A Pure CSS Bouncing Ball - CSS Reset
Por um escritor misterioso
Last updated 18 abril 2025

We're going to create a ball that bounces infinitely - seemingly randomly - in its container. What's the big whoop about that? We'll do it entirely with CSS.

CSS Animations: Create Bouncing Ball Animation From Scratch - DEV

Color Changing Shiny Loader using CSS

Bouncing Ball With CSS - DEV Community

Cool CSS Animation Examples You Can Use Too

CSS Bouncing Ball

We're Gonna Need A Bigger API! — Smashing Magazine

Learning to Code Part 3 of 5. This is a jargon-free, plain English

Animation CSS Series: Bouncy Ball Part 2

Cool CSS Animation Examples You Can Use Too

Pure CSS Bouncing Ball Animation

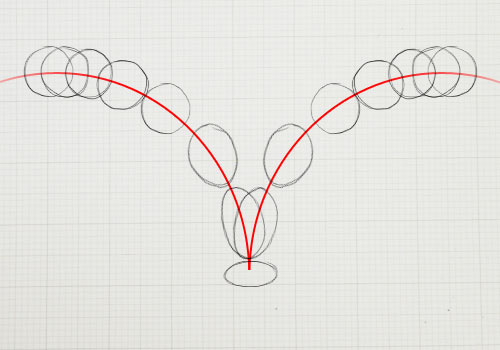
Advanced CSS Animation Using cubic-bezier()

Web Dev Streaks Day - 8 (Milestone 2: Responsive Web Layout)

Browse thousands of Css Animation images for design inspiration

2D breakout game using pure JavaScript - Game development
ball-game · GitHub Topics · GitHub
Recomendado para você
-
 DVD logo Effects (Sponsored By Pyramid Films 1978 Effects)18 abril 2025
DVD logo Effects (Sponsored By Pyramid Films 1978 Effects)18 abril 2025 -
 Linux as a Screensaver for Windows: The Gift of Open Source Games18 abril 2025
Linux as a Screensaver for Windows: The Gift of Open Source Games18 abril 2025 -
 Plane Traversing Oscillator18 abril 2025
Plane Traversing Oscillator18 abril 2025 -
getting new dvds to see new dvd main menus (real) #evanlore #dvd18 abril 2025
-
 Frequency DVD 2000 Widescreen Platinum Series Dennis Quaid Jim18 abril 2025
Frequency DVD 2000 Widescreen Platinum Series Dennis Quaid Jim18 abril 2025 -
 Star Trek The Screen Saver (Windows, 3.5 Disk) After Dark 199218 abril 2025
Star Trek The Screen Saver (Windows, 3.5 Disk) After Dark 199218 abril 2025 -
dvd screensaver live wallpaper|TikTok Search18 abril 2025
-
 Adobe After Effects Stickers for Sale18 abril 2025
Adobe After Effects Stickers for Sale18 abril 2025 -
Daewoo DVD Player SD-8100P User Guide : Free Download, Borrow, and18 abril 2025
-
 FREE) DVD CASE ADVERTISEMENT (VIDEOHIVE) - Free After Effects Templates (Official Site) - Videohive projects18 abril 2025
FREE) DVD CASE ADVERTISEMENT (VIDEOHIVE) - Free After Effects Templates (Official Site) - Videohive projects18 abril 2025
você pode gostar
-
 Yearlong Memory Book- 2nd Grade Edition - Classful18 abril 2025
Yearlong Memory Book- 2nd Grade Edition - Classful18 abril 2025 -
 Pokemon meowbahh annooying18 abril 2025
Pokemon meowbahh annooying18 abril 2025 -
![Creation] The Earth (Updated - Final) - Maps - Mapping and Modding](https://i.imgur.com/QvQjwl.jpg) Creation] The Earth (Updated - Final) - Maps - Mapping and Modding18 abril 2025
Creation] The Earth (Updated - Final) - Maps - Mapping and Modding18 abril 2025 -
 She is legal 60% PM Taiga Aisaka Fictional character Played by Videos TV show Taiga18 abril 2025
She is legal 60% PM Taiga Aisaka Fictional character Played by Videos TV show Taiga18 abril 2025 -
 Kiloo Subway surfers game, Subway surfers, Subway surfers paris18 abril 2025
Kiloo Subway surfers game, Subway surfers, Subway surfers paris18 abril 2025 -
 Five Nights At Freddys Teddy Bear Adesivos Clipart Vetor PNG18 abril 2025
Five Nights At Freddys Teddy Bear Adesivos Clipart Vetor PNG18 abril 2025 -
Mangás Dragon Ball Z Conrad - Volumes 1 a 50 - Preço Unitário18 abril 2025
-
 Sonic x shadow x silver – Recherche Google Sonic engraçado, Desenhos do sonic, Personagens sonic18 abril 2025
Sonic x shadow x silver – Recherche Google Sonic engraçado, Desenhos do sonic, Personagens sonic18 abril 2025 -
 So You Want to Learn to Fly Fish - Endless River Adventures18 abril 2025
So You Want to Learn to Fly Fish - Endless River Adventures18 abril 2025 -
 HIROGARU SKY! PRECURE Episode 23 Impressions18 abril 2025
HIROGARU SKY! PRECURE Episode 23 Impressions18 abril 2025


