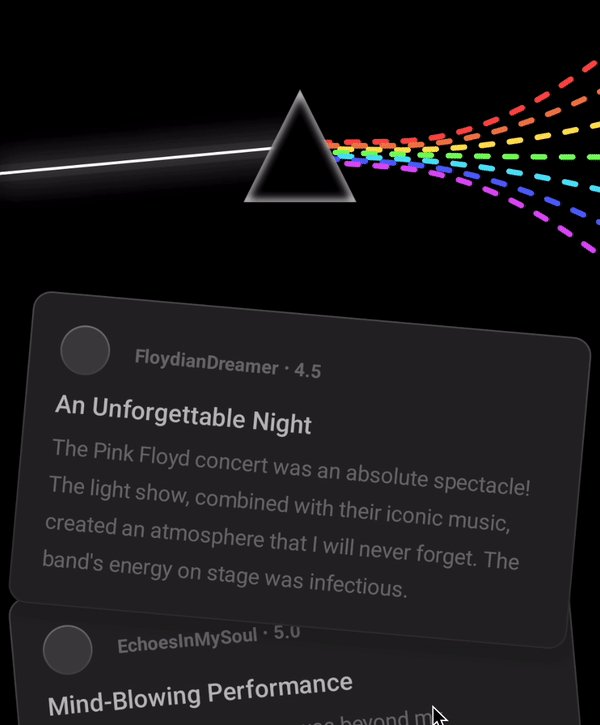
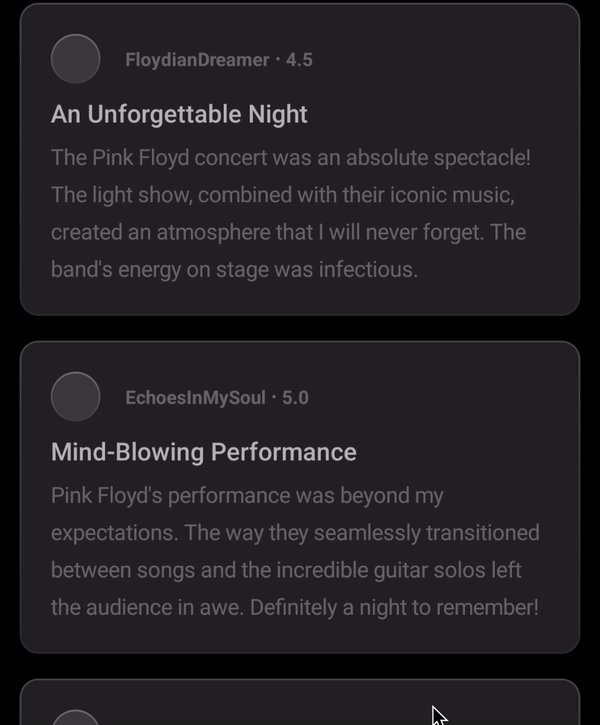
How to Apply Stroke Effects to Text in Jetpack Compose
Por um escritor misterioso
Last updated 04 abril 2025


Jetpack Compose in many shapes and forms - Cups of Code

GitHub - CuriousNikhil/neumorphic-compose: Neumorphism UI on Android with Jetpack Compose.

Create Eye-Catching Animations in Android with Jetpack

Graphics in Jetpack Compose

How to Apply Stroke Effects to Text in Jetpack Compose compose-b1c02c9907bd..

How to Provide Accessibility in Your Android App Scaling • Text Size • Focus Order • Labeling

Graphics in Compose, Jetpack Compose

Utilising the Canvas in Jetpack Compose to build a SquareSegmentedProgressIndicator, by Odin Asbjørnsen

