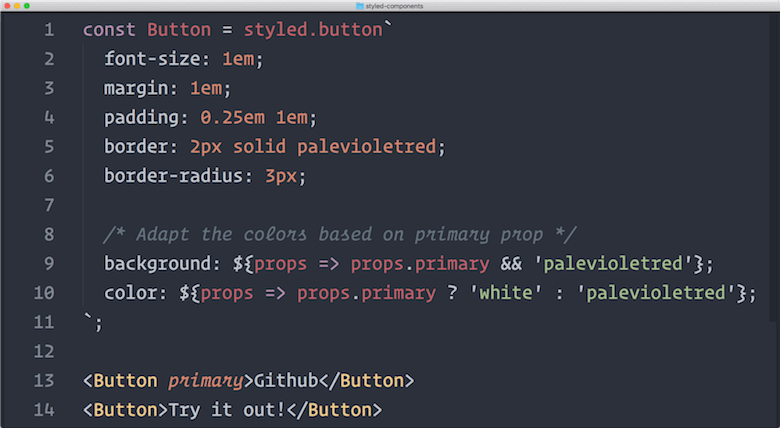
Styled Components: Enforcing Best Practices In Component-Based Systems — Smashing Magazine

A Guide to React Native Best Practices

10 Best React Courses to Take in 2023 — Class Central

5 best practices for React with TypeScript security

Create React App With TypeScript - A Complete Guide

How I Learned TypeScript for React in 4 Days?
Recomendado para você
-
typescript-eslint24 abril 2025
-
 TypeScript: Documentation - TypeScript 3.924 abril 2025
TypeScript: Documentation - TypeScript 3.924 abril 2025 -
 Introduction to TypeScript - GeeksforGeeks24 abril 2025
Introduction to TypeScript - GeeksforGeeks24 abril 2025 -
Introdução ao TypeScript - O que é, suas vantagens, e conceitos24 abril 2025
-
 Working With TypeScript: A Practical Guide for Developers24 abril 2025
Working With TypeScript: A Practical Guide for Developers24 abril 2025 -
 Announcing TypeScript 5.0 - TypeScript24 abril 2025
Announcing TypeScript 5.0 - TypeScript24 abril 2025 -
 Incremental Migration from JavaScript to TypeScript in Our Largest24 abril 2025
Incremental Migration from JavaScript to TypeScript in Our Largest24 abril 2025 -
 Mastering TypeScript's Built-in Types24 abril 2025
Mastering TypeScript's Built-in Types24 abril 2025 -
 TypeScript: What's the Point? - DEV Community24 abril 2025
TypeScript: What's the Point? - DEV Community24 abril 2025 -
 What is TypeScript? - Code Institute Global24 abril 2025
What is TypeScript? - Code Institute Global24 abril 2025
você pode gostar
-
 Blog Joker: e3 2010-Metal Gear Solid: Snake Eater 3The Naked Sample e outros jogos que foram anunciados para o 3DS.24 abril 2025
Blog Joker: e3 2010-Metal Gear Solid: Snake Eater 3The Naked Sample e outros jogos que foram anunciados para o 3DS.24 abril 2025 -
 Pokémon Sun e Moon: Solgaleo, Lunala e novas informações - Meus Jogos24 abril 2025
Pokémon Sun e Moon: Solgaleo, Lunala e novas informações - Meus Jogos24 abril 2025 -
 Haikyu!! Vol.45 Haruichi Furudate / Japanese Manga Book Comic Japan New24 abril 2025
Haikyu!! Vol.45 Haruichi Furudate / Japanese Manga Book Comic Japan New24 abril 2025 -
 Read Inu Ni Nattara Suki Na Hito Ni Hirowareta Vol.7 Chapter 4824 abril 2025
Read Inu Ni Nattara Suki Na Hito Ni Hirowareta Vol.7 Chapter 4824 abril 2025 -
 Steam Community :: Video :: Sonic Chaos SAGE Demo Mod - Secret24 abril 2025
Steam Community :: Video :: Sonic Chaos SAGE Demo Mod - Secret24 abril 2025 -
 Yuuna and the Haunted Hot Springs: Specials (2018) — The Movie Database (TMDB)24 abril 2025
Yuuna and the Haunted Hot Springs: Specials (2018) — The Movie Database (TMDB)24 abril 2025 -
 12 JOGOS GRÁTIS PARA SEMPRE PARA JOGAR NO PS4 e PS5 EM 2023 !!!24 abril 2025
12 JOGOS GRÁTIS PARA SEMPRE PARA JOGAR NO PS4 e PS5 EM 2023 !!!24 abril 2025 -
 Jogo De Agilidade Sapo Comilão Joguinho De Tabuleiro - Vou Comprar24 abril 2025
Jogo De Agilidade Sapo Comilão Joguinho De Tabuleiro - Vou Comprar24 abril 2025 -
 Pokemon Card Game Sword & Shield Booster Expansion Pack Blue Sky24 abril 2025
Pokemon Card Game Sword & Shield Booster Expansion Pack Blue Sky24 abril 2025 -
 The Town of Lucent and the Cursed Woods - Sea of Stars Guide - IGN24 abril 2025
The Town of Lucent and the Cursed Woods - Sea of Stars Guide - IGN24 abril 2025