Compose draw text with border and gradient - Stack Overflow

Custom Pull to Refresh in Jetpack Compose

kotlin - Jetpack Compose OutlinedTextField with the label on the inside and golden glow around the outline when selected - Stack Overflow
Recomendado para você
-
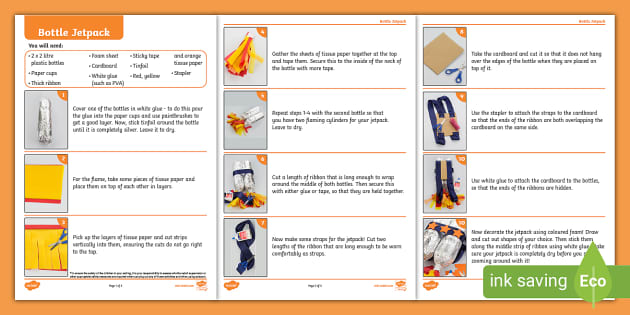
 FREE! - Superhero Jetpack Craft Instructions (teacher made)04 abril 2025
FREE! - Superhero Jetpack Craft Instructions (teacher made)04 abril 2025 -
 JETPACK Stage 1 Work Booklet04 abril 2025
JETPACK Stage 1 Work Booklet04 abril 2025 -
 The Thing About Jetpacks. Essays about designing wonderful things04 abril 2025
The Thing About Jetpacks. Essays about designing wonderful things04 abril 2025 -
 Digital Jetpack Icon Outline Vector. Rocket Speed. Future Skill04 abril 2025
Digital Jetpack Icon Outline Vector. Rocket Speed. Future Skill04 abril 2025 -
 Jet Pack Icon Photos and Images04 abril 2025
Jet Pack Icon Photos and Images04 abril 2025 -
 Superhero Jetpack Craft Instructions - ESL Superhero Craft04 abril 2025
Superhero Jetpack Craft Instructions - ESL Superhero Craft04 abril 2025 -
 Jetpack Compose: Button, Outlined Button, and Text Button in04 abril 2025
Jetpack Compose: Button, Outlined Button, and Text Button in04 abril 2025 -
 Theme Picker Animation in Jetpack Compose, by sinasamaki04 abril 2025
Theme Picker Animation in Jetpack Compose, by sinasamaki04 abril 2025 -
 android - Exposed drop-down menu for jetpack compose - Stack Overflow04 abril 2025
android - Exposed drop-down menu for jetpack compose - Stack Overflow04 abril 2025 -
 Why Social Media is Important for Your Business (27 Benefits)04 abril 2025
Why Social Media is Important for Your Business (27 Benefits)04 abril 2025
você pode gostar
-
 ids de casal mandrake😏 #roblox #brookhaven #shorts #meme #humor04 abril 2025
ids de casal mandrake😏 #roblox #brookhaven #shorts #meme #humor04 abril 2025 -
 GTA TRILOGY Remaster PC FRACO Sem Placa de Vídeo VEGA 3 ATLHON 3000G PC da CRISE - GTA San Andreas04 abril 2025
GTA TRILOGY Remaster PC FRACO Sem Placa de Vídeo VEGA 3 ATLHON 3000G PC da CRISE - GTA San Andreas04 abril 2025 -
 Naruto clássico cute chibi Sasuke skin rock lee desenho infantil anime ilustração png04 abril 2025
Naruto clássico cute chibi Sasuke skin rock lee desenho infantil anime ilustração png04 abril 2025 -
All Talents Sports - Liga BPI O Sporting volta às vitórias, hoje em jogo disputado no Estádio José de Alvalade perante o Torreense (3-0); A “Nossa” Andréia Bravo contribuiu para a Vitória04 abril 2025
-
 Blox fruits magma fruits Cartazes gráficos, Papel em 3d, Aniversario04 abril 2025
Blox fruits magma fruits Cartazes gráficos, Papel em 3d, Aniversario04 abril 2025 -
 Ferencváros vs Kecskeméti Prediction, Betting Tips & Odds04 abril 2025
Ferencváros vs Kecskeméti Prediction, Betting Tips & Odds04 abril 2025 -
 Wonderland: Personagens Negros nos Animes04 abril 2025
Wonderland: Personagens Negros nos Animes04 abril 2025 -
 How to Draw Anime Hair Easy How to draw anime hair, Anime hair, How to draw hair04 abril 2025
How to Draw Anime Hair Easy How to draw anime hair, Anime hair, How to draw hair04 abril 2025 -
 Fluxus04 abril 2025
Fluxus04 abril 2025 -
 GEOMETRY JUMP - Jogue Geometry Jump grátis no Friv Antigo04 abril 2025
GEOMETRY JUMP - Jogue Geometry Jump grátis no Friv Antigo04 abril 2025

